Aan de slag
-

Indien je alle stappen voor het bouwen van je Joomla! site hebt voltooid en je toch meer gedetailleerd wilt weten hoe iets zit, dan hebben we altijd nog de documentatie. De documentatie van Joomla is opgezet in het Engels. Een team van vertalers is continu bezig met alles te vertalen naar diverse talen, waaronder het Nederlands. Er kunnen dus stukken documentatie zijn die nog niet vertaald zijn, ze verschijnen dan in het Engels.
De basis
Hier vind je de basis van de documentatie.
Dit is de overzichtspagina met alles over Joomla!, of je nu wilt weten welke release van Joomla! momenteel de huidige is, welke technische eisen er aan de installatie van Joomla! worden gesteld of hoe je kunt deelnemen aan de Community: Je begint hier je zoektocht.Absolute beginnersgids voor Joomla.
Als je nieuw bent met Joomla! en wat meer wilt weten is het handig als je hier eens een kijkje neemt.
Alles over het op verschillende manieren installeren van Joomla, hoe je je site veilig houdt en begrijpen hoe Joomla werkt.Beheerder binnen Joomla.
Als beheerder binnen Joomla heb je speciale rechten en heb je gemak van een Beheeders Gebruiksershandleiding.
Je vindt hier antwoord op vragen over Artikel-, Gebruikers-, Menu- en Templatebeheer. Daarnaast een onder deel over de veiligheid van je website, 'tips en trucs' en een handleiding Extensiebeheer.Core- en extensie-ontwikkelaars.
Ten behoeve van de ontwikkelaars wordt beschreven hoe je extensies binnen Joomla kunt ontwikkelen. Componenten, plugins, modules, templates, ze staan allemaal beschreven. Ook de database, ACL en de meertaligheid van Joomla komt aan bod.
Je kunt natuurlijk ook zelf bijdragen aan Joomla. GitHub, de Bug-tracker en Unittesten komt ter sprake.Nuttige links.
Wil je meer weten over het installeren, migreren vanuit ouder versies, het herstellen van je wachtwoord? Ook daar is documentatie over, evenals een woordenlijst.
Andere taken.
Naast het ontwikkelen van programmatuur zijn er andere taken die in de community gedaan moeten worden welke kennis vragen die minder technisch is. Wat denk je van het schrijven van documentatie, het vertalen van Joomla en de documentatie of het lid worden van de Bug Squad?
 Geen reacties
Geen reacties -

Wij vroegen de community naar de beste tips en zie hier het resultaat
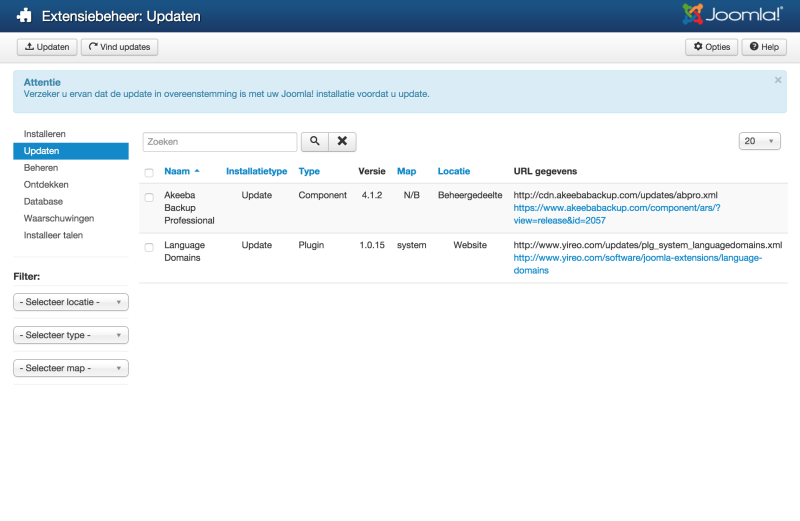
Tip 1: Update regelmatig Joomla, ook je extensies
Door: Sascha Vermassen
Gehackte Joomla-sites zijn een veel voorkomend probleem. Vandaag de dag is het met de nieuwe versies van Joomla echter supergemakkelijk om je installatie up-to-date te houden. Ook de meeste extensies kunnen vanuit de back-end gemakkelijk bijgewerkt worden via
Extensies > Extensiebeheer > Updaten.
Tip 2: Meerdere items tegelijk bewerken
Door: Niels van der Veer
Het komt wel eens voor dat je van een groot aantal artikelen de categorie wilt wijzigen, of een groot aantal menu-items wilt verplaatsen naar een ander menu. In dit geval is de zogenoemde ‘Batch’-functie erg handig. Deze knop vind je in hetzelfde rijtje knoppen als ‘Nieuw’ en ‘Publiceren’. Selecteer alle items die je tegelijk wilt bewerken en druk op de knop ‘Batch’. In het artikelbeheer zit deze functie ook. Je kunt dan van meerdere artikelen de taal of toegang instellen.
Tip 3: Beperk het aantal extensies
Door: Michel van Agtmaal
‘Omdat het kan, betekent niet dat je het moet doen.’ Dat geldt ook voor het installeren van (overbodige) extensies. Beperk het aantal componenten, modules en plug-ins tot een absoluut minimum. Dit komt de snelheid van je site ten goede, verkleint de kans op onderlinge conflicten, bespaart je werk aan onderhoud en upgrades en je hebt een betere beveiliging. En mocht je een geïnstalleerde extensie niet meer nodig hebben, vergeet deze dan niet volledig te verwijderen!
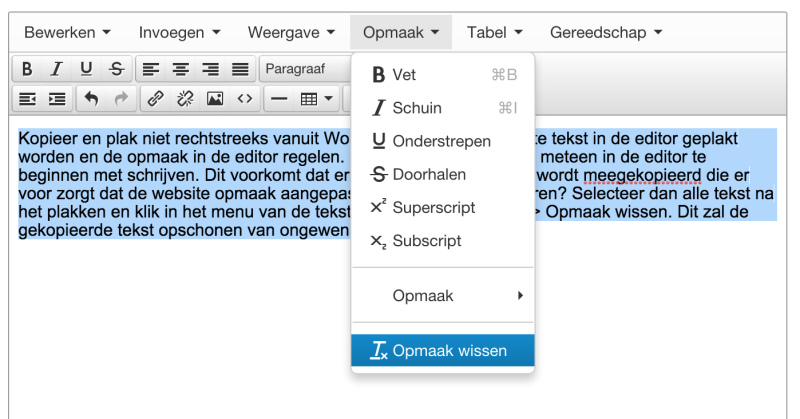
Tip 4: Plakken vanuit Word
Door: Hans van der Meer
Kopieer en plak niet rechtstreeks vanuit Word. Het beste kan er platte tekst in de editor geplakt worden om vervolgens de opmaak daarna in de editor te regelen. Nog beter is gewoon om meteen in de editor te beginnen met schrijven. Toch iets kopiëren? Selecteer dan alle tekst na het plakken en klik in het menu van de tekstverwerker op
Opmaak > Opmaakwissen.
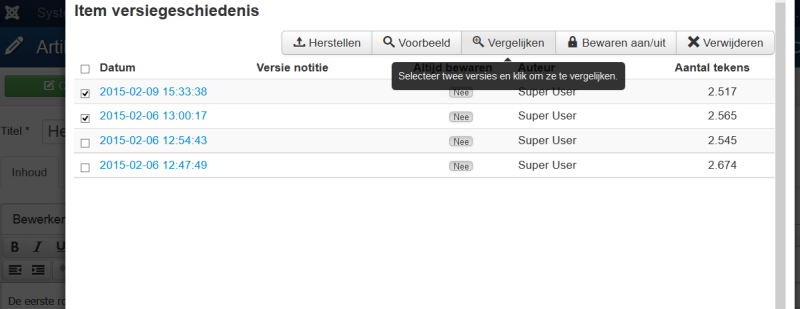
Tip 5: Joomla-versiebeheer
Door: Anja Hage
Joomla 3 heeft standaard contentversiebeheer. Handig als je met meerdere mensen aan een website werkt en artikelen met elkaar kunt vergelijken. Of als je een artikel hebt aangepast en een foutje hebt gemaakt.. Dan kun je met versiebeheer snel de vorige versie van het artikel herstellen. Klik in ‘
Artikelbeheer’ op de titel van het artikel om het te bewerken, bovenin zie je de button ‘Versies’. In het volgende scherm ‘Item versiegeschiedenis’ staan verschillende opties. Probeer ze eens uit! Joomla contentversiebeheer is eventueel ook via de voorkant van de website beschikbaar.
Tip 6: 10 tips bij foutopsporing
Door: Peter Martin
- Gebruik Google om een oplossing te vinden bij een foutmelding. Gebruik alleen het algemene gedeelte van de melding en niet het gedeelte dat specifiek betrekking heeft op jouw domein/url. Misschien vind je iemand met een soortgelijk probleem en oplossing.
- Zoek je oplossingen op een bepaalde site? Limiteer je Google-zoekopdracht tot die site en typ: site:forum.joomla.org.
- Zorg dat foutmeldingen zichtbaar zijn. Een wit scherm is een onzichtbare foutmelding. Pas dan in de ‘Algemene instellingen’ van je website het ‘Foutrapportage’-niveau aan.
- Doe één ding tegelijk, zodat je weet welke stap voor welk resultaat heeft gezorgd.
- Gebruik extreme waardes, zodat je het resultaat goed ziet.
- Test met verschillende browsers. Veel fouten zijn browserafhankelijk.
- Gebruik hulpmiddelen zoals in Firefox met de Firebug-add-on, of Google Chrome met z’n “Inspect Element”-functionaliteit om de HTML en CSS te analyseren.
- Bij wijzigingen in CSS: gebruik “{border:5px solid red;}” om te testen of je de goede class/id aan het bewerken bent.
- Bij het aanmaken van template overrides: voeg wat tekst toe in de override om te checken of je deze goed hebt aangemaakt.
- Moduleposities worden zichtbaar als je ?tp=1 in de url toevoegt, mits de volgende instelling ingeschakeld is:
Extensies > Templatebeheer> Opties (knop rechtsboven) > “Templates” tab > “Voorbeeld module posities” >en kies “Ingeschakeld”.
