Font opmaak (tekst van een dataserver)
- Roy
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
25 dec 2019 21:17 #20576
door Roy
Font opmaak (tekst van een dataserver) werd gestart door Roy
Hi,
Ik gebruik een Joomla Template Shaper Calcio.
In de Template kan je de makkelijk de Body Font aanpassen naar wens.
Nu halen wij informatie voor onze website uit dataserver van Sportlink (Hier halen we het wedstrijdprogramma bijvoorbeeld vandaag)
Deze code zetten we dan in een artikel:
Hier zitten geen opmaak codes in. (denk ik )
)
Nu heb ik in custom CMS dit gezet:
voor de breedte van de cellen.
Maar nu wil ik ook kunnen zeggen, in cel 1 links uitlijnen en font grote is 10.
Het lukt me alleen niet.
Iemand tips?
Ik wil dit omdat de website bij ons voornamelijk mobiel wordt bezocht.
het wedstrijd programma is bijna niet te lezen als de letters zo groot zijn
Onze website:
www.haagskorfbal.nl
Ik hoor het graag,
Thanks,
Roy!
Ik gebruik een Joomla Template Shaper Calcio.
In de Template kan je de makkelijk de Body Font aanpassen naar wens.
Nu halen wij informatie voor onze website uit dataserver van Sportlink (Hier halen we het wedstrijdprogramma bijvoorbeeld vandaag)
Deze code zetten we dan in een artikel:
Code:
<div data-article="programma"
data-param-gebruiklokaleteamgegevens="NEE"
data-param-eigenwedstrijden="JA"
data-param-thuis="JA"
data-param-uit="JA"
data-link-meer="Wedstrijdinfo"
data-fields="wedstrijd,meer"> </div>
Hier zitten geen opmaak codes in. (denk ik
 )
)Nu heb ik in custom CMS dit gezet:
Code:
.article.programma tr td:nth-child(1) {width: 15%; vertical-align: top}
.article.programma tr td:nth-child(2) {width: 25%; vertical-align: top}
.article.programma tr td:nth-child(3) {width: 25%; vertical-align: top}
.article.programma tr td:nth-child(4) {width: 10%; vertical-align: top}
voor de breedte van de cellen.
Maar nu wil ik ook kunnen zeggen, in cel 1 links uitlijnen en font grote is 10.
Het lukt me alleen niet.
Iemand tips?
Ik wil dit omdat de website bij ons voornamelijk mobiel wordt bezocht.
het wedstrijd programma is bijna niet te lezen als de letters zo groot zijn

