- Berichten: 9
CSS locatie
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
08 nov 2020 09:55 #22025
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
ha ik ben aan proberen wat je omschrijft maar ik kan geen module op positie 12 zichtbaar krijgen
welke soort module heb je daar voor gekozen ?
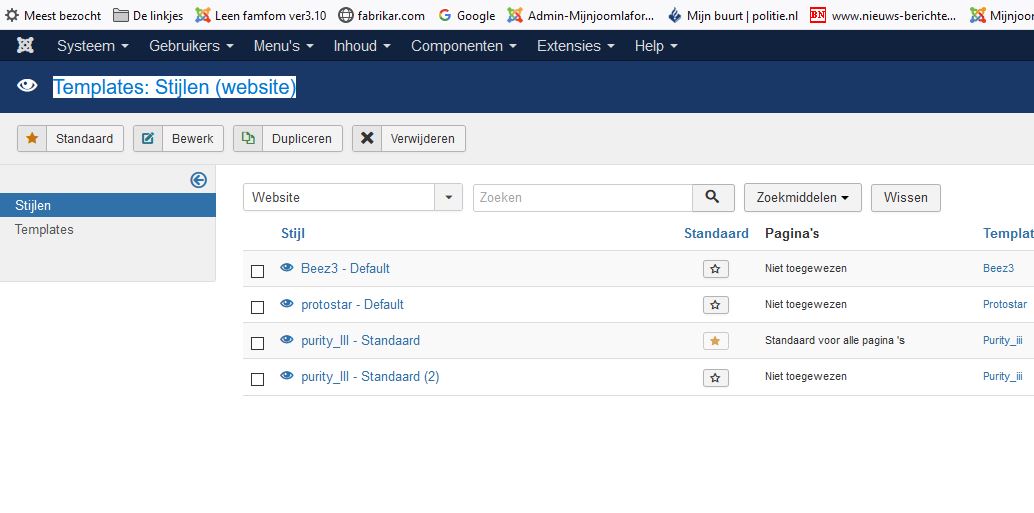
en in template beheer zou je een kopie moeten zien .
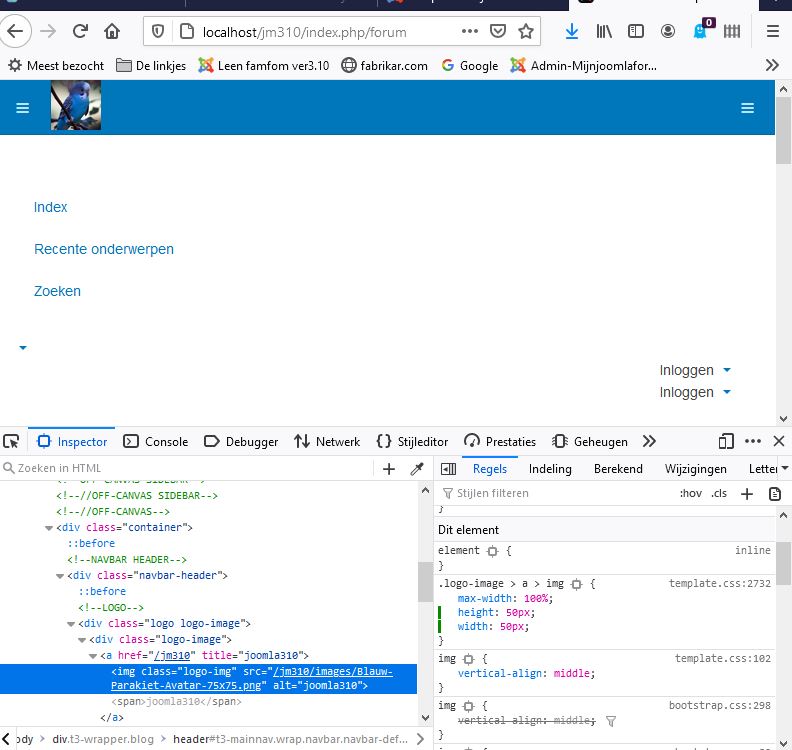
en als ik maar eigen loge aanpast kom ik tot 2e plaatje
welke soort module heb je daar voor gekozen ?
en in template beheer zou je een kopie moeten zien .
en als ik maar eigen loge aanpast kom ik tot 2e plaatje
lvda
Discussie gesloten.