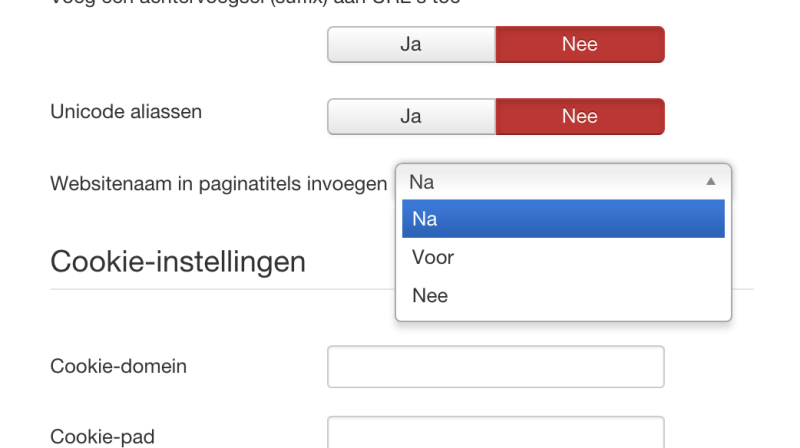
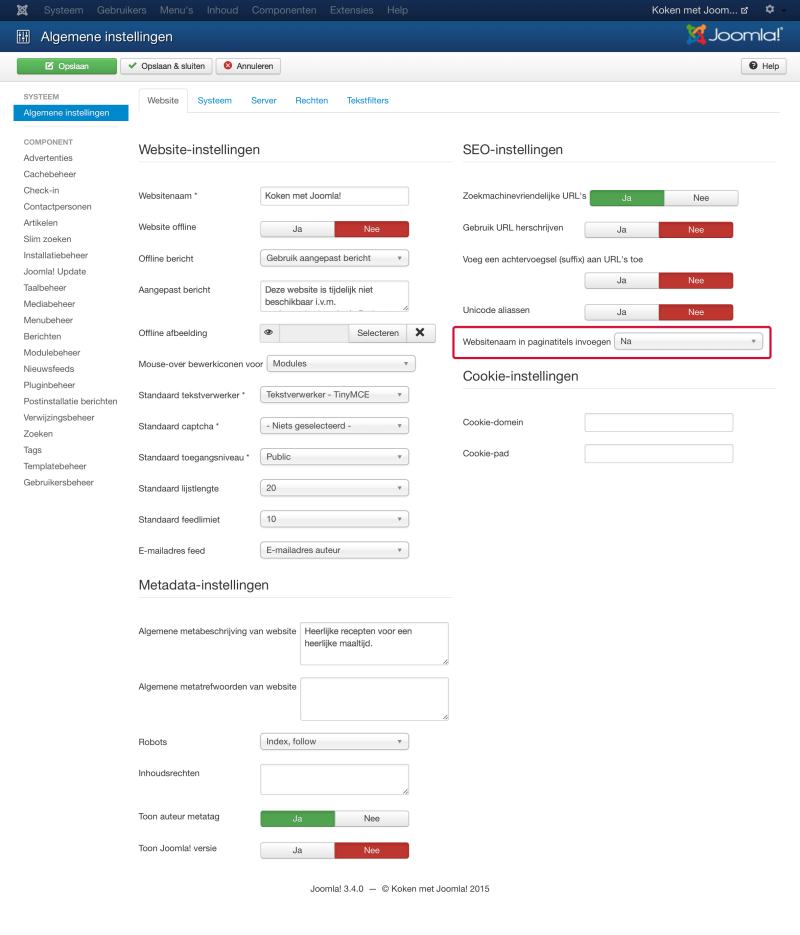
Tip 7: Websitenaam in paginatitels
Door: Rienk Vlieger
De naam van je website is belangrijk voor zoekmachine-optimalisatie. Dit geldt ook voor de titel van de diverse pagina’s, want je kunt er belangrijke zoekwoorden in kwijt. Standaard verschijnt alleen de titel van de pagina in de url.. In de broncode vind je dit terug als:
<title>Voorbeeldtitel</title>. De naam is dus afwezig en kan niet door Google worden geïndexeerd. Veranderen is simpel. Ga naarAlgemene Instellingen > Websiteen activeerVoorofNabij ‘Websitenaam in paginatitels’. De code is nu bijvoorbeeld:<title>Voor beeldtitel - Websitenaam</title>.
Tip 8: Interne tekstlink: verdwenen modules en templatestijl
Door: Benno Stulemeijer
In Joomla heeft het menu-item een prominente rol in het design van de webpagina. Het menu-item is de kapstok waaraan diverse zaken zijn opgehangen, zoals koppelingen met een component, modules, templatestijl en taal. Dit werkt prima zolang voor elke te tonen pagina een eigen menu-item is aangemaakt. Maar als je via een interne tekstlink naar een pagina verwijst waar geen menu-item voor is aangemaakt, zijn de (menu)modules en templatestijl verdwenen. Oorzaak: de url die is toegevoegd in de editor verwijst niet naar een menu-item. Modules worden alleen getoond als ze zijn toegewezen aan alle pagina’s en de getoonde templatestijl de standaard is.
Twee tips:
- Voeg achter de url een ‘
&Itemid=###’ toe. ‘###’ staat voor het ID van een bestaand menu-item waaraan de gewenste modules en templatestijl gekoppeld zijn. - Gebruik fake menu-items: maak een nieuw menu zonder die te koppelen aan een menumodule. Maak daarin een nieuw menu-item aan naar bijvoorbeeld een Lijst van alle categorieën waarbij de hoofdcategorie een lege categorie is. Stel vervolgens de instellingen in. Sla op, zodat je vervolgens het ID-nummer van dit menu-item kunt uitlezen. Voeg nu aan de url ‘
&Itemid=###’ toe. ‘###’ is het ID
van het fake menu-item. Let op: fake menu-items moet je wel publiceren.
Tip 9: Pagina’s uitsluiten voor Google
Door: Anja Hage
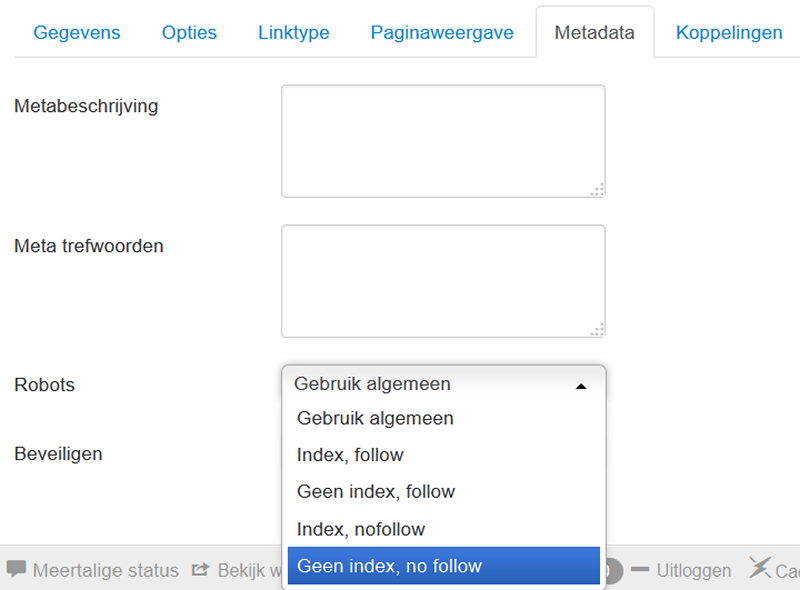
Soms wil je liever niet dat een pagina tussen de zoekmachineresultaten verschijnt. De optie ‘
Robots’ staat standaard op ‘Gebruik algemeen’, verander dit naar ‘Geen index, no follow’. Dit kun je in het artikelbeheer ook voor een los artikel instellen wat niet gekoppeld is aan een menu.
Tip 10: Maak altijd een back-up
Door: Ad Louter
Voordat je veranderingen gaat aanbrengen, maak je altijd een back-up. Met Akeeba Backup (akeebabackup.com) maak je eenvoudig en snel een back-up. Je hebt hiermee zowel alle Joomla-bestanden (met alle extensies, templates en ‘images’ map) als de database (met de ‘inhoud’ van je site) veilig opgeslagen. Kopieer het gecomprimeerde back-upbestand ook naar je eigen computer. Test bovendien regelmatig of je back-upbestanden in orde zijn.
-

Zo houd je je kostbare bezit veilig en gezond
Net als bij een auto heeft je Joomla-website regelmatig onderhoud nodig. Door te controleren of Joomla en de geïnstalleerde extensies up-todate zijn en deze indien nodig te vernieuwen, blijft je websitesoftware gezond. In dit artikel leggen we je uit hoe je controleert of er updates zijn en hoe je de updates installeert. Maar, bij een goed onderhoudsplan hoort natuurlijk ook een goede back-up.
Goede back-up is het halve werk
Het regelmatig maken van een back-up is een essentieel onderdeel van een goed onderhoudsplan. Een Joomla-website bestaat uit bestanden en een database die op je hostingomgeving staan. Voor een goede back-up is het dus noodzakelijk dat de bestanden van de website én de database worden veiliggesteld. Vaak biedt je webhoster al goede back-upmogelijkheden. Aandachtspunten die daarbij van belang zijn: hoe vaak wordt een backup gemaakt en hoe lang wordt die bewaard? Wordt alles geback-upt (ook de database?) en hoe kun je een back-up terugzetten? Kun je back-ups downloaden en op je eigen computer opslaan? Als je niet weet of en hoe vaak je hoster back-ups maakt, vraag dat dan na bij je webhoster. Bij de betere web hosters wordt er minimaal eenmaal per dag een volledige back-up gemaakt en worden deze meerdere dagen bewaard.
Zelf back-ups maken in Joomla
Voor het zelf maken van back-ups in Joomla zijn er
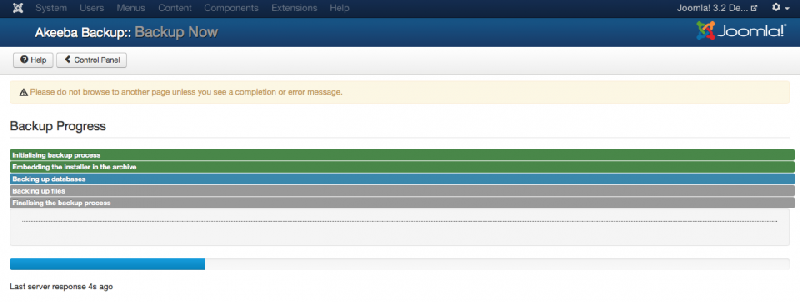
verschillende goede extensies voorhanden. Je vindt ze in de Joomla! Extensions Directory ( extensions.joomla.org) onder de categorie Access & Security en dan de subcategorie Site Security. Een aantal back-upextensies die je daar vindt, zijn Akeeba Backup, XCLONER Backup en Easy Joomla Backup. Voor dit artikel maken we een back-up met Akeeba Backup. Nadat we Akeeba Backup hebben gedownload en geïnstalleerd op onze Joomla-website, starten we Akeeba Backup op. Na de Post-installatieberichten meldt Akeeba onder de Status Summary: “Akeeba Backup is ready to backup your site”. We starten de back-up door op de grote ‘Backup Now’-knop te klikken. Op het vervolgscherm klikken we nogmaals op de ‘Backup Now’-knop en het maken van de back-up begint. Het verloop is goed te volgen op het Backup Process-scherm. De database en de bestanden worden veiliggesteld. Wat erg handig is van Akeeba Backup, is dat er in het backupbestand ook een installatieprogramma wordt geplaatst. Hiermee is het later erg makkelijk om de back-up terug te plaatsen in dezelfde websiteof op een andere hostingomgeving. Als het procesklaar is, kan het complete back-upbestand eenvoudig worden gedownload. Meer informatie en een zeer uitgebreide handleiding vind je op de website van Akeeba Backup (wdmag.nl/1uQrnty).



