Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
- Natalie
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
03 mrt 2021 10:41 #22555
door Natalie
Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is? werd gestart door Natalie
Hallo,
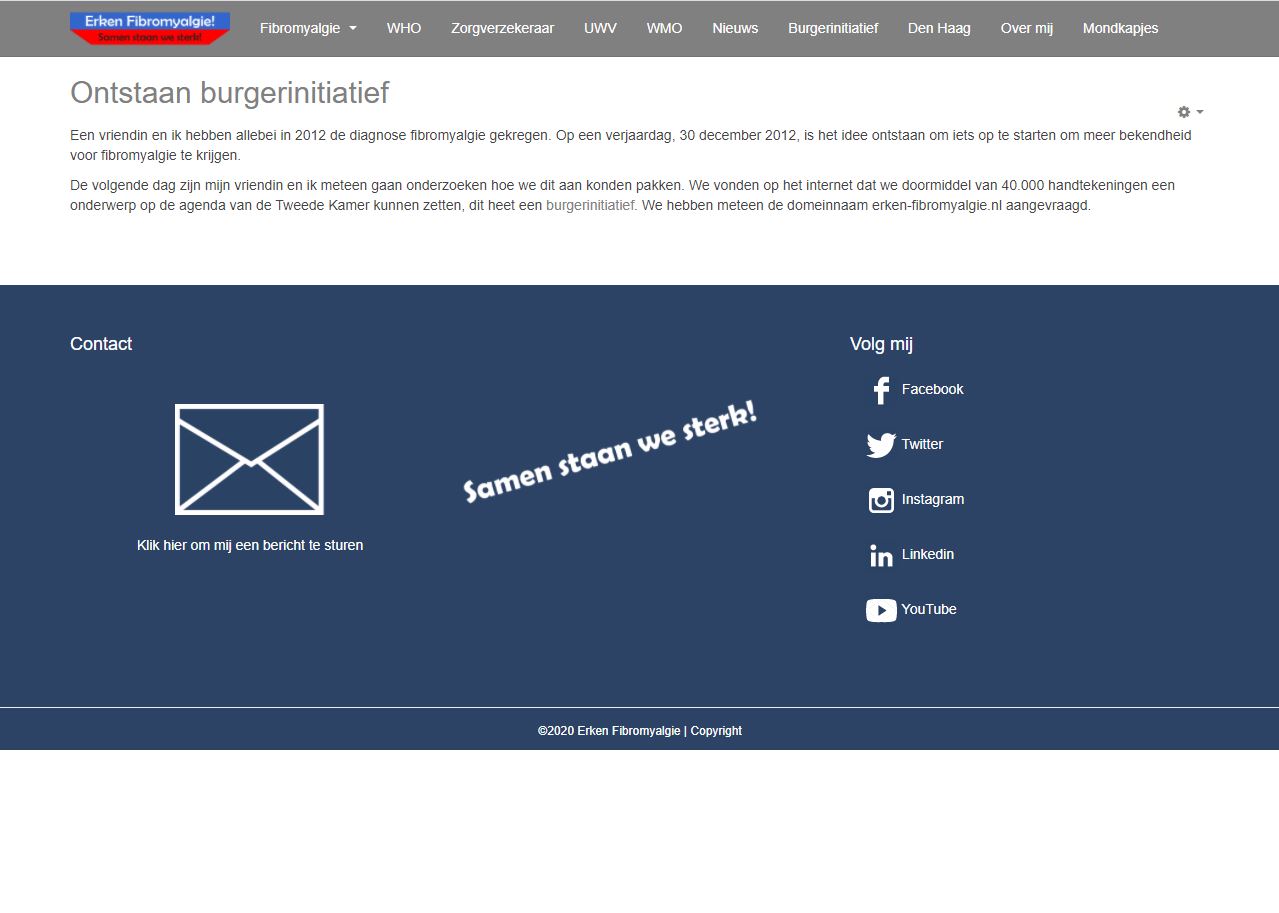
Ik heb een vraag. Ik heb een website www.erken-fibromyalgie.nl en hierbij gebruik ik de template Purity iii. Nu heb ik op sommige pagina's op mijn website maar een kort stukje tekst, bijvoorbeeld bij pagina 2012 erken-fibromyalgie.eu/index.php/2012 . Nu zie je mijn probleem al de footer staat nu niet onder aan de pagina, in de afbeelding een printscreen van mijn scherm.