Onze website:
www.haagskorfbal.nl
Ik hoor het graag,
Thanks,
Roy!
Discussie gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
26 dec 2019 05:51 #20579
door Patrick
Beantwoord door Patrick in topic Font opmaak (tekst van een dataserver)
Hoi Roy,
Dan zou ik alleen de tekstgrootte van het mobiel aanpassen en de rest gewoon laten zoals het is.
Met de class .article.uitslagen tr td a kun je de tekst aanpassen.
Door deze in een mediaquery te zetten @media only screen and (max-width: 400px) { } is het alleen van toepassing als de viewpoort kleiner is dan 400px. (dus alleen mobiele devices)
tip: Ik zag in jouw css dat je aan het einde van de regels geen ; gebruikt, dat hoort eigenlijk wel.
Dan zou ik alleen de tekstgrootte van het mobiel aanpassen en de rest gewoon laten zoals het is.
Met de class .article.uitslagen tr td a kun je de tekst aanpassen.
Door deze in een mediaquery te zetten @media only screen and (max-width: 400px) { } is het alleen van toepassing als de viewpoort kleiner is dan 400px. (dus alleen mobiele devices)
Code:
@media only screen and (max-width: 400px) {
.article.programma tr td [b]a[/b]:nth-child(1) {float: right; font-size: 10px; color:red;}
}
tip: Ik zag in jouw css dat je aan het einde van de regels geen ; gebruikt, dat hoort eigenlijk wel.
Discussie gesloten.
- Roy
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
26 dec 2019 09:26 #20580
door Roy
Beantwoord door Roy in topic Font opmaak (tekst van een dataserver)
Hoi Patrick,
Bedankt voor je reactie. Ik heb nu:
Het lijkt te werken, ik doe denk ik nog iets fout.
Want de "Meer" knop achter een wedstrijd is nu inderdaad kleiner (en rood gekleurd) als ik hem via mijn mobiel bezoek.
De rest blijft gelijk. Moet ik nog wat doen?
En ik heb nog twee vragen
En tweede vraag: betekend "float: Richt" dat de tekst rechts is uitgelijnd?
Kan ik dit nu per cel aangeven?
En kan ik "meer" aanpassen voor icon?
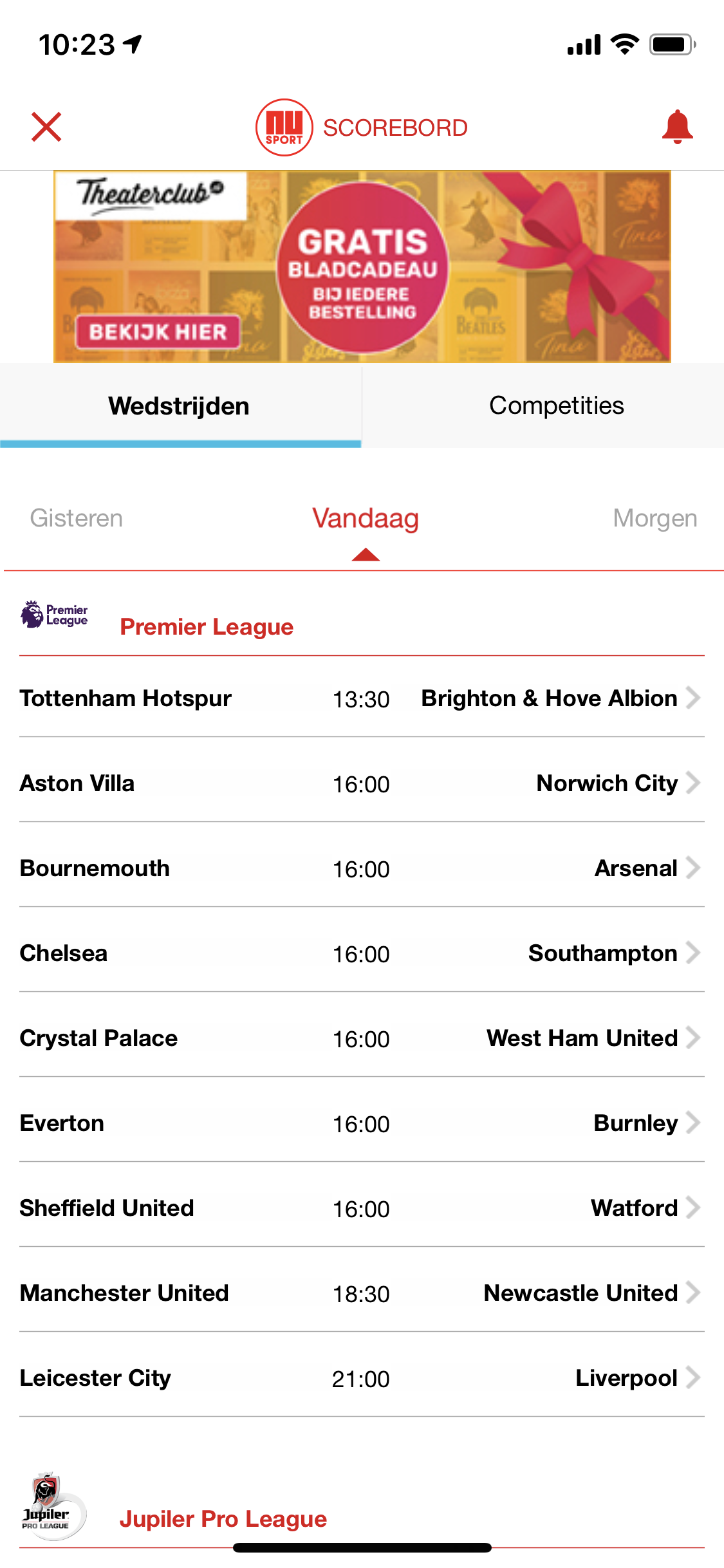
Ik wil uiteindelijk dat het zo uit komt te zien (Zoals in de Nu.nl app)
Ik heb trouwens www.haagskorfbal.nl/roytest123 gemaakt om het te kunnen testen
Ik moet nog een beetje spelen met de percentages om het goed te krijgen.
En ik moet even kijken hoe ik de koppen kan aanpassen, zijn nu vetgedrukt en doen niet mee met de uitlijning.
Tips zijn welkom
Bedankt voor je reactie. Ik heb nu:
Code:
@media only screen and (max-width: 400px) {
.article.programma tr td a:nth-child(1) {float: right; font-size: 10px; color:red;}
}
.article.programma tr td:nth-child(1) {width: 30%; vertical-align: top; text-align: left}
.article.programma tr td:nth-child(2) {width: 10%; vertical-align: top; text-align: middle}
.article.programma tr td:nth-child(3) {width: 30%; vertical-align: top; text-align: right}
.article.programma tr td:nth-child(4) {width: 10%; vertical-align: top; float: right}
Het lijkt te werken, ik doe denk ik nog iets fout.
Want de "Meer" knop achter een wedstrijd is nu inderdaad kleiner (en rood gekleurd) als ik hem via mijn mobiel bezoek.
De rest blijft gelijk. Moet ik nog wat doen?
En ik heb nog twee vragen