<linksboven met de klok mee>
Joomla geeft in het Controlepaneel met een grote rode balk aan dat er een update beschikbaar is
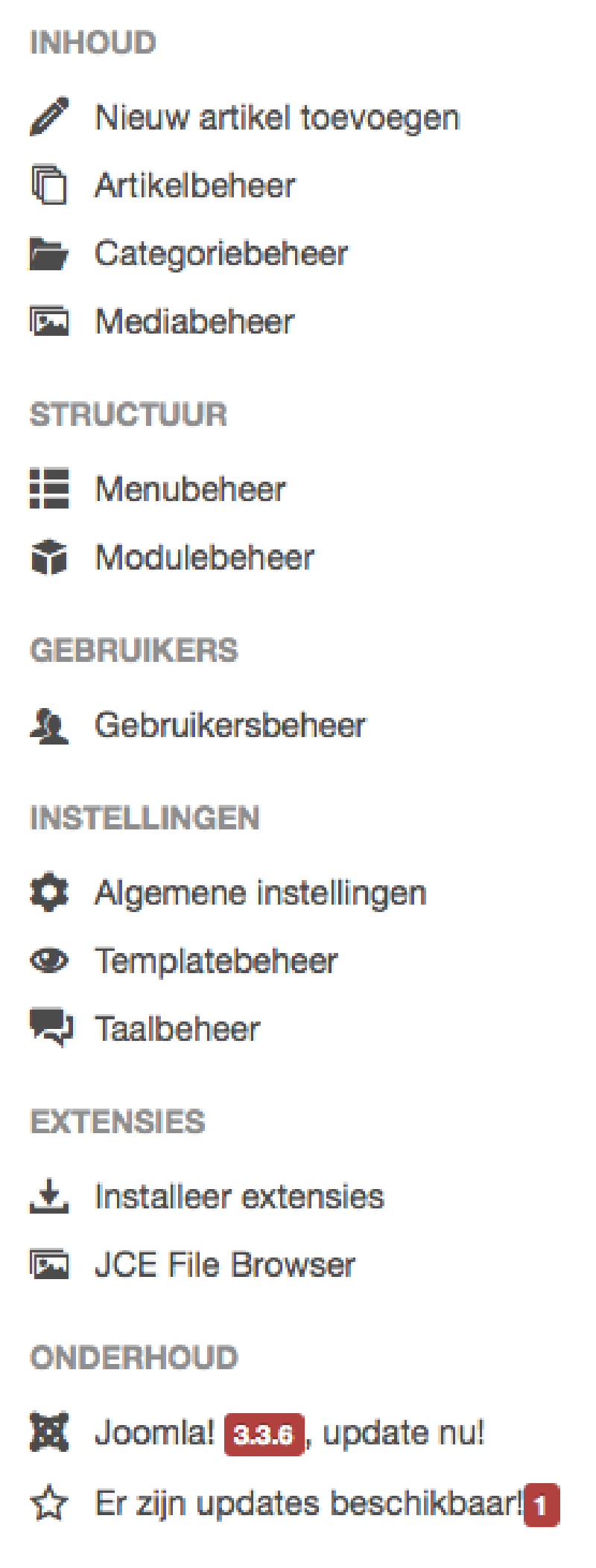
Ook in het men u zie je dat je Joomla-installatie niet meer actueel is
Je wordt prima op de hoogte gehouden tijdens het installeren van de Joomla-update
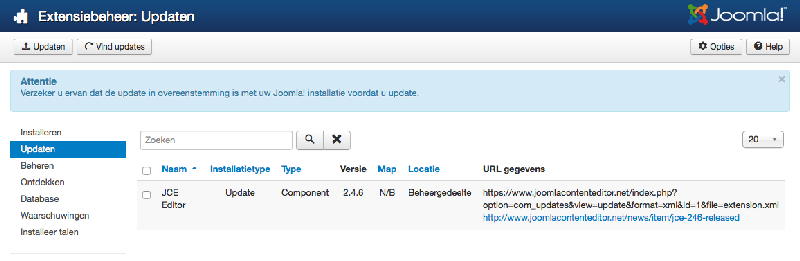
Voor extensies geldt hetzelfde: in het overzichtsscherm zie je precies welke er bijgewerkt kunnen en moeten wordenJoomla updaten
Nu we een back-up van de bestaande situatie hebben, kunnen we gaan updaten. Als er voor Joomla een update beschikbaar is, dan meldt het cms dat op het controlepaneel. Onder in het menu op het controlepaneel meldt Joomla ook of er een update beschikbaar is, en daar wordt ook gemeld wanneer er één of meer extensieupdates beschikbaar zijn. Je kunt de informatie van de Joomla-update bekijken door op de knop ‘
Update nu’ te klikken of door in het linkermenu van het controlepaneel onder ONDERHOUD op de ‘Joomla! x.y.z update nu!’-link te klikken. Joomla meldt wat de geïnstalleerde versie is en naar welke nieuwste versie je website wordt geüpdatet. Het updaten start je door op ‘Installeer de update’ te klikken. Joomla downloadt dan de juiste updatebestanden en installeert deze. Na de update is Joomla bijgewerkt naar de laatste versie.Extensies updaten
Het updaten van de extensies gaat op vergelijkbare wijze. Als er updates zijn voor geïnstalleerde extensies, dan wordt dat gemeld op het controlepaneel. Onder ONDERHOUD klik je op de link Er zijn updates beschikbaar en je komt dan op het scherm Extensiebeheer: updaten. Als de te updaten extensies niet direct worden getoond, klik dan bovenaan op de knop ‘
Vind updates’. Het overzicht wordt dan opnieuw opgebouwd. De te updaten extensies worden getoond en per extensie zie je wat voor soort update het is en naar welke versie de extensie wordt geüpdatet. Je kunt nu de extensies die je wilt updaten selecteren en door op de knop ‘Updaten’ te klikken, worden deze updates uitgevoerd. Door telkens je Joomla-website en de geïnstalleerde extensies te updaten naar de laatste versie blijft je website gezond, heb je minder last van bugs en ben je minder kwetsbaar voor hackersaanvallen.Meerdere sites up-to-date houden
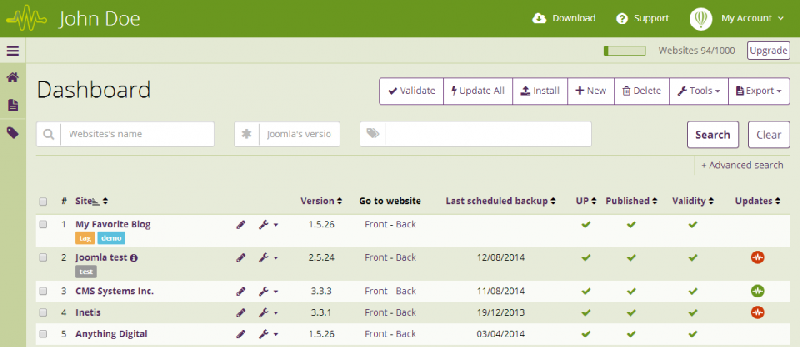
Tegenwoordig komen er met steeds grotere regelmaat updates uit voor Joomla en voor Joomlaextensies. Dat is natuurlijk een goede zaak; eventuele foutjes worden hiermee snel opgelost en je beschikt snel over nieuwe functionaliteit. Aan de andere kant: als je veel Joomla-websites te beheren hebt, kan het continu up-to-date houden ervan aardig wat tijd kosten. Gelukkig komen er steeds betere oplossingen beschikbaar waarmee het gecentraliseerd remote beheer van meerdere Joomla-websites mogelijk wordt. Twee diensten die we specifiek willen noemen zijn Watchfil.li (https://watchful.li) en {manage}.myJoomla (https://myjoomla.com). Beiden zijn betaalde diensten waarmee je op afstand meerdere Joomla-websites kunt monitoren, updaten, backuppen en meer.
Watchful.li
Watchful.li is een online dienst waarmee je op afstand meerdere Joomla-websites kunt beheren. Watchful.li kost minder dan één euro per website per maand en hoe meer websites je beheert met Watchful.li, hoe lager de prijs per website is. Onder het beheer vallen de volgende diensten:
remote updates: het vanaf afstand updaten van Joomla en de extensies. Je hoeft niet meer in te loggen in elke afzonderlijke Joomla-website om updates uit te voeren. Alle updates kunnen vanaf het centrale controlepaneel worden geïnstalleerd. Bovendien wordt alles gelogd, zodat je precies kunt terugzien wanneer welke update is geïnstalleerd.
software-inventarisatie en rapportages: Watchful.li inventariseert van al je websites de Joomla-versie en de versies van alle geïnstalleerde extensies. Uitgebreide rapportages en zoekfuncties staan tot je beschikking.
File monitoring: de dienst detecteert veranderingen aan belangrijke systeembestanden, zoals je root index.php, configuration.php en .htaccess, templatebestanden en meer. Je wordt direct geattendeerd als er ineens een bestand wijzigt.
uptime robots: Watchful.li houdt in de gaten of je website online blijft en stuurt je binnen een minuut bericht als je website down is.
Backup scheduling: vanuit Watchful.li kun je dagelijks, wekelijks of maandelijks Akeeba Backups laten starten.
