
Flexicontent: CCK voor Joomla!
 Tijdens JandBeyond hebben enkele leden van het JC-team de presentatie van Emmanuel Danan bijgewoond over FLEXIContent en FLEXIaccess.
Tijdens JandBeyond hebben enkele leden van het JC-team de presentatie van Emmanuel Danan bijgewoond over FLEXIContent en FLEXIaccess.
FLEXIcontent is een CCK (Content Construction Kit), een uitbreiding op Joomla! waarbij het mogelijk is om content te verrijken met extra contenttypen en extra velden.
FLEXIaccess is een ACL-uitbreiding voor FLEXIcontent die het mogelijk maakt om zelf je gebruikersgroepen samen te stellen, gebruikers toe te wijzen en die groepen rechten te geven op het niveau van categorie en contentitem. FLEXIAccess kun je kopen via een subscription-abonnement.
Waarin verschilt FLEXIcontent van de andere CCK's zoals K2, Zoo en JSeblod?
- FLEXIcontent heeft geen eigen opslagstructuur maar maakt gebruikt van de tabellen die Joomla gebruikt voor categorieën en artikelen. In de praktijk betekent dit dat je FLEXIcontent kunt verwijderen als je er geen gebruik (meer) van wilt maken maar dan niet direct alle content kwijt bent.
- FLEXIcontent ondersteunt workflow, dit wil zeggen dat een contentitem meer dan de statussen published en unpublished kan hebben namelijk ook archived, waiting for approval, draft en in progress.
- FLEXIcontent ondersteunt versiebeheer.
Een eenvoudig voorbeeld van een toepassing van content construction is dat je een contenttype maakt voor een project waarbij je naast de standaard velden die de CCK gebruik ook extra velden maakt voor projectmanager en projectjaar. Dat voorbeeld wordt hieronder verder uitgewerkt.
Installatie
Download de component via de FLEXIcontent website en installeer hem via de Joomla installer.
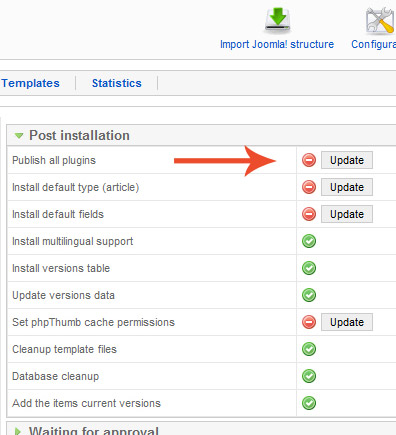
Open daarna FLEXIcontent. Aan de rechterkant zie je een kolom met taken die nog moeten worden uitgevoerd om de installatie te completeren, loop de update buttons langs en klik daarna op refresh.

Je krijgt nu de nieuwe melding "Please select a com_content section" met twee opties:
- Import: bij import worden alle secties, categorieën en artikelen die je op dat moment in Joomla hebt aangemaakt, geïmporteerd in de flexistructuur, onder een nieuw aangemaakte sectie FLEXIsection. Doe je dit dan zul je alle secties, categorieën en artikelen binnen sectie-, categorie- en artikelbeheer moeten unpublishen of verwijderen. Doe je dit niet dan krijg je dubbele resultaten bij het zoeken en daarnaast heb je dan in eerste instantie overal 2 van.
- Configuration: bij configuration kies je via FLEXIcontent configuration een sectie waaronder alle content van FLEXIcontent gehangen gaat worden. Dit heeft dus geen invloed op bestaande secties, categorieën en artikelen. Wil je dit dan kun je via sectiebeheer een sectie voor dit doel aanmaken.
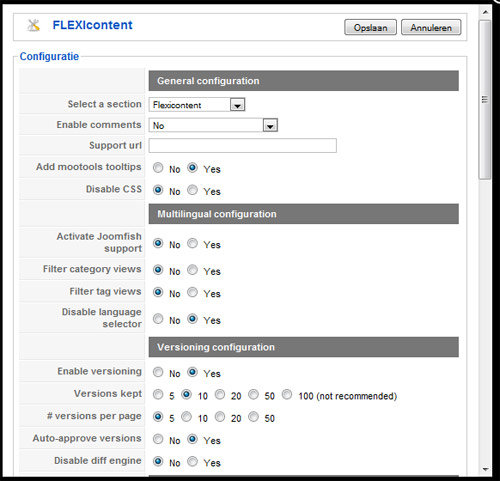
Selecteer één van de twee opties en rond dit deel van de installatie af. Heb je gekozen voor de Import mogelijkheid, open dan toch even de configuratie, al is het maar om te zien welke mogelijkheden FLEXIcontent biedt en wat je daar allemaal kan instellen.

