
Verslag JUG Eindhoven 3 januari
Het is maandag 3 januari. Buiten waait het verrekes en binnen is het lekker aangenaam. De beste wensen voor dit nieuwe jaar. Deze avond een demo over verschillende handige CSS technieken.
Layout Patterns by web.dev
Hans Kuijpers toons via een demo een aantal css technieken die je tegenwoordig op verschillende websites toegepast ziet worden. Het grote verschil is dat het slechts een paar regels css hoeven te zijn om het effect te krijgen van hetgeen getoond wordt. Al de getoonde technieken komen van de website web.dev. https://web.dev/patterns/layout/
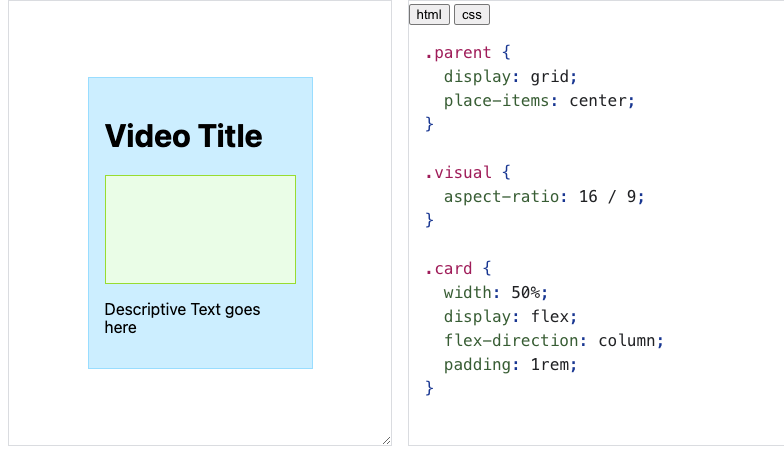
Aspect ratio image card
Met het smaller worden van de beschikbare ruimte zal de verwerkte afbeelding altijd dezelfde aspect-ratio behouden.

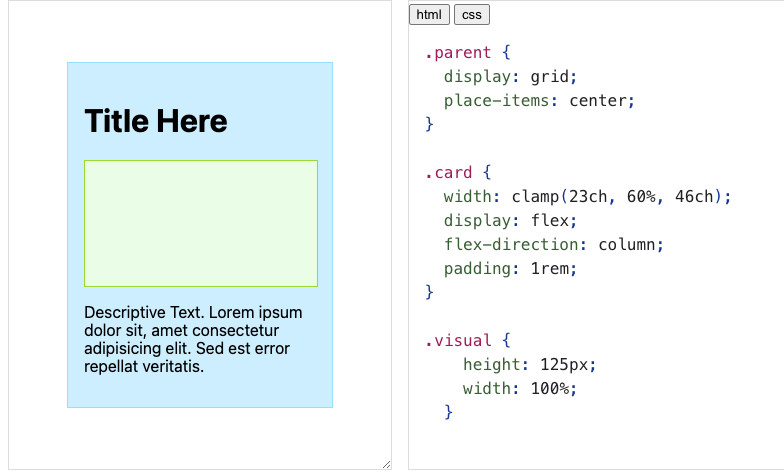
Clamping Card
Met clamp(minimum, preferred, maximum) stel je een voorkeurswaarde voor bijvoorbeeld width, maar ook font-size in. En die voorkeurswaarde heeft een minimum en maximum bereik.

Deconstructed pancake
Een layout van blokken die zich uitstrekt over de regel, maar naar de volgende regel springt zodra er te weinig ruimte is.