Google Analytics-integratie: door de dienst te koppelen aan je Google Analytics-account kun je per website vanuit het Watchful.li-controlepaneel direct alle Google Analytics-statistieken bekijken.
web APi: Watchful.li beschikt over een uitgebreide en goed gedocumenteerde API waarmee je zelf aan de slag kunt.{manage}.myJoomla
De webdienst {manage}.myJoomla biedt vergelijkbare mogelijkheden als Watchful.li, maar {manage}.myJoomla legt vooral de nadruk op het
ontdekken en oplossen van beveiligingsproblemen van je website. Na een eerste audit volgt een zeer uitgebreide rapportage van de eventueel gevonden problemen en adviezen hoe ze op te lossen. {manage}.myJoomla biedt je daarvoor een aantal handige tools. Ook hier kun je vanaf afstand updates uitvoeren, websites inventariseren en bestandsveranderingen laten detecteren. Ook het monitoren of je websites nog online zijn en het back-uppen op afstand met Akeeba Backup is mogelijk met {manage}.myJoomla.
{manage}.myJoomla werkt met een wat ander prijsmodel dan Watchful.li. Voor €27 per maand of €267 per jaar kun je een ongelimiteerd aantal websites beheren. Beide tools bieden je uitstekende mogelijkheden om vanaf afstand je websites te beheren en monitoren. Als je een groot aantal websites beheert, kan dat enorme kostenbesparingen opleveren. Kies de tool die het best bij jou past.<links>
Watchful.li en {manage}.myJoomla zijn twee zeer handige diensten voor het beheren van meerdere Joomla-sites
-

Joomla is standaard al heel flexibel, maar met de juiste extensie zet je het cms helemaal naar je hand. Dit is onze selectie van de beste extensies
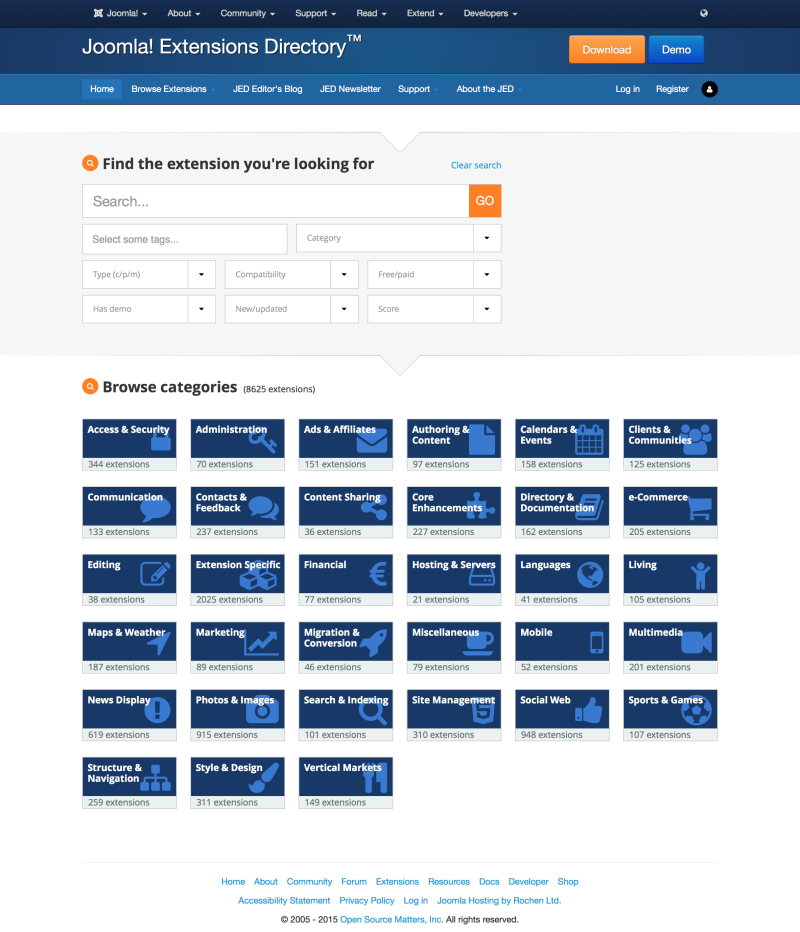
Voor Joomla zijn er ruim 8500 gratis en betaalde extensies beschikbaar. Deze zijn verzameld in de Joomla Extensions Directory, die te vinden is op extensions.joomla.org. De Joom la-community heeft de beste en meestgebruikte extensies voor je op een rijtje gezet.
Veiligheid
Admin Tools Professional
JED-link: wdmag.nl/1z3roMA
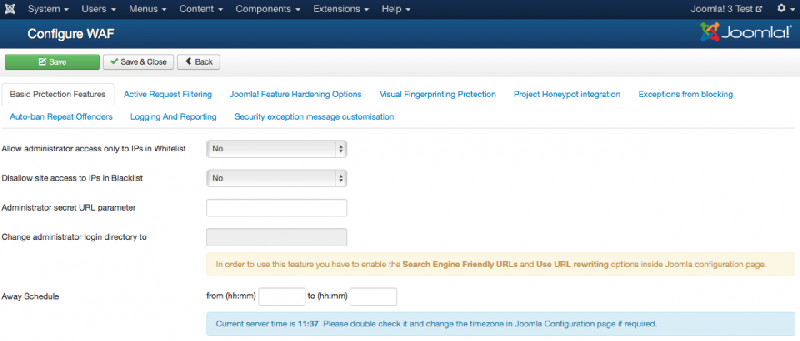
Admin Tools is het Zwitsers zakmes voor je website. Handige tools die de gezondheid van de website in de gaten houden. De professional-versie voegt bovendien een krachtige extra veiligheidslaag toe aan je website en maakt het mogelijk bepaalde IP-adressen te blokkeren en de beheeromgeving verder af te schermen.
Clef 2-factor for Joomla
JED-link: wdmag.nl/1KHW77h
Clef is een extensie die het standaard inlogscherm van Joomla kan vervangen. De extensie werkt met een app op je smartphone en genereert een bewegend patroon. Het enige wat je hoeft te doen, is je telefoon op het patroon richten en je logt automatisch in.
Content
Articles Anywhere
JED-link: wdmag.nl/1COHLTl
Met Articles Anywhere kun je letterlijk overal op je site artikelen plaatsen. Laad eenvoudig artikelen in componenten, modules en zelfs binnen artikelen. De artikelen zijn op meerdere manieren te laden via syntax-tags als:{article Titel van artikel}{title} - {introtext}{/article}.
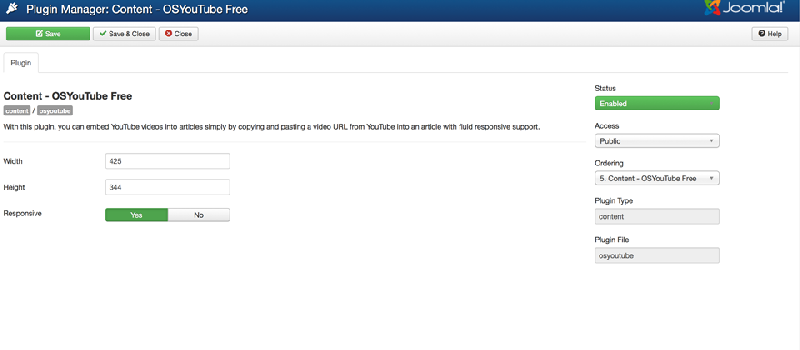
OSYouTube
JED-link: wdmag.nl/1CcmoGm
Waarschijnlijk de eenvoudigste manier om YouTube-video’s op je site te plaatsen! Na het installeren van deze plug-in kun je simpelweg de url van een YouTube-video in je artikel plakken, bijvoorbeeld https://www.youtube.com/watch?v=dQw4w9WgXcQ. Deze link wordt dan automatisch omgezet naar een responsive YouTubevenster in je artikel.
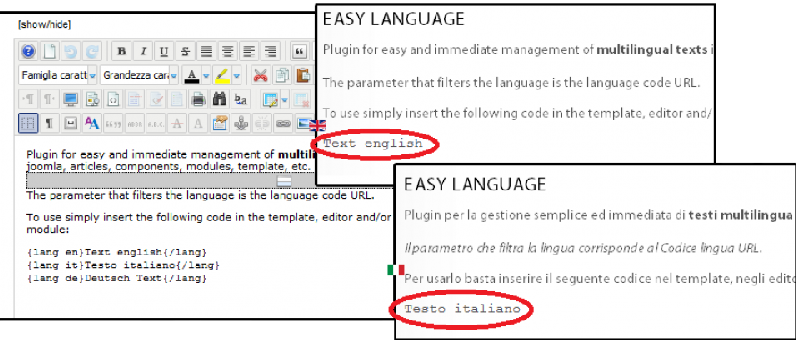
Easy Language
JED-link: wdmag.nl/1zRWTvw
Easy Language is een handige plug-in voor meertalige Joomla-websites. Deze stelt je in staat om bijvoorbeeld in artikelen, componenten en modules tekst, afbeeldingen of andere content te laten zien afhankelijk van de taal van de website. Je gebruikt daarvoor simpele syntax als:{lang en}Text English{/lang}{lang nl}Tekst Nederlands{/lang}
Sourcerer
JED-link: wdmag.nl/1EUD63d
De meeste Joomla-tekstverwerkers verwijderen gedeeltes van je HTML-code, zoals JavaScripts (denk aan statistics scripts) en video embedding-tags. Met Sourcerer heb je deze beperkingen niet. Sourcerer geeft je de mogelijkheid PHP en alle HTML-opmaakcode (inclusief
CSS and JavaScript) rechtstreeks in de inhoud te plaatsen! Niet alleen in de artikelen, maar ook in secties, categorieën, modules, componenten, metatags, et cetera.
Beheer
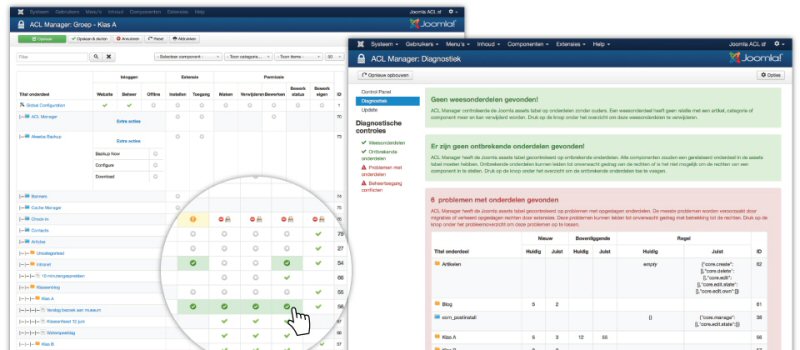
ACL Manager
JED-link: wdmag.nl/1CcjXUi
Beheer eenvoudig de rechten van gebruikersgroepen in Joomla-websites met het klikbare rechtenoverzicht van het prijswinnende ACL Manager. Je krijgt een helder overzicht van alle Joomla ACL-instellingen en ontdekt en repareert simpel problemen met de Joomla assets-tabel.