De laatste melding die moet worden weggewerkt is: "You didn't create any FLEXIcontent menu item, please create at least one for the component to function properly!!!". Het handigst is om in FlexiContent een categorie aan te maken, b.v. Project, en daarna een menu item type "FLEXIcontent » Categorie" dat verwijst naar deze categorie.
Wil je FLEXIcontent alleen gebruiken voor versioning en workflow van artikelen, kies dan de importmogelijkheid, pas je menu-items aan die verwijzen naar com_content, en maak daarna alleen nog gebruik van FLEXIcontent voor categorie- en artikelbeheer.
Nu kun je echt van start.
Voorbeeld
Als voorbeeld wordt hieronder het aanmaken van een projectcategorie met eigen velden uitgewerkt.
Category aanmaken
Kies op het dashboard 'New category' of ga naar het tabblad categories en kies daar rechtsboven 'New'. Je krijgt nu een scherm wat veel lijkt op het aanmaken van een nieuwe categorie in categoriebeheer. Nieuw Is bij de algemene instellingen het kopieren van parameters van een andere categorie. Dit is handig als je bij een categorie alles goed hebt ingesteld en deze instellingen ook voor andere categorieen wilt gebruiken. Nieuw is ook dat je kunt aangeven onder welke categorie deze nieuwe categorie moet vallen, op deze manier kun je categorieën gaan nesten, dat wil zeggen onder elkaar hangen.

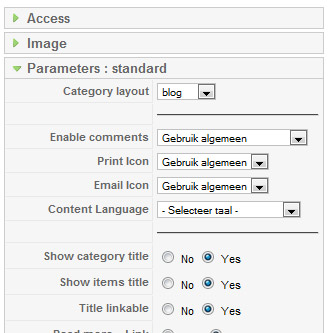
Aan de rechterkant zie je de parameters van de categorie (afbeelding boven). Een groot deel van de parameters is gebaseerd op de gekozen category layout. Standaard heeft FLEXIcontent daar twee opties:
- Blog: dit kun je vergelijken met de standaard Joomla Category Blog waarbij je via een lees meer link de rest van het artikel kunt bekijken.
- Default: dit kun je vergelijken met de standaard Joomla Category Table waarbij je een opsomming ziet van alle artikelen in een categorie.
De beste manier om gevoel te krijgen voor de mogelijkheden is door eens rustig door de parameters heen te lopen. "Gebruik algemeen" als gekozen optie, houdt in dat de instellingen uit de FLEXIcontent configuration worden overgenomen.
Maak de categorie project aan , kies bij "Category Layout" de optie "Blog" en sla de categorie op.
Aanmaken contenttype 'Projecttype'
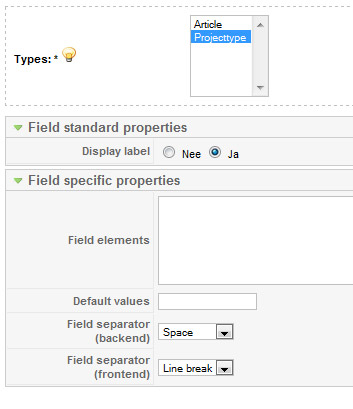
Kies op het dashboard 'New type' of ga naar het tabblad "Types" en kies daar rechtsboven 'New'. Een contenttype definieert welke velden er worden gebruikt. Wanneer je een contenttype aanmaakt dan zal dit in eerste instantie precies dezelfde velden bevatten als het standaarddtype 'Artikel' van Joomla.
Maak een contenttype met de naam "Projecttype" aan en sla dit op.
Aanmaken extra velden voor 'Project'
Kies op het dashboard 'New field' of ga naar het tabblad 'Fields' en kies daar rechtsboven 'New'.
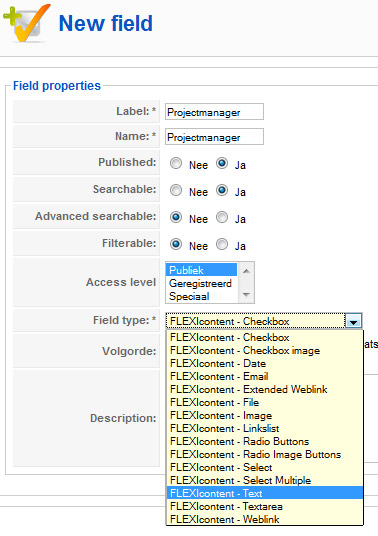
Eerst het veld projectmanager. Aan de linkerkant zie je de fieldproperties (afbeelding hieronder). Vul hier minimaal het Label en de Name in. Kies bij fieldtypes FLEXIcontent Text. Zoals je kunt zien zijn er een hoop mogelijkheden voor de fieldtypes.

Aan de rechterkant krijg je de mogelijkheid om het veld aan verschillende contenttypes toe te voegen, kies hier "Projecttype".

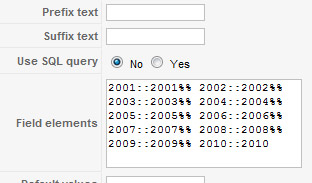
Maak nog een veld "Projectjaar" aan van het type FLEXIcontent-Select Multiple. Bij Field elements aan de rechterkant kun je iets vergelijkbaars intikken als hieronder. Hiermee creëer je een dropdownlist met de jaartallen 2001 t/m 2010. Wijs ook dit veld toe aan type "Projecttype".