Nu is mijn vraag hoe krijg ik de footer onder aan elk beeldscherm als de tekst dus kort is? Als de tekst lang is staat het goed.
Ik weet dat je met fixed de footer onder aan je beeldscherm krijgt, maar dat wil ik niet want dan blijft het zichtbaar op elk scherm ook al is de tekst lang.
Ik hoop dat jullie mij kunnen helpen.
Groetjes,
Natalie Kramer, initiatiefnemer van het Burgerinitiatief Erken Fibromyalgie
Ik heb een vraag. Ik heb een website www.erken-fibromyalgie.nl en hierbij gebruik ik de template Purity iii. Nu heb ik op sommige pagina's op mijn website maar een kort stukje tekst, bijvoorbeeld bij pagina 2012 erken-fibromyalgie.eu/index.php/2012 . Nu zie je mijn probleem al de footer staat nu niet onder aan de pagina, in de afbeelding een printscreen van mijn scherm.
Nu is mijn vraag hoe krijg ik de footer onder aan elk beeldscherm als de tekst dus kort is? Als de tekst lang is staat het goed.
Ik weet dat je met fixed de footer onder aan je beeldscherm krijgt, maar dat wil ik niet want dan blijft het zichtbaar op elk scherm ook al is de tekst lang.
Ik hoop dat jullie mij kunnen helpen.
Groetjes,
Natalie Kramer, initiatiefnemer van het Burgerinitiatief Erken Fibromyalgie
Discussie gesloten.
- Leen
-
- Gebruiker
-

- hobbie
Minder
Meer
- Berichten: 9
03 mrt 2021 11:39 #22556
door Leen
lvda
Beantwoord door Leen in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
Hallo Natalie,
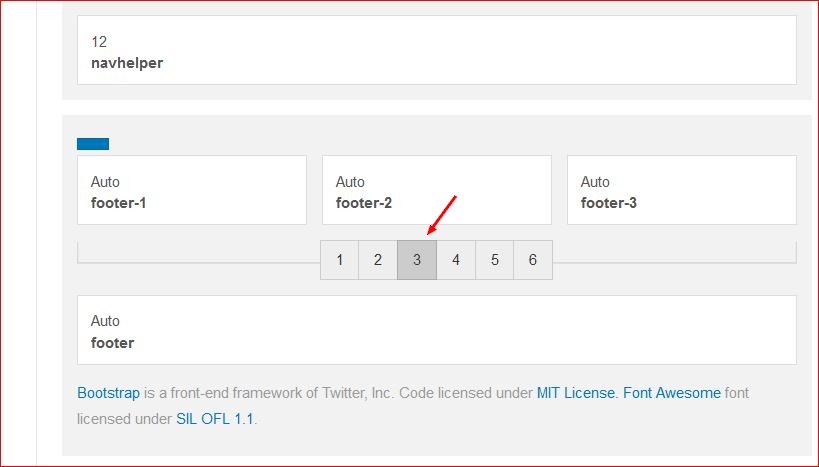
Ik zie niet echt veel verschil hier maar hoe staat de Footer Layout ingesteld in de template
bij administrator>extensies>templates > Templates Stijl bewerken Tabblad Lay-out staat die op 3 of zoiets
Ik zie niet echt veel verschil hier maar hoe staat de Footer Layout ingesteld in de template
bij administrator>extensies>templates > Templates Stijl bewerken Tabblad Lay-out staat die op 3 of zoiets
lvda
Discussie gesloten.
- Martijn Maandag
-
- Admin
-

- www.reisverslagen.net Vertaler van Joomla op crowdin.com/project/joomla-cms. Vertaler van document
Minder
Meer
- Berichten: 2
03 mrt 2021 11:55 #22557
door Martijn Maandag
www.reisverslagen.net
Vertaler van Joomla op Crowdin .
Vertaler van documentatie en helpschermen via het volunteers.joomla.org/teams/community-translation-te
Beantwoord door Martijn Maandag in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
@Leen
Ik begrijp het denk ik wel, ik vind het echter geen probleem.