Akeeba Backup
JED-link: wdmag.nl/1zrCB8B
Met Akeeba Backup kun je op eenvoudige en geautomatiseerde manier back-ups van je website maken en eventueel op een andere locatie weer herstellen. De betaalde versie kan de backups ook automatisch naar de cloud versturen.
JCE Editor
JED-link: wdmag.nl/1CcUxsf
JCE Editor is veruit de populairste WYSIWYG-editor onder Joomla-gebruikers en heeft daarvoor diverse prijzen gewonnen. Het bevat onder andere uitgebreid afbeeldingen-, link- en bestandsbeheer. Je kunt meerdere profielen aanmaken, zodat gebruikers een specifieke configuratie van de editor te zien krijgen aan de hand van hun rechten.
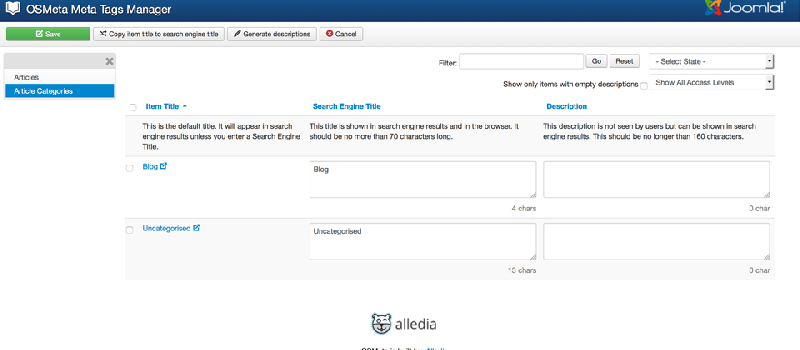
OSmeta
JED-link: wdmag.nl/1M8zmgj
Met OSmeta kun je op een centrale plek alle metadata bijhouden die je voor Google bij je site moet plaatsen. Je hoeft dus niet meer in het individuele artikel je metadata bij te houden, maar kunt dat op een overzichtelijke plek doen. Daarnaast kun je paginatitels configureren.
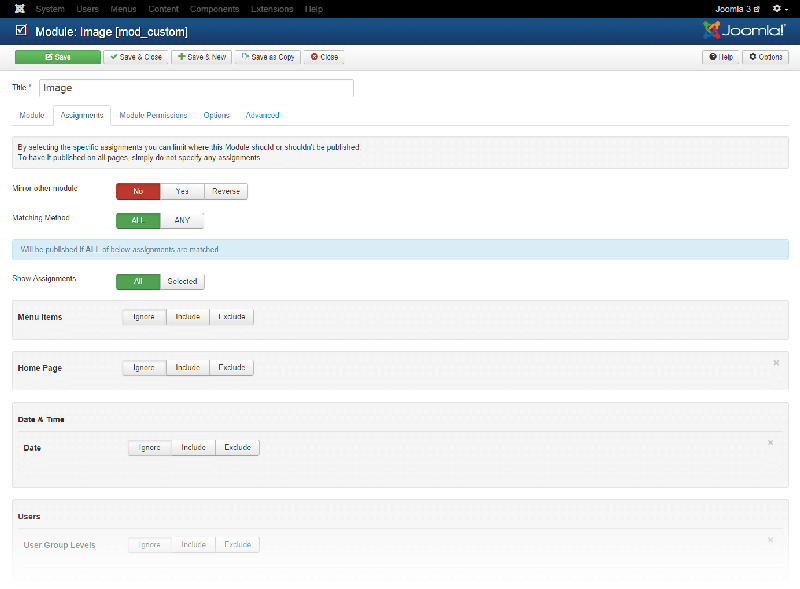
Advanced Module Manager
JED-link: wdmag.nl/1zrCBFK
Advanced Module Manager is een uitgebreide extensie voor het modulebeheer van Joomla. Normaal kun je modules alleen aan menu-items toewijzen, maar met Advanced Module Manager kun je modules toewijzen aan zo ongeveer alles in Joomla of extensies.
AutoArchive
JED-link: wdmag.nl/1CcUtbO
De content kan na een bepaalde datum verwijderd, gedepubliceerd, gearchiveerd of naar een andere categorie verplaatst worden. Met name dat laatste is handig en niet binnen Joomla zelf op te lossen, zonder weer in te loggen en dat handmatig te doen.
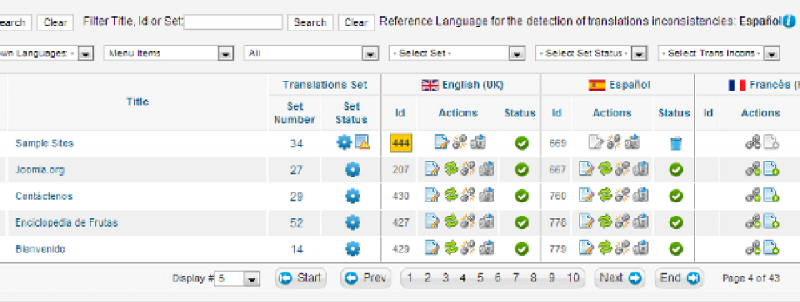
KMFasTrans PRO
JED-link: wdmag.nl/1zRUOQj
KMFasTrans PRO is gebouwd bovenop het meertaligheidssysteem van Joomla en maakt het mogelijk om goed overzicht te houden van alle vertalingen. Je ziet in een keer welke content al vertaald is en in welke talen.
Watchful Client
JED-link: wdmag.nl/1uyCzjy
Meerdere Joomla-websites beheren? Watchful bespaart je een hoop tijd! Met Watchful kun je vanaf één locatie (https://watchful.li), met slechts een enkele klik al je Joomla-sites en -extensies bewaken, beheren en upgraden, zodat kritieke onderhoudstaken consequent en grondig worden uitgevoerd. Je kunt tevens back-ups plannen in combinatie met Akeeba Backup.
Performance
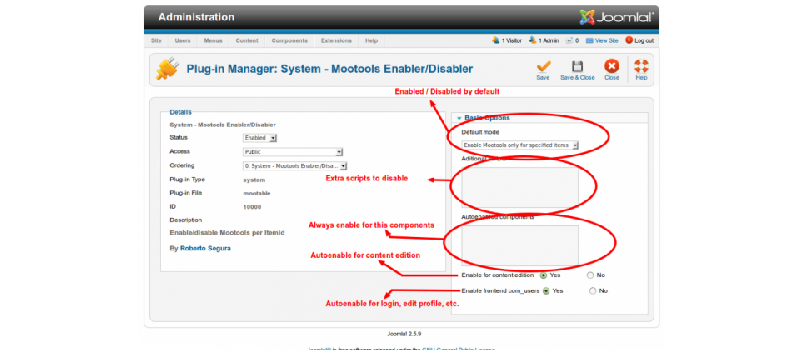
Mootools Enabler/Disabler
JED-link: wdmag.nl/1I8a2HY
Mootools wordt vaak standaard in het template geladen, maar is vaak niet noodzakelijk. Met deze extensie kun je voorkomen dat Mootools wordt geladen, behalve voor de menu-items die je hebt opgegeven. Hiermee bespaar je al snel een aardige hoeveelheid kB’s op je pagina’s.
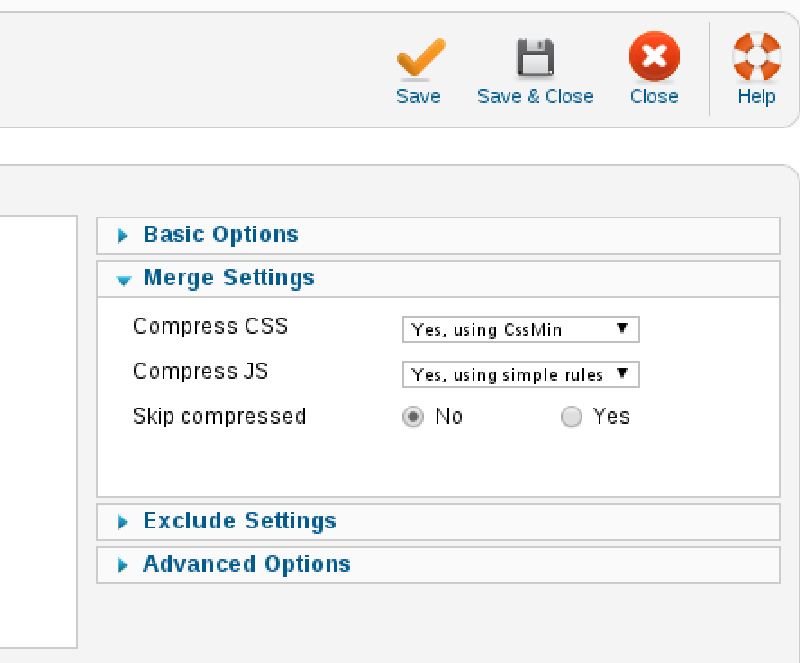
ScriptMerge
JED-link: wdmag.nl/16KqnBf
De ScriptMerge-plug-in is een Joomla Systeem Plugin dat alle CSS-stylesheets en JavaScriptbestanden samenvoegt. Daardoor hoeft een browser slechts een enkel bestand te downloaden en dat is gunstig voor het optimaliseren van de bandbreedte.