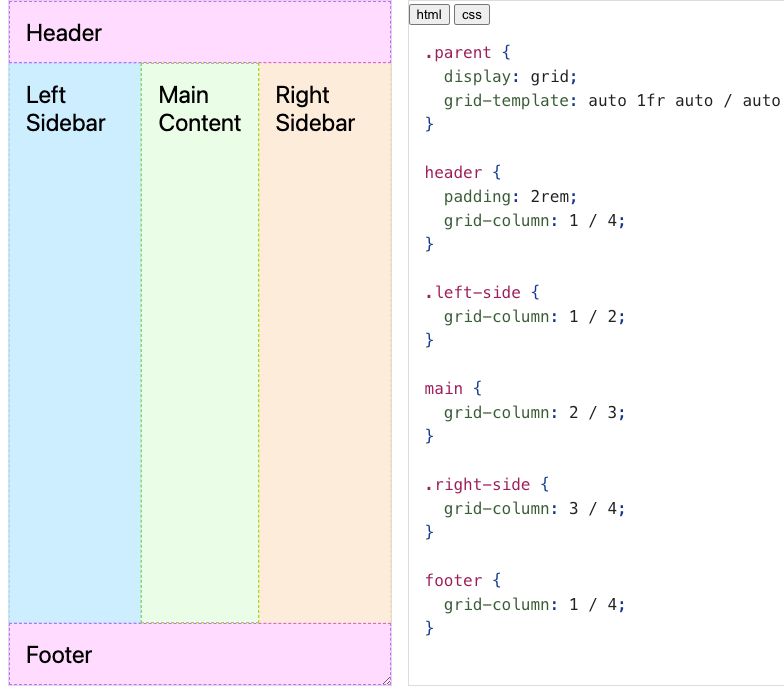
Holy grail layout
Klassieke template indeling met header, footer en twee sidebars naast de main content.

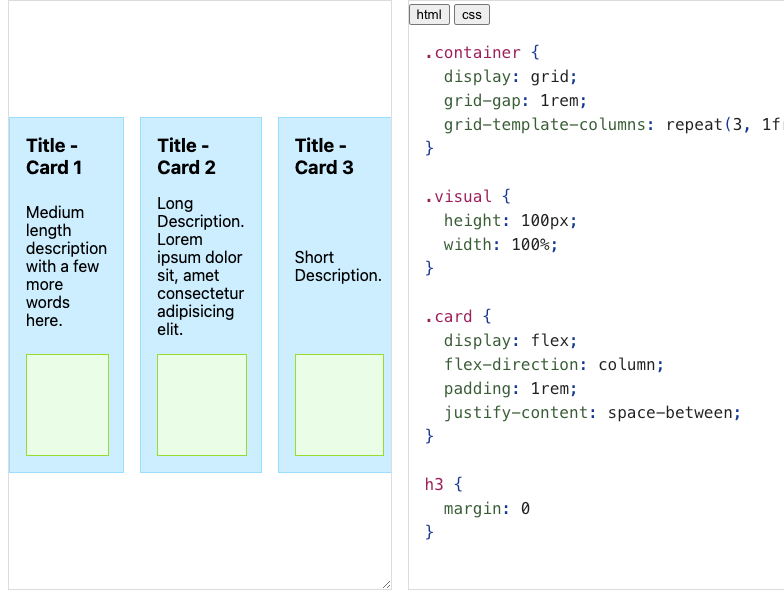
Line up
Drie items op een rij

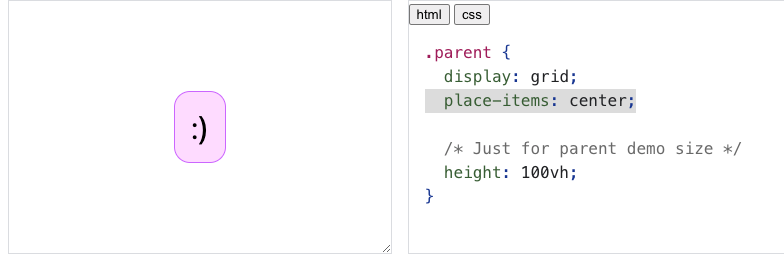
Super centered
Centreer het kind van een div element met slechts 1 regel code