Als er weinig tekst op een pagina staat dan wordt de footer direct zichtbaar omdat het scherm groter is. Anders wordt hij pas zichtbaar als je naar beneden scrollt.
Het hangt dus helemaal af van hoe hoog je scherm is en hoe hoog je browser is ingesteld. Bij de ene bezoeker zal het dus een 'probleem' zijn maar bij de ander niet.
Ik vind het logisch dat de footer altijd direct onder de tekst aansluit.
Mijn kennis van CSS is niet voldoende om te beoordelen of het gewenste mogelijk is.
Ik begrijp het denk ik wel, ik vind het echter geen probleem.
Als er weinig tekst op een pagina staat dan wordt de footer direct zichtbaar omdat het scherm groter is. Anders wordt hij pas zichtbaar als je naar beneden scrollt.
Het hangt dus helemaal af van hoe hoog je scherm is en hoe hoog je browser is ingesteld. Bij de ene bezoeker zal het dus een 'probleem' zijn maar bij de ander niet.
Ik vind het logisch dat de footer altijd direct onder de tekst aansluit.
Mijn kennis van CSS is niet voldoende om te beoordelen of het gewenste mogelijk is.
www.reisverslagen.net
Vertaler van Joomla op Crowdin .
Vertaler van documentatie en helpschermen via het volunteers.joomla.org/teams/community-translation-te
Discussie gesloten.
- Rondeb
-
- Gebruiker
-

- Joomla
Minder
Meer
03 mrt 2021 13:02 #22558
door Rondeb
Beantwoord door Rondeb in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
Hoi,
ik vind het zelf ook geen probleem!
Maar je kan de content een minimale height meegeven maar dan krijg je dus een heel groot wit vlak en dat is ook niet mooi.
Onderstaande code kan je in je custom.css zetten.
Succes ermee.
Groeten Ron
ik vind het zelf ook geen probleem!
Maar je kan de content een minimale height meegeven maar dan krijg je dus een heel groot wit vlak en dat is ook niet mooi.
Onderstaande code kan je in je custom.css zetten.
Code:
#t3-content {
min-height: 500px;
}
Succes ermee.
Groeten Ron

Discussie gesloten.
- Natalie
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
03 mrt 2021 15:58 #22566
door Natalie
Beantwoord door Natalie in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
[quotePost id="22556"]Hallo Natalie,
Ik zie niet echt veel verschil hier maar hoe staat de Footer Layout ingesteld in de template
bij administrator>extensies>templates > Templates Stijl bewerken Tabblad Lay-out staat die op 3 of zoiets [/quotePost]
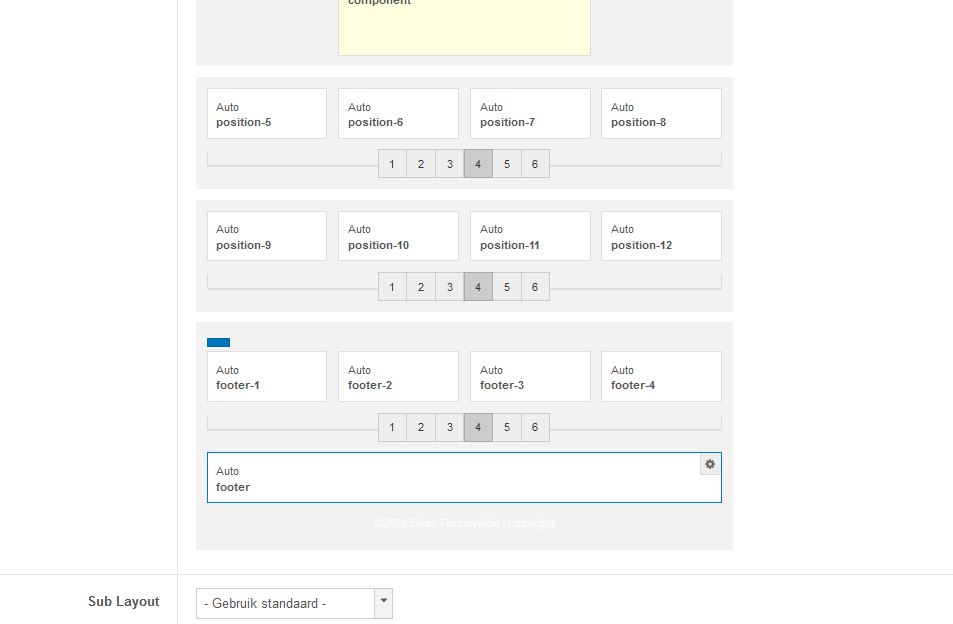
Hier de afbeelding van mijn layout.
