- Berichten: 1
Hamburgermenu indien menu in positie 0 staat
- Marielle Vangerven
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
20 jan 2021 15:28 #22368
door Marielle Vangerven
Hamburgermenu indien menu in positie 0 staat werd gestart door Marielle Vangerven
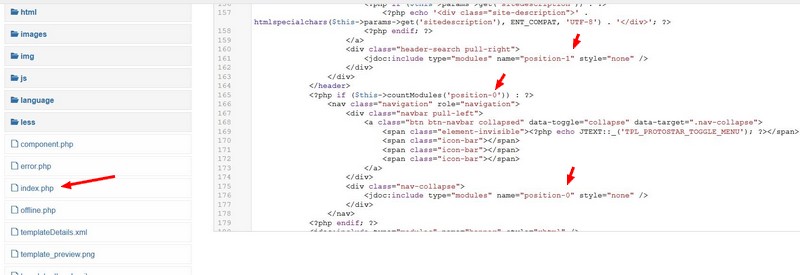
Ik heb mijn menu in positie 0. In de index.php wordt een hamburgermenu voorzien als de menu in positie 1 staat en die classes heten daar ook anders dan modules in positie 0. Weet iemand hoe ik een menu kan laten overgaan in een hamburgermenu bij mobiele apparaten als de menu op positie 0 staat? Ik heb volgende code al geprobeerd, zonder resultaat:
Code:
<?php if ($this->countModules('position-0')) : ?>
<div class="header-inner clearfix">
<ul class="nav menu nav-pills mod-list">
<a class="btn btn-navbar collapsed" data-toggle="collapse" data-target=".nav-collapse">
<span class="element-invisible"><?php echo JTEXT::_('TPL_PROTOSTAR_TOGGLE_MENU'); ?></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</ul>
</div>
<?php endif; ?>
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
22 jan 2021 09:53 #22377
door Leen
lvda
Beantwoord door Leen in topic Hamburgermenu indien menu in positie 0 staat
Hallo,
ik weet niet precies waarom je je hoofdmenu in position-0 heb gezet (zoek positie functie dacht ik)
maar heb je al eens geprobeerd om de index.php van de template de nummer van positie 0 en 1 om te wisselen.
ik weet niet precies waarom je je hoofdmenu in position-0 heb gezet (zoek positie functie dacht ik)
maar heb je al eens geprobeerd om de index.php van de template de nummer van positie 0 en 1 om te wisselen.
lvda
Discussie gesloten.