Je kunt een veld aanmaken en dat voor meerdere contenttypen gebruiken mits het dezelfde eigenschappen heeft voor de verschillende contenttypen.
Ga je nu naar terug naar het tabblad "Types" dan zul je zien dat het type "Projecttype" 16 velden heeft en artikel 14 velden. Dit komt omdat "Projecttype" de twee extra velden heeft gekregen.
Een contentitem (artikel) aanmaken
Kies op het dashboard 'New item notification' of ga naar het tabblad 'Item title' en kies daar rechtsboven 'New'. Je krijgt nu een scherm te zien om een contentitem aan te maken.
In eerste instantie vul je in: titel, itemtype en category. Voor Itemtype kiezen we "Projecttype" en voor category kies je "Project". Daarna selecteer je rechtsboven Toepassen/Apply.
Tijdens het opslaan zal FLEXIcontent de extra velden toevoegen die je onder het teksteditor window terugvindt.. Vul wat dummytekst in, maak wat artikelen aan en geef waardes aan de extra velden. Sla je het artikel op zonder na te denken, dan zal het de status "Draft, unpublished" krijgen. Je zult dus of direct de status op published moeten zetten of als je dat vergeet, de status in het itemoverzicht op published moeten zetten, wil je je artikelen op de frontend zien.
Stel je hebt een paar artikelen gepubliceerd, dan kun je ze nu ook bekijken. Selecteer op je website het menu-item van FLEXIcontent, dan zul je de door jou aangemaakte artikelen terugvinden, maar zonder de extra velden.
Templates opnieuw
Kies "Templates" op het dashboard of ga naar het tabblad "Templates". Je ziet hier twee templates staan, blog en default. Het is verstandig om die te laten voor wat ze zijn, namelijk twee goede basistemplates, en voor "Project" en nieuwe template te maken. Kies hiervoor het "duplicate template" symbool, geef de template een naam, b.v. Projectblog, kies "duplicate" en op het vervolgscherm "close & refresh". Je nieuwe template staat nu ook in de lijst.
Op de regel van de template zie je helemaal rechts de kolommen "Item Layout" en "Category Layout". Staat er een pennetje, dan kun je daarop klikken en zo de specifieke lay-out openen. Open de category lay-out van de template "Projectblog".
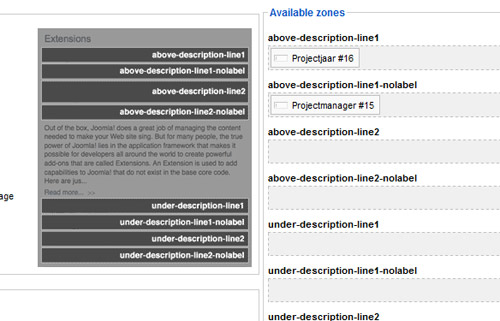
Je krijgt nu een scherm waarop alle velden staan aan de linkerkant en de beschikbare zones in de template aan de rechterkant. Sleep de velden Projectjaar en Projectmanager naar een zone aan de rechterkant en sla de wijziging op.

Je hebt nu een template met je eigen velden erin, alleen moet nu nog duidelijk worden gemaakt dat je eigen template moet worden gebruikt.
Ga hiervoor naar het tabblad "Categories" en open "Project". Kies aan de rechterkant in plaats van "Blog" de layout "Projectblog" en sla op.
Refresh je nu je pagina op de website, dan zul je zien dat de nieuwe velden ook worden getoond. Yes!!! Of "nee" dan is er iets misgegaan. Ik heb nooit gezegd dat het makkelijk ging, toch?
Ga je zelf aan de slag met de templates, maak dan altijd een kopie van de basistemplates default en blog, zodat je de basis intact houdt.
Versiebeheer
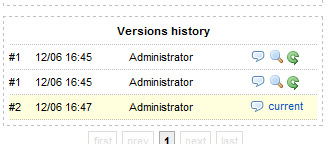
Afhankelijk van je instellingen in de configuratie van FLEXIcontent wordt er een x-aantal versies van een artikel bewaard. Je kunt versies benaderen door het artikel te openen en dan aan de rechter kant naar de version history te kijken.

Je kunt een versie vergelijken met de huidige versie, informatie over de versie bekijken (mits die is ingevuld) en teruggaan naar een vorige versie.
Opmerkingen
- Bovenstaand voorbeeld is behoorlijk basaal en vereist toch al enig nadenken. Als je een complexe structuur wilt opzetten dan is het goed om van te voren een lijst op te stellen met velden, contenttypes en templates die je nodig hebt. Met daarbij de nadruk op hergebruik.
- Als je echt met templates aan de slag wilt dan volstaat het vaak niet om het kopieermechanisme voor templates te gebruiken. Dan zul je in PHP moeten duiken.
- Om enig gevoel voor alle mogelijkheden te krijgen is "spelen" de beste optie, liefst met een doel.
JoomlaCommunity.nl is bezig met de vertaling van FLEXIcontent!