Ik zie niet echt veel verschil hier maar hoe staat de Footer Layout ingesteld in de template
bij administrator>extensies>templates > Templates Stijl bewerken Tabblad Lay-out staat die op 3 of zoiets [/quotePost]
Hier de afbeelding van mijn layout.
Discussie gesloten.
- Natalie
-
Onderwerp Auteur
- Gebruiker
-

Minder
Meer
03 mrt 2021 16:00 #22567
door Natalie
Beantwoord door Natalie in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
[quotePost id="22558"]Hoi,
ik vind het zelf ook geen probleem!
Maar je kan de content een minimale height meegeven maar dan krijg je dus een heel groot wit vlak en dat is ook niet mooi.
Onderstaande code kan je in je custom.css zetten.
Succes ermee.
Groeten Ron [/quotePost]
[/quotePost]
Ik ga het proberen dankjewel.
ik vind het zelf ook geen probleem!
Maar je kan de content een minimale height meegeven maar dan krijg je dus een heel groot wit vlak en dat is ook niet mooi.
Onderstaande code kan je in je custom.css zetten.
Code:
#t3-content {
min-height: 500px;
}
Succes ermee.
Groeten Ron
 [/quotePost]
[/quotePost]Ik ga het proberen dankjewel.
Discussie gesloten.
- Fred
-
- Gebruiker
-

- Uw professionele website die op elke computer, laptop, tablet en mobiele telefoon er mooi en modern
Minder
Meer
04 mrt 2021 04:34 #22570
door Fred
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Beantwoord door Fred in topic Hoe krijg ik mijn footer onderaan het beeldscherm als de tekst op een pagina niet lang genoeg is?
Hoi Natalie,
Ik snap wat je bedoelt.
De "Footer" positie is afgedwongen door de template. En in de door jouw gekozen template wordt deze direct onder de "body" (de plek waar jij je content (teksten en afbeeldingen, etc.) plaatst) geplaatst. Heb je dus veel tekst of tekst met een paar afbeeldingen dan scrolt de webpage niet verder dan tm de footer. Dat is prima. Maar heb je zeer weinig tekst en geen afbeeldingen dan komt de footer daar direct onder te staan. Wat dus inderdaad een wat raar effect heeft en niet echt mooi is.
Dit kan je oplossen met CSS zoals Ron dit aangeeft. Maar zoals hij ook meld geeft dit een groot wit vlak.
Het is netter als je nog wat meer tekst met een paar mooie passende afbeeldingen op de webpages plaatst waar dit probleem zich voordoet. Je zal dan zien dat de footer netjes onderaan blijft staan.
Ik snap wat je bedoelt.
De "Footer" positie is afgedwongen door de template. En in de door jouw gekozen template wordt deze direct onder de "body" (de plek waar jij je content (teksten en afbeeldingen, etc.) plaatst) geplaatst. Heb je dus veel tekst of tekst met een paar afbeeldingen dan scrolt de webpage niet verder dan tm de footer. Dat is prima. Maar heb je zeer weinig tekst en geen afbeeldingen dan komt de footer daar direct onder te staan. Wat dus inderdaad een wat raar effect heeft en niet echt mooi is.
Dit kan je oplossen met CSS zoals Ron dit aangeeft. Maar zoals hij ook meld geeft dit een groot wit vlak.
Het is netter als je nog wat meer tekst met een paar mooie passende afbeeldingen op de webpages plaatst waar dit probleem zich voordoet. Je zal dan zien dat de footer netjes onderaan blijft staan.
Eigen site: www.ifred.nl maakt gratis jouw website/webshop, of wil je gratis hulp Contact mij dan.
JUG010 membe
Discussie gesloten.