- Youll
-
- Gebruiker
-

Minder
Meer
- Berichten: 4
08 nov 2020 09:58 #22026
door Youll
Beantwoord door Youll in topic CSS locatie
Werken met een kopie is niet aan te raden. Deze wordt niet meegenomen met toekomstige updates. Daarnaast moet je nooit aanpassingen doen in je templatebestanden, maar gebruik maken van een custom.css.
Als ik je afbeelding bekijk vraag ik me overigens af waarom je zo'n groot blok sticky wilt maken. Lijkt me persoonlijk niet echt gebruikersvriendelijk.
Als ik je afbeelding bekijk vraag ik me overigens af waarom je zo'n groot blok sticky wilt maken. Lijkt me persoonlijk niet echt gebruikersvriendelijk.
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
08 nov 2020 10:36 #22027
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
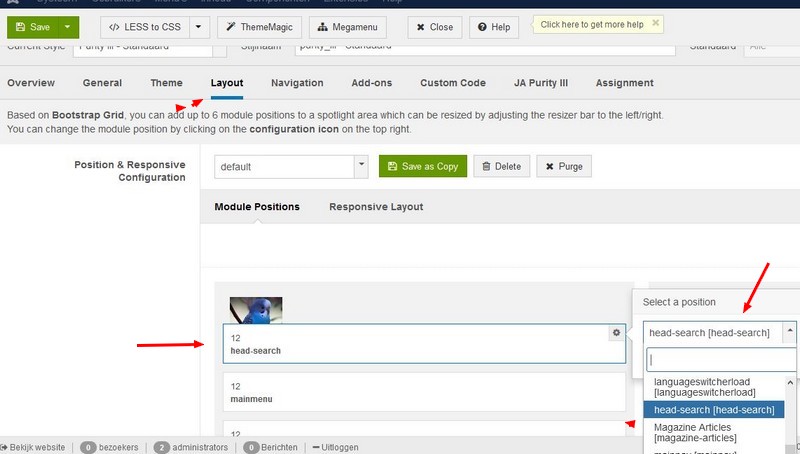
wat je kan proberen is als de template layout nog standaard is zet hem dan eens op de > positie head-search
en als het dan goed is komt hij rechts boven in.
Als je die positie een ander naam wilt geven zal je in de template lay-out functie
en als het dan goed is komt hij rechts boven in.
Als je die positie een ander naam wilt geven zal je in de template lay-out functie
lvda
Discussie gesloten.
- Alfons Kannegieter
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
08 nov 2020 12:49 #22029
door Alfons Kannegieter
Beantwoord door Alfons Kannegieter in topic CSS locatie
Leen,
Ik heb aan mijn logo de search positie gekoppeld, echter hangt deze nu onder de zoekfunctie en over en valt over het intro heen.
Voor het tonen van mijn logo heb ik een module "aangepast" aangemaakt en het logo in het tekstveld geplaatst.
Ik heb inderdaad 2 aparte templates. De oorspronkelijke en de bewerkte. Dit is mij nu duidelijk.
Jouw 2e plaatje kom ik niet uit, daar ben ik helaas iets te "groen" voor.
@@@Youll
Met andere woorden, gewoon in de oorspronkelijke blijven werken?
Had dit gedaan met de gedachte, dat als iets niet ging ik in ieder geval de standaard template nog zou hebben.
Wat betreft de ruimte, goed opgemerkt, maar de hoogte valt op zich wel mee.
Het top-menu met het logo neemt ongeveer 1/4 van het scherm in beslag.
Voor hetgeen wij ermee doen, blijft er nog wel genoeg ruimte over.
Maar voor het zicht ziet het er wel professioneel uit denk ik.
Heb je nog een tip voor een add Custom CSS extensie?
Ik heb aan mijn logo de search positie gekoppeld, echter hangt deze nu onder de zoekfunctie en over en valt over het intro heen.
Voor het tonen van mijn logo heb ik een module "aangepast" aangemaakt en het logo in het tekstveld geplaatst.