Extra functionaliteiten
Acymailing Starter
JED-link: wdmag.nl/194kAs3
AcyMailing is een van de populairste nieuwsbriefextensies voor Joomla op dit moment. Je kunt eenvoudig mailinglijsten aanmaken en beheren en uiteraard nieuwsbrieven versturen. Het voldoet aan de eisen rond het aanmelden en afmelden van abonnees en biedt vele mogelijkheden en integraties met andere extensies.Falang
JED-link: wdmag.nl/1A8cCdo
Met deze extensie kun je eenvoudig een meertalige Joomla-site opzetten. Vanuit het component vertaal je alle content, ook dat van extensies en modules, op je website. Falang maakt echter geen gebruik van het meertaligheidssysteem dat standaard in Joomla aanwezig is.JEvents
JED-link: wdmag.nl/16Ksa9o
JEvents is een van de bekendste kalenderextensies voor Joomla. JEvents bestaat uit een Joomla-component en meerdere modules en plug-ins voor het beheren en tonen van evenementen op je website. Je kunt meerdere kalenders beheren en de import/export van iCal is een van de mogelijkheden.DOCman
JED-link: wdmag.nl/1uyFfxN
DOCman is een krachtige documentmanagementoplossing voor Joomla. Documenten zijn eenvoudig te uploaden en te organiseren in categorieën. Bovendien kun je categorieën en documenten ook alleen beschikbaar maken voor specifieke groepen en gebruikers.Form2Content LITE
JED-link: wdmag.nl/1IJgx4h
Met Form2Content wordt het toevoegen van artikelen in Joomla een fluitje van een cent. In plaats van een groot invoerveld voor de inhoud van een artikel kun je meerdere invoervelden aanmaken, zodat de gegevens gescheiden worden ingevoerd en op de juiste plaats worden getoond. Dit alles bovenop het Joomla-artikelbeheer.Phoca Gallery
JED-link: wdmag.nl/1DWnB71
Met Phoca Gallery voeg je op eenvoudige wijze een fotogalerij met slideshowfunctionaliteit toe aan je website. Deze gratis extensie biedt veel opties voor de weergave van de foto’s en is een oplossing voor vrijwel iedere site die een fotogalerij nodig heeft.EasyBlog
JED-link: wdmag.nl/1A8cBGe
EasyBlog is volledig gericht op bloggen in Joomla en is geschikt voor allerlei typen blogs. Na installatie kun je vrijwel direct aan de slag, alle koppelingen met social media zijn standaard aanwezig en je kunt berichten automatisch laten publiceren op Facebook, Twitter en LinkedIn. Het biedt ook diverse integraties aan met andere extensies voor bijvoorbeeld gebruikersprofielen.JSitemap
JED-link: wdmag.nl/1A8cHNX
Een sitemap op eenvoudige wijze aan je site toevoegen, kan met de extensie JSitemap. Zonder gebruik te maken van extra plug-ins kun je de inhoud van andere Joomla-extensies op de sitemap tonen. De sitemap genereert ook een XMLsitemap die gebruikt kan worden door de zoekmachines voor de site-indexatie.RSForm! Pro
JED-link: wdmag.nl/1CcWfcX
Met RSForm! Pro kun je eenvoudig zelf formulieren bouwen in Joomla. Van simpele contactformulieren tot complexe formulieren bestaande uit meerdere pagina’s met afhankelijke velden, ieder formulier is mogelijk. Er zijn allerlei typen velden beschikbaar voor het samenstellen van het formulier en integraties met PayPal, Mailchimp, Salesforce, ConstantContact en Vtiger zijn standaard aanwezig. -


Onze kooksite is nu bijna klaar. De site is ingericht, gevuld met content en we hebben diverse extensies geïnstalleerd voor de interactie met bezoekers. Als laatste gaan we zorgen dat we het sitebezoek kunnen meten, want vrijwel iedere website-eigenaar is daar wel benieuwd naar. Het is natuurlijk leuk om te zien hoeveel bezoekers de site trekt en waar ze vandaan komen, maar het kan ook praktisch zijn. Zo kun je bekijken welke pagina’s het meest bezocht worden - of juist helemaal niet - en aan de hand daarvan aanpassingen doorvoeren, zodat de site beter aansluit op de bezoekers. De bekendste tool hiervoor is Google Analytics. Dit is een gratis dienst van Google waar heel veel sites gebruik van maken. Door een stukje onzichtbare meetcode op je website te plaatsen, krijg je zeer gedetailleerd inzicht in het sitebezoek. Voor het meten van de bezoekers op onze kooksite maken we daarom gebruik van Google Analytics.
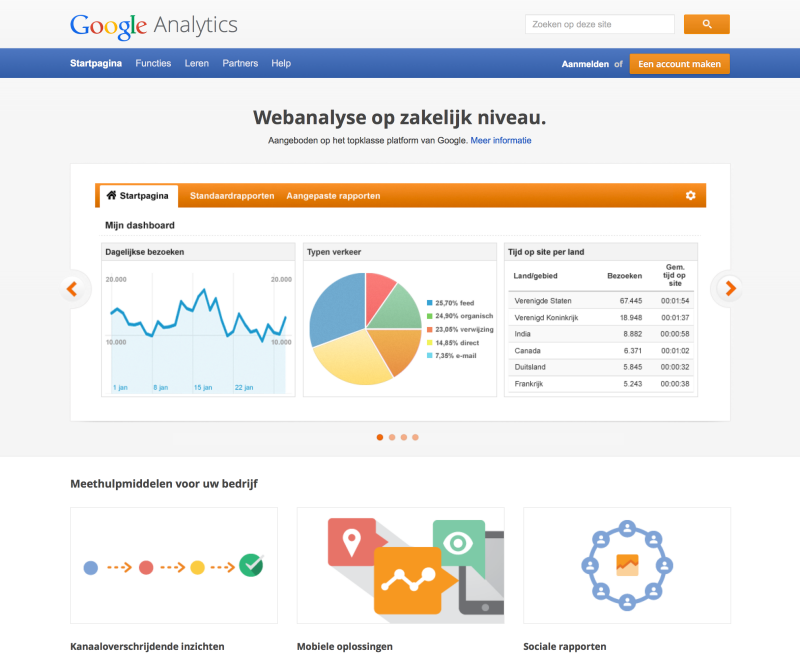
Aanmelden bij Google Analytics
Als eerste zullen we ons moeten aanmelden bij Google Analytics. Ga naar
google.com/intl/nl/analyticsen klik rechtsboven op ‘Een account aanmaken’. Je krijgt dan de keuze om gebruik te maken van een bestaand Google-account of een nieuwe aan te maken.
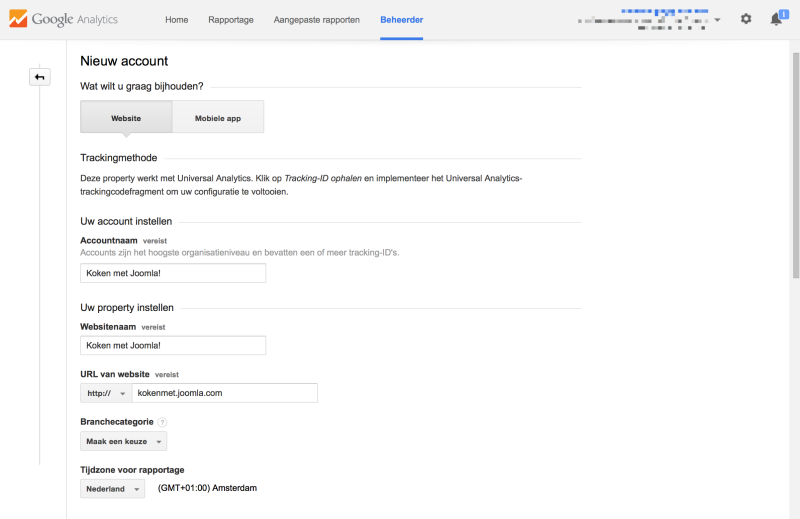
Account aanmaken
Nadat je bent ingelogd, maak je het nieuwe Google Analytics-account aan. Vul de gevraagde gegevens in en zorg ervoor dat je de url van je website juist invoert, anders wordt het bezoek niet correct gemeten. Het is ook verstandig om de tijdszone van de rapportage op ‘Nederland’ te zetten. Klik dan onderaan op ‘
Tracking-ID ophalen’.
Trackingcode
Je komt nu op een pagina terecht waarbij je de trackingcode voor de site ziet. Dit is de code die op iedere pagina van de site geplaatst moet worden om het bezoek te kunnen meten. Nu kunnen we deze code in het template kopiëren, maar dat is gevoeliger voor fouten. Wij kiezen voor een andere optie en gebruiken een Joomla-extensie die de code automatisch aan de site toevoegt. Wel kopiëren we de ‘
Tracking-ID’, de code die lijkt opUA-59404680-1.
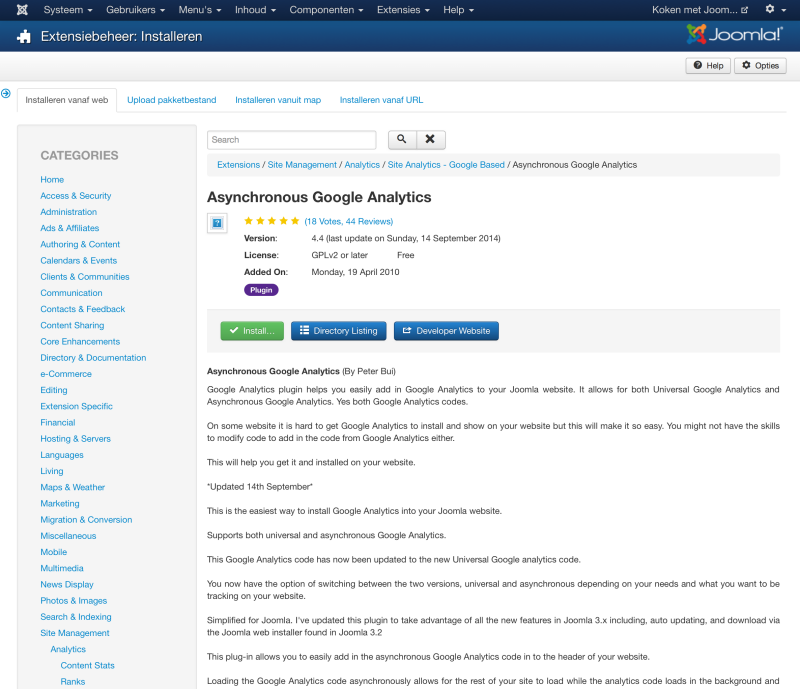
Extensie zoeken en installeren
Via de ingebouwde Joomla Extensions Directory gaan we op zoek naar een Google Analyticsextensie. We zoeken op ‘
Asynchronous Google Analytics’ en selecteren het eerste resultaat. De extensie installeren we op de inmiddels bekende wijze.