En tweede vraag: betekend "float: Richt" dat de tekst rechts is uitgelijnd?
Kan ik dit nu per cel aangeven?
En kan ik "meer" aanpassen voor icon?
Ik wil uiteindelijk dat het zo uit komt te zien (Zoals in de Nu.nl app)
Ik heb trouwens www.haagskorfbal.nl/roytest123 gemaakt om het te kunnen testen
Ik moet nog een beetje spelen met de percentages om het goed te krijgen.
En ik moet even kijken hoe ik de koppen kan aanpassen, zijn nu vetgedrukt en doen niet mee met de uitlijning.
Tips zijn welkom

Discussie gesloten.
- Roy
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
26 dec 2019 13:24 #20582
door Roy
Beantwoord door Roy in topic Font opmaak (tekst van een dataserver)
Ik heb zelf nog even wat zitten puzzelen..
Maar kom er nog niet uit..
Om het voor mij duidelijk te maken wil ik wat dingen begrijpen, dat maakt het puzzelen wat makkelijker
.article.programma tr td:nth-child(1) {width: 30%; vertical-align: top; text-align: left}
.article.programma tr td:nth-child(2) {width: 10%; vertical-align: top; text-align: middle}
.article.programma tr td:nth-child(3) {width: 30%; vertical-align: top; text-align: right}
.article.programma tr td:nth-child(4) {width: 10%; vertical-align: top; float: right}
Ik heb dit dus staan.
.article.programma = de data die hij binnenhaald
tr td:nth-child(1) Die weet ik niet,
Ik gok dat tr voor Table Row staat en Child(1) voor de eerste clum en Child (2) voor de 2e enz.
Bij die van Patrick staat:
.article.programma tr td a:nth-child(1) {float: right; font-size: 10px; color:red;}
Waar staat de a dan voor?
Ik heb hierin wat zitten spelen, om de volgende regeld bijvoorbeeld van de a een b te maken
Maar toen kwam alles in 1 cel...