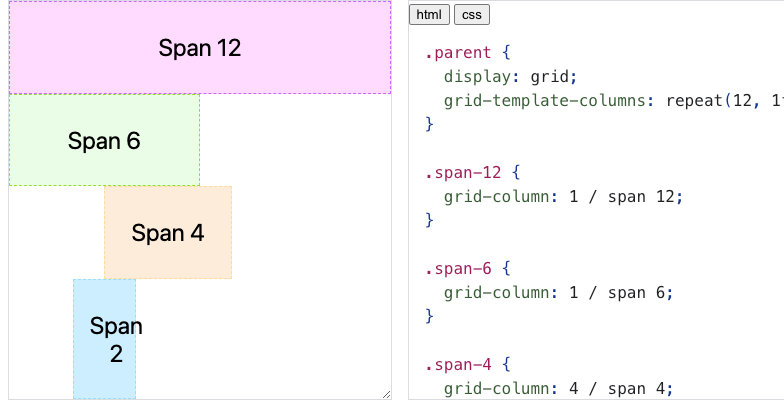
12-span grid
Grid verdeeld in 12 gelijke delen

Zoals genoemd komen alle bovenstaande voorbeelden vanuit de website web.dev. Deze website is de moeite waard om te bezoeken en te leren. Zie het onderdeel _Learn_ https://web.dev/learn/ waar diverse gratis cursussen staan over van alles en nog wat met betrekking tot het bouwen van moderne websites. Bijvoorbeeld: https://web.dev/learn/css/ Learn CSS
Link to Text Fragments
De linkjes hierboven verwijzen niet naar inline anchors, maar naar geselecteerde tekst fragmenten. Een handige nieuwe feature van de moderne browser en makkelijk in gebruik middels een plugin
- Chrome plugin => https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg
- Firefox plugin => https://addons.mozilla.org/en-US/firefox/addon/link-to-text-fragment
- Microsoft Edge plugin => https://microsoftedge.microsoft.com/addons/detail/link-to-text-fragment/pmdldpbcbobaamgkpkghjigngamlolag
- Safari plugin => https://apps.apple.com/app/link-to-text-fragment/id1532224396
Meer informatie hierover via web.dev => https://web.dev/text-fragments/
Boeken
- Web Design with HTML en CSS, Jaccascript, jQuery (Jon Duckett) Engelstalig, zeer de moeite waard volgens Hans Kuijpers
https://www.bol.com/nl/nl/f/web-design-with-html-css-javascript-and-jquery-set/9200000024564383/ - HTML en CSS (Andree Hollander) Nederlandstalig, zeer de moeite waard volgens Rinse Janse
https://www.bol.com/nl/nl/p/html-en-css/1001004011562379/
Dr. Joomla
vraag: als ik css / html wijzigingen doorvoer op mijn website zie ik ze niet terug aan de voorzijde
antwoord: Probeer de pagina te verversen met de SHIFT toets erbij ingedrukt. SHIFT+F5 of SHIFT+CTRL+R om daarmee een harde refresh uit te voeren.
vraag: als ik mijn site ga upgraden van Joomla 3.10.3 naar Joomla 3.10.4 faalt het menu aan de zijkant. Hoe kan dat?
antwoord: Zorg er de volgende JUG040 meeting voor dat de bijgewerkte site met faal beschikbaar is op test omgeving, zodat we mee kunnen kijken.
vraag: steeds meer sites maken gebruik van aanklikbare tiles / cards. Een grote foto met tekst en aanklikbaar om het item te openen. Hoe maak ik die voor mijn site?
antwoord: Het antwoord is te lang voor deze bijeenkomst. Hans Kuijpers zal de volgende bijeenkomst ingaan op de creatie van een alternate layout met bijbehorende css om deze wens uit te voeren.
Volgende keer
De volgende JUG Eindhoven is op maandag 7 februari. Het onderwerp van deze meeting en de mogelijkheid tot aanmelden is terug te vinden op https://www.joomlacommunity.nl/agenda/event/643-jug040-bijeenkomst-eindhoven
Vragen voor Dr. Joomla kun je kwijt als reactie onder de aankondiging.