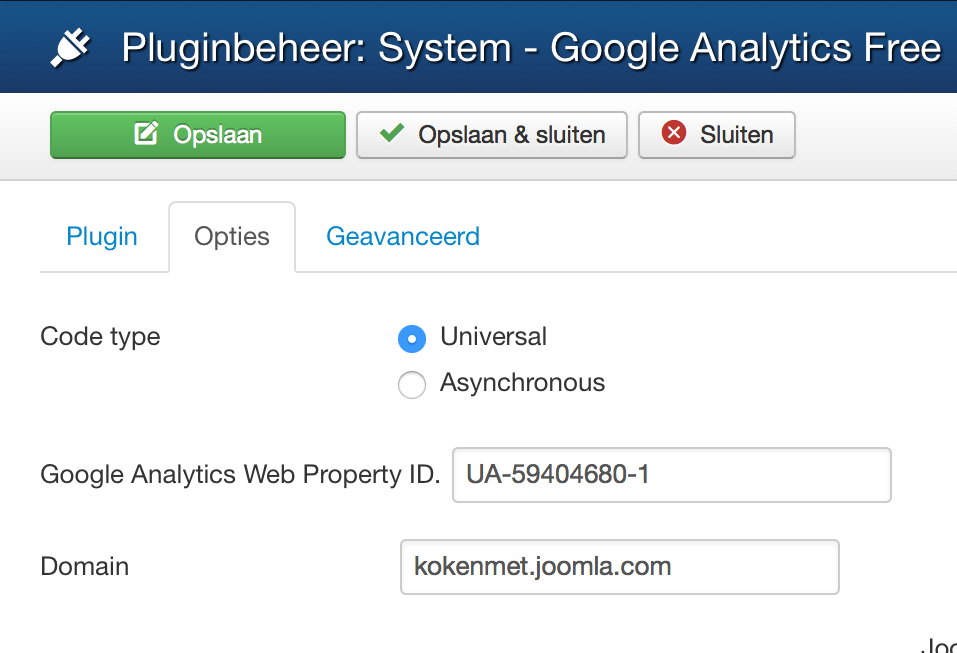
Plug-in configureren
Zoek de geïnstalleerde plug-in op in het plug-inbeheer en open het om te configureren. Onder het tabblad ‘Opties’ moeten we een aantal velden invullen. De ‘
Code type’-optie laten we op ‘Universal’ staan, dit is de meest recente trackingmethode van Google. Daaronder vullen we bij ‘Google Analytics Web Property ID’ de gekopieerde ‘Tracking-ID’ in en bij ‘Domain’ de url van de website. Onder tabblad ‘Plugin’ schakelen we de plug-in in en slaan de aanpassingen op.
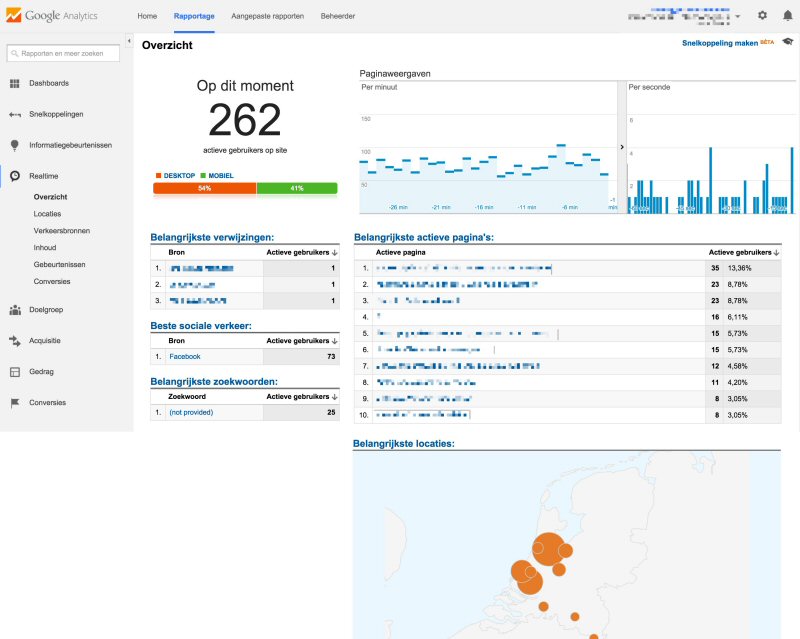
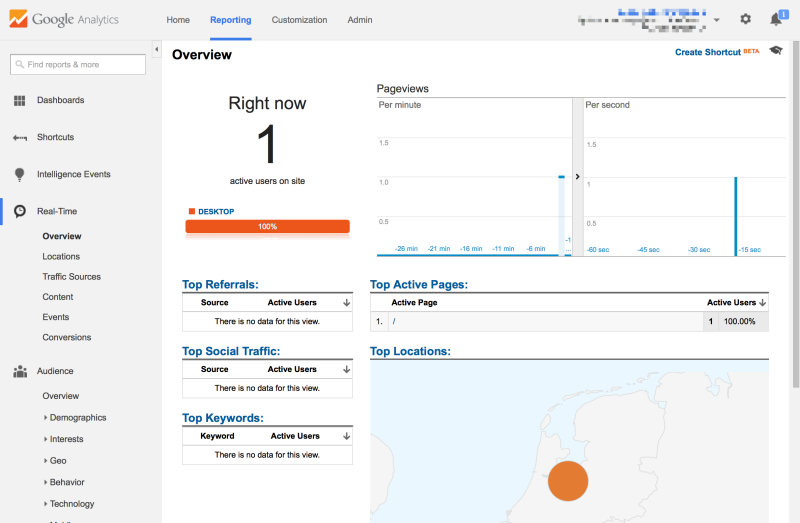
Realtime bezoekers
We kunnen de correcte werking van de plug-in controleren door terug te keren naar het Google Analytics-account. Klik daar op ‘
Realtime’ > ‘Overview’. Je ziet nu hoeveel bezoekers er op dit moment op de site actief zijn, waarschijnlijk nog geen. Open de site nu in een nieuw venster en kijk wat er bij Google Analytics zichtbaar wordt. Als het goed is zie je jezelf nu als bezoeker op de website verschijnen. Het meten van het sitebezoek is begonnen!
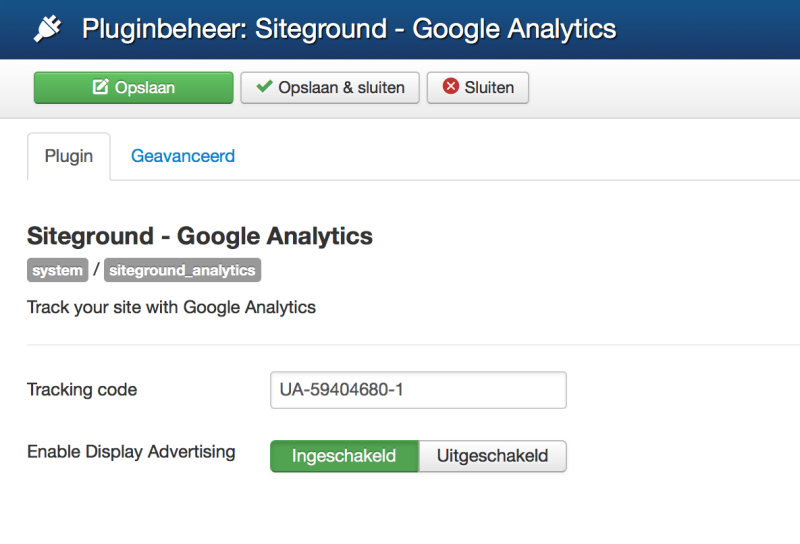
Google Analytics op Joomla.com

Om Google Analytics te gebruiken op Joomla.com-sites is er standaard een plug-in aanwezig genaamd ‘
Siteground - Google Analytics’. Je volgt dezelfde stappen voor het opzetten van het Google Analyticsaccount. De gegenereerde ‘Tracking-ID’-code voer je in het daarvoor bestemde veld in. Na het opslaan is de plug-in direct actief en kan het meten van sitebezoeken beginnen. -

Laat bezoekers reageren op recepten en kooktips via reacties

Naast de mogelijkheid om een contactformulier in te vullen, is het vaak ook wenselijk dat bezoekers direct op artikelen of blogs kunnen reageren via een reactiesysteem. De mogelijkheid om bezoekers te laten reageren, is in Joomla niet standaard aanwezig. Wederom biedt de Joomla Extensions Directory hierin uitkomst. Grofweg zijn daar twee type reactie-extensies te vinden: extensies die een compleet reactiesysteem als component aanbieden en extensies die integraties met bestaande reactiesystemen, zoals die van Facebook en Disqus, aanbieden.
Voor onze kooksite kiezen we voor het gebruik van Disqus als reactiesysteem en zullen dit gaan integreren. Het voordeel hiervan is dat veel mensen het systeem zullen herkennen van andere sites. De drempel om te reageren blijft op deze manier laag, omdat bezoekers er al bekend mee zijn.Disqus installeren
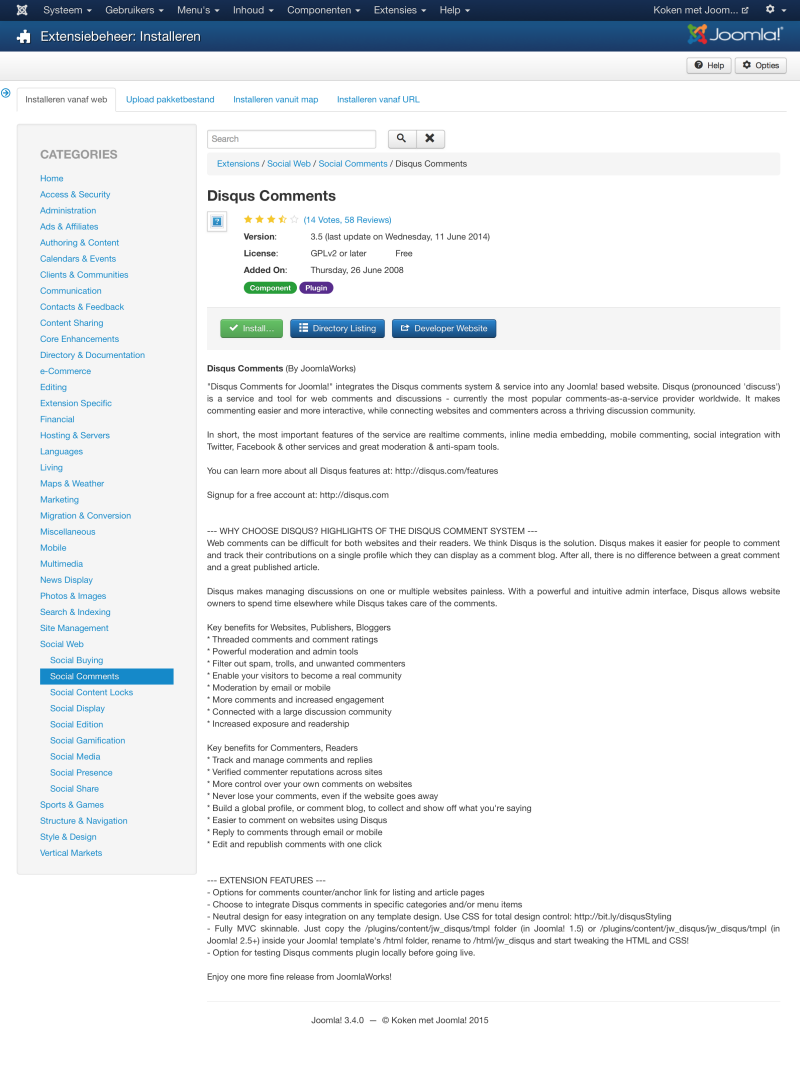
Extensie zoeken
Via de ingebouwde Joomla Extensions Directory onder
Extensies > Extensiebeheergaan we op zoek naar een geschikte extensie voor de Disqus-integratie. We zoeken op ‘disqus’ en een van de resultaten is de extensie ‘Disqus Comments’, daar klikken we op. Uit de omschrijving is op te maken dat de extensie precies doet waar we naar op zoek zijn: integratie van Disqus in Joomla.