Maar kom er nog niet uit..
Om het voor mij duidelijk te maken wil ik wat dingen begrijpen, dat maakt het puzzelen wat makkelijker
.article.programma tr td:nth-child(1) {width: 30%; vertical-align: top; text-align: left}
.article.programma tr td:nth-child(2) {width: 10%; vertical-align: top; text-align: middle}
.article.programma tr td:nth-child(3) {width: 30%; vertical-align: top; text-align: right}
.article.programma tr td:nth-child(4) {width: 10%; vertical-align: top; float: right}
Ik heb dit dus staan.
.article.programma = de data die hij binnenhaald
tr td:nth-child(1) Die weet ik niet,
Ik gok dat tr voor Table Row staat en Child(1) voor de eerste clum en Child (2) voor de 2e enz.
Bij die van Patrick staat:
.article.programma tr td a:nth-child(1) {float: right; font-size: 10px; color:red;}
Waar staat de a dan voor?
Ik heb hierin wat zitten spelen, om de volgende regeld bijvoorbeeld van de a een b te maken
Maar toen kwam alles in 1 cel...

Discussie gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
26 dec 2019 16:16 #20585
door Patrick
Beantwoord door Patrick in topic Font opmaak (tekst van een dataserver)
De a staat voor tekst.
Je kunt ook .datetime en .string gebruiken om de datum en de elftallen te wijzigen. Moet eigenlijk de hele code van de pagina kunnen zien om je echt te helpen.
Je kunt ook .datetime en .string gebruiken om de datum en de elftallen te wijzigen. Moet eigenlijk de hele code van de pagina kunnen zien om je echt te helpen.
Discussie gesloten.
- Youll
-
- Gebruiker
-

Minder
Meer
- Berichten: 5
26 dec 2019 17:26 #20586
door Youll
Beantwoord door Youll in topic Font opmaak (tekst van een dataserver)
De a staat voor een link opmaak. Dus alleen je laatste kolom. En let op dat je je regels netjes afsluit met een ;
Als je het zo intypt is het beter te controleren:
Als je het zo intypt is het beter te controleren:
Code:
.article.programma tr td a:nth-child(1) {
float: right;
color: red;
}
Discussie gesloten.
- Gast
-
- Gebruiker
-

Minder
Meer
27 dec 2019 08:55 #20587
door Gast
Beantwoord door Gast in topic Font opmaak (tekst van een dataserver)
I am glad that I have visited this thread, gathered lots of information here.
Blue Prism Training in Chennai | Automation Anywhere Training in Chennai
Blue Prism Training in Chennai | Automation Anywhere Training in Chennai
Discussie gesloten.
- Roy
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
27 dec 2019 11:56 #20588
door Roy
Beantwoord door Roy in topic Font opmaak (tekst van een dataserver)
Hi Youll en Patrick,
Het is me gelukt!
Super blij mee.
Als je op www.haagskorfbal.nl/programma kijkt zie je het resultaat.
Het lettertype wordt nu aangepast naar 10 wanneer je via mobiel kijkt.
Alleen de kop teksten, passen zich niet mee aan....
Hebben jullie hier ook een oplossing voor?
Het is me gelukt!

Super blij mee.
Als je op www.haagskorfbal.nl/programma kijkt zie je het resultaat.
Het lettertype wordt nu aangepast naar 10 wanneer je via mobiel kijkt.
Alleen de kop teksten, passen zich niet mee aan....
Hebben jullie hier ook een oplossing voor?

Discussie gesloten.
- Patrick
-
- Gebruiker
-

- Joomla Enthousiasteling
Minder
Meer
27 dec 2019 16:55 #20607
door Patrick
Beantwoord door Patrick in topic Font opmaak (tekst van een dataserver)
Probeer deze eens in te voegen bij de css:
Code:
@media only screen and (max-width: 400px) {
.string, .datetime {
font-size: 10px;}
}
Discussie gesloten.