Ik heb inderdaad 2 aparte templates. De oorspronkelijke en de bewerkte. Dit is mij nu duidelijk.
Jouw 2e plaatje kom ik niet uit, daar ben ik helaas iets te "groen" voor.
@@@Youll
Met andere woorden, gewoon in de oorspronkelijke blijven werken?
Had dit gedaan met de gedachte, dat als iets niet ging ik in ieder geval de standaard template nog zou hebben.
Wat betreft de ruimte, goed opgemerkt, maar de hoogte valt op zich wel mee.
Het top-menu met het logo neemt ongeveer 1/4 van het scherm in beslag.
Voor hetgeen wij ermee doen, blijft er nog wel genoeg ruimte over.
Maar voor het zicht ziet het er wel professioneel uit denk ik.
Heb je nog een tip voor een add Custom CSS extensie?
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
08 nov 2020 13:06 #22030
door Leen
lvda
Beantwoord door Leen in topic CSS locatie
ja ik was al bang dat je de zoek functie ook al gebruikte.
het is lastig omdat de site niet online staat.
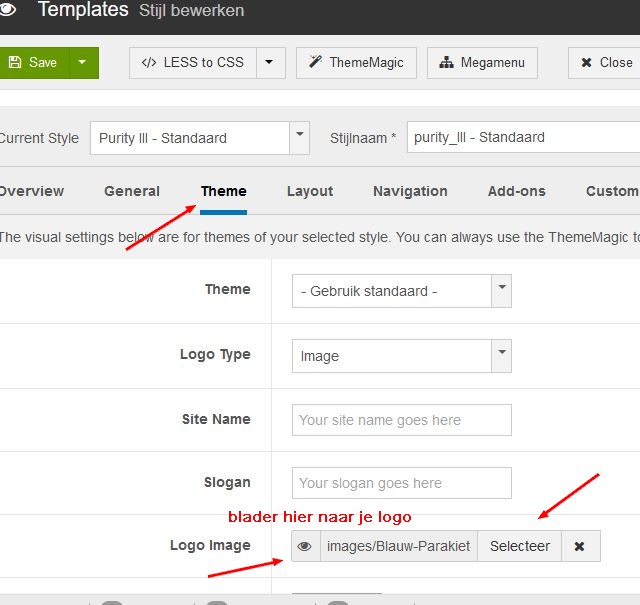
alleen wat ik niet goed begrijp is waarom maak je dat eigen logo plaatje dan niet iets kleiner
en zet je hem gewoon in de template logo positie al die andere positie willen blijk baar niet
ps als ik het probeer als test
komt het er zo ongeveer uit te zien
het is lastig omdat de site niet online staat.
alleen wat ik niet goed begrijp is waarom maak je dat eigen logo plaatje dan niet iets kleiner
en zet je hem gewoon in de template logo positie al die andere positie willen blijk baar niet
ps als ik het probeer als test
komt het er zo ongeveer uit te zien
lvda
Discussie gesloten.
- Alfons Kannegieter
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
08 nov 2020 14:05 #22031
door Alfons Kannegieter
Beantwoord door Alfons Kannegieter in topic CSS locatie
Hoi,
Ik begrijp wat je bedoel. Denk een kwestie van smaak.
Vind het er op deze manier wel heel strak uitzien.
Brengt mij overigens wel op een idee...
Heb de afbeelding in de module verkleind en het logo met slogan is nu ook kleiner.
Ik kan er zeker mee leven, maar als ik iets verder hiermee ben wil ik me er verder in verdiepen.
Mij te leuk!
In ieder geval super bedankt voor de support en de moeite!
Gr Alfons
Ik begrijp wat je bedoel. Denk een kwestie van smaak.
Vind het er op deze manier wel heel strak uitzien.
Brengt mij overigens wel op een idee...
Heb de afbeelding in de module verkleind en het logo met slogan is nu ook kleiner.
Ik kan er zeker mee leven, maar als ik iets verder hiermee ben wil ik me er verder in verdiepen.
Mij te leuk!
In ieder geval super bedankt voor de support en de moeite!
Gr Alfons
Discussie gesloten.