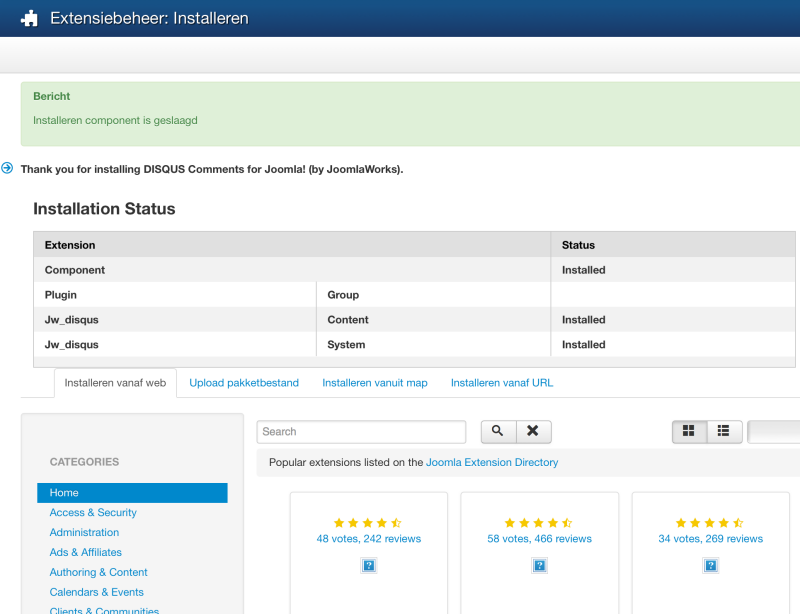
Extensie installeren
Klik op de groene ‘
Install’-knop. In het scherm dat daarop volgt, klikken we op de ‘Installeren’-knop om te bevestigen dat we deze extensie willen installeren. De extensie wordt nu geïnstalleerd en je krijgt een bericht te zien dat de installatie succesvol is afgerond.
-

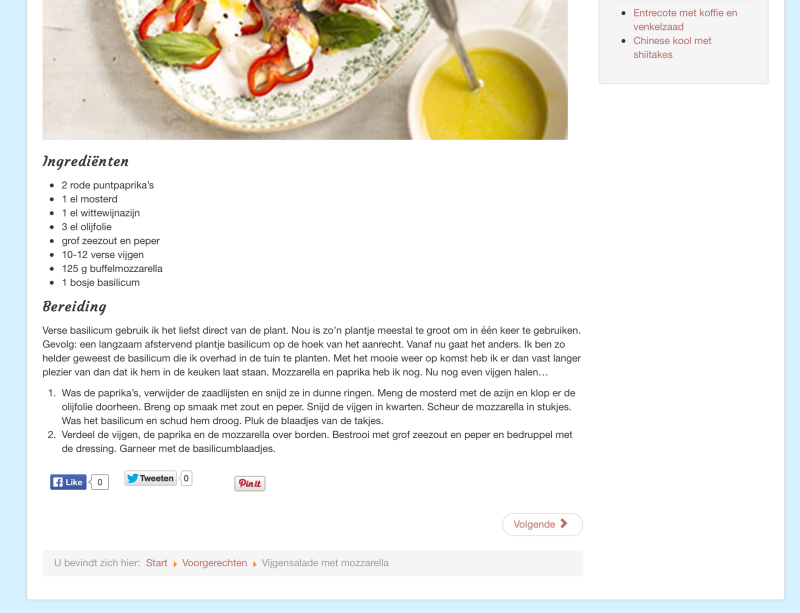
Laat bezoekers artikelen delen via social media

Lekker recept of goede kooktip? Maak het de bezoekers mogelijk om een artikel te delen via de diverse socialmediakanalen. Deze gratis publiciteit levert extra bezoekers naar de website op en is dus aantrekkelijk. Op onze site willen we daarom onder de recepten en kooktips, knoppen hebben voor het delen via social media.
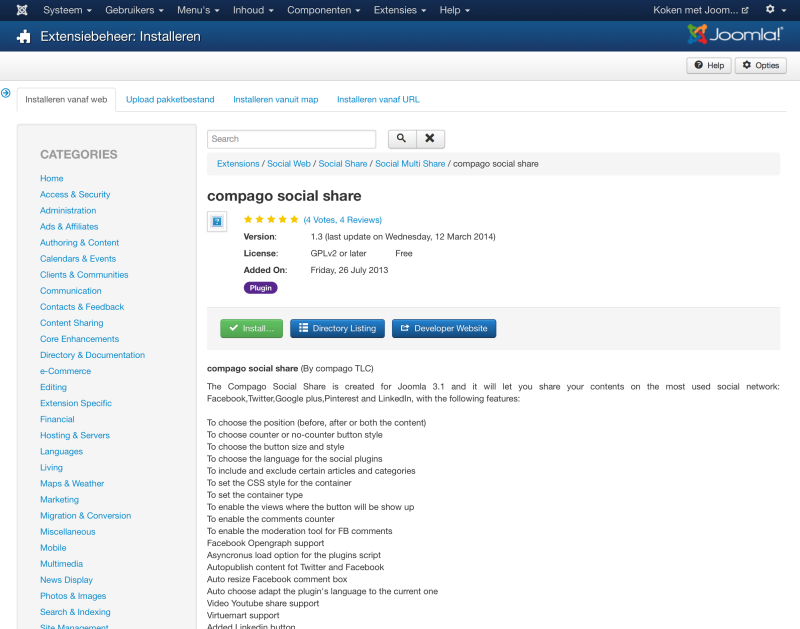
01 Extensie zoeken
Joomla heeft standaard geen functionaliteit om te delen via social media. We gaan daarom op zoek naar een geschikte extensie. Dit doen we via de ingebouwde Joomla Extensions Directory onder
Extensies > Extensiebeheer. Zoek daar op ‘compago social share’ en klik op het resultaat. Deze plug-in voegt socialsharingknoppen toe voor diverse socialmediakanalen en deze willen we gaan gebruiken voor de kooksite.
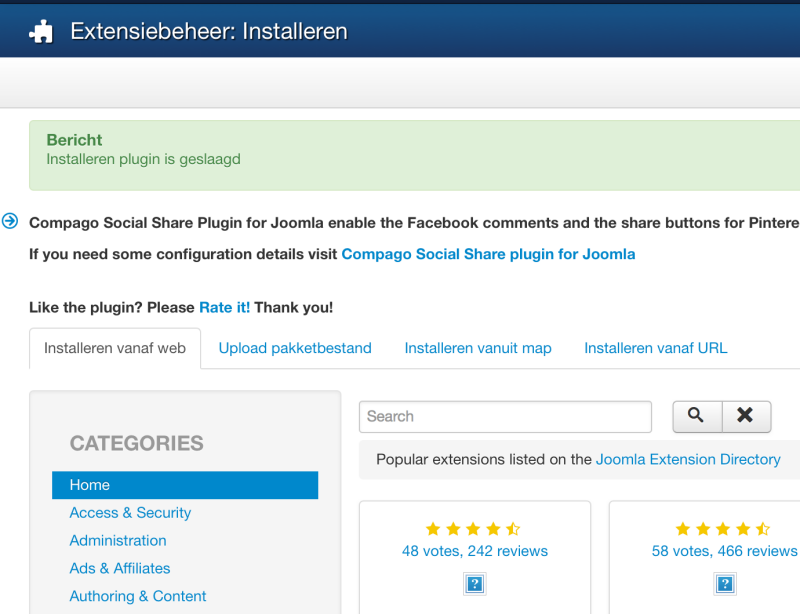
02 Plug-in installeren
Klik op de groene ‘
Install’-knop. In het scherm dat daarop volgt, klikken we op de ‘Installeren’-knop om te bevestigen dat we deze extensie willen installeren. De extensie wordt nu geïnstalleerd en je krijgt het bericht van een succesvolle installatie te zien.
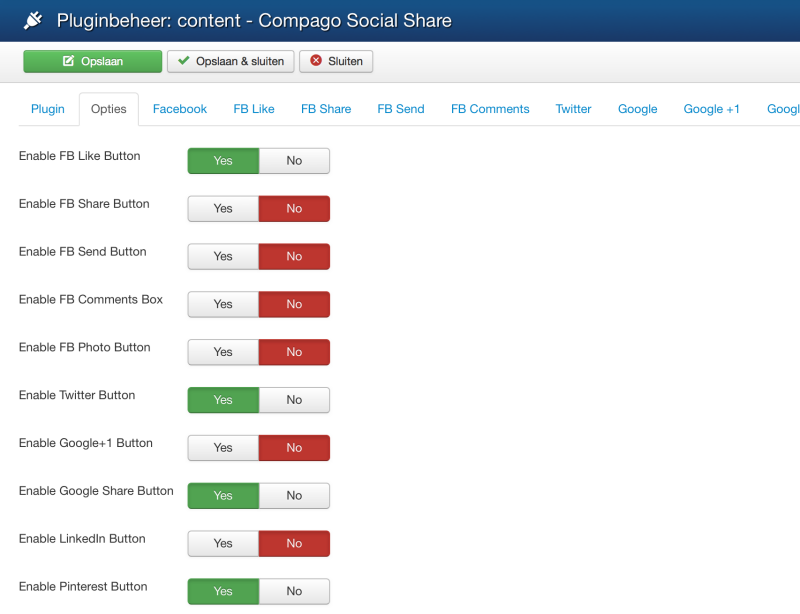
03 Plug-in configureren
Nu de plug-in is geïnstalleerd gaan we naar
Extensies > Pluginbeheeren zoeken de plug-in op in de lijst. Open de plug-in, schakel hem in en klik op tabblad ‘Opties’. Hier stellen we in dat we de ‘FB Like’-, ‘Twitter’- en ‘Pinterest’-knoppen willen tonen. Ook stellen we de ‘Ignore Pagination’-optie in op ‘Yes’ om te voorkomen dat de knoppen tweemaal op de pagina worden getoond. Als we de site nu bekijken, zien we onder aan de artikelen de knoppen staan.
Social sharing op Joomla.com

