- Ontvangen bedankjes 0
Hoogtes in helix 3
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
24 mrt 2018 11:05 #16659
door
Hoogtes in helix 3 werd gestart door
Ik heb Helix 3 geïnstalleerd. Bij Stijl bewerken - Layout kun je wat zaken instellen per rij, maar kun je ook hoogtes instellen?
Het lijkt erop dat de hoogte van de Header (a in de bijgesloten afbeelding) een vaste waarde van 90 pixels heeft. Is dat te beïnvloeden?
Waarom is er zoveel ruimte boven het artikel in het middenvak in de Main body (b in de afbeelding)? Dit is op iedere pagina.
André
Het lijkt erop dat de hoogte van de Header (a in de bijgesloten afbeelding) een vaste waarde van 90 pixels heeft. Is dat te beïnvloeden?
Waarom is er zoveel ruimte boven het artikel in het middenvak in de Main body (b in de afbeelding)? Dit is op iedere pagina.
André
Onderwerp is gesloten.
24 mrt 2018 14:25 #16660
door Rondeb
Beantwoord door Rondeb in topic Hoogtes in helix 3
Hallo,
je kan dit instellen via custom.css dus een beetje kennis van css heb je wel nodig.
Heb je misschien een link naar je (test) site.
Groeten Ron

je kan dit instellen via custom.css dus een beetje kennis van css heb je wel nodig.
Heb je misschien een link naar je (test) site.
Groeten Ron


Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
24 mrt 2018 16:52 #16661
door
Beantwoord door in topic Hoogtes in helix 3
Ik heb wat algemene kennis van CSS, maar als ik de soms enorme CSS-documenten bij de diverse extensies zie dan ontbreekt er vaak een fatsoenlijke handleiding bij naar mijn mening. Oftewel waar moet je wat instellen?
Nee, de site is nog niet online. Ik probeerde vandaag de boel met Akeeba te uploaden, maar de SFTP-verbinding wilde niet lukken. (Het is voor mij een nieuw hostingbedrijf en SFTP is nieuw.) Hopelijk binnenkort.
Groet, André
Nee, de site is nog niet online. Ik probeerde vandaag de boel met Akeeba te uploaden, maar de SFTP-verbinding wilde niet lukken. (Het is voor mij een nieuw hostingbedrijf en SFTP is nieuw.) Hopelijk binnenkort.
Groet, André
Onderwerp is gesloten.
24 mrt 2018 21:47 #16662
door Rondeb
Beantwoord door Rondeb in topic Hoogtes in helix 3
Avond,
in Firefox kan je Element inspecteren door middel van rechtermuisknop.
En zo kun je achterhalen welke .css code je moet aanpassen. En je kan dan er ook mee spelen, en als het dan goed is dan kopieer je de .css code in je custom.css van je Helix template en slaat dit geheel op.
Dus je begint met een lege .custom.css hier in zet je al aanpassingen die je gaat doen.
Op deze manier hoef je niet in de originele .css files van je Helix template aanpassingen te doen, en het is ook niet verstandig want die kunnen verloren gaan bij een template update!
Succes ermee.
groeten Ron
in Firefox kan je Element inspecteren door middel van rechtermuisknop.
En zo kun je achterhalen welke .css code je moet aanpassen. En je kan dan er ook mee spelen, en als het dan goed is dan kopieer je de .css code in je custom.css van je Helix template en slaat dit geheel op.
Dus je begint met een lege .custom.css hier in zet je al aanpassingen die je gaat doen.
Op deze manier hoef je niet in de originele .css files van je Helix template aanpassingen te doen, en het is ook niet verstandig want die kunnen verloren gaan bij een template update!
Succes ermee.
groeten Ron

Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
25 mrt 2018 16:56 #16665
door
Beantwoord door in topic Hoogtes in helix 3
Je kopieert de betreffende CSS-code naar custom.css en je past hem aan. Doordat custom.css als laatste wordt geopend worden de eerder gedefinieerde codes overruled. Klopt dat?
Bedankt.
André
Bedankt.
André
Onderwerp is gesloten.
25 mrt 2018 17:23 #16666
door Rondeb
Beantwoord door Rondeb in topic Hoogtes in helix 3
Klopt custom.css overruled de bestaande/originele css van je template.
Maar soms wil het niet want dan blijkt dat het in template instellingen te zitten en deze kan je niet overrulen met custom.css
Als je op inspecteren klikt krijg je css te zien van het gedeelte van de site. Deze kan je daar eerst aanpassen als test om te zien of het werkt.
Wanneer het werkt kopieer de aangepast css naar je custom.css zo ben je er (bijna) zeker van dat het goed werkt.
Groeten Ron
Maar soms wil het niet want dan blijkt dat het in template instellingen te zitten en deze kan je niet overrulen met custom.css
Als je op inspecteren klikt krijg je css te zien van het gedeelte van de site. Deze kan je daar eerst aanpassen als test om te zien of het werkt.
Wanneer het werkt kopieer de aangepast css naar je custom.css zo ben je er (bijna) zeker van dat het goed werkt.
Groeten Ron
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
25 mrt 2018 17:36 #16667
door
Beantwoord door in topic Hoogtes in helix 3
Waar kan ik custom.css vinden? Bij template Aanpassen - Tekstverwerker zie ik wel een lijst met css-en: bootstrap-rtl.min.css ... template.css en presets, maar geen custom.css.
André
André
Onderwerp is gesloten.
25 mrt 2018 17:48 #16668
door Rondeb
Beantwoord door Rondeb in topic Hoogtes in helix 3
In helix heb je in de template zelf in custom.css venster zie afbeelding 
Succes ermee.
groeten Ron

Succes ermee.
groeten Ron
Onderwerp is gesloten.
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
- Ontvangen bedankjes 0
31 mrt 2018 08:37 #16695
door
Beantwoord door in topic Hoogtes in helix 3
Ik ben er nog niet uit wat die hoogtes en CSS betreft. Ik heb nu de website online staan:
www.zwaluwengramsbergen.nl/joomla/
Wie zich geroepen voelt nodig ik uit een kijkje te nemen.
André
www.zwaluwengramsbergen.nl/joomla/
Wie zich geroepen voelt nodig ik uit een kijkje te nemen.
André
Onderwerp is gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 39
- Ontvangen bedankjes 0
31 mrt 2018 10:29 #16696
door Leen
lvda
Beantwoord door Leen in topic Hoogtes in helix 3
Hallo ,
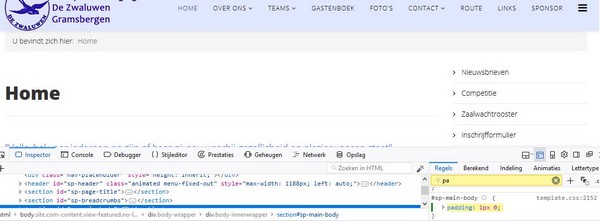
Het lijkt er een beetje op dat je het ergens bij deze instelling kan vinden
als ik met firebug aanpast naar
lijkt het beter te worden dus zet de code eens in de custom.css
Het lijkt er een beetje op dat je het ergens bij deze instelling kan vinden
Code:
#sp-main-body {
padding: 100px 0;
}
Code:
#sp-main-body {
padding: 20px 0;
}
lvda
Onderwerp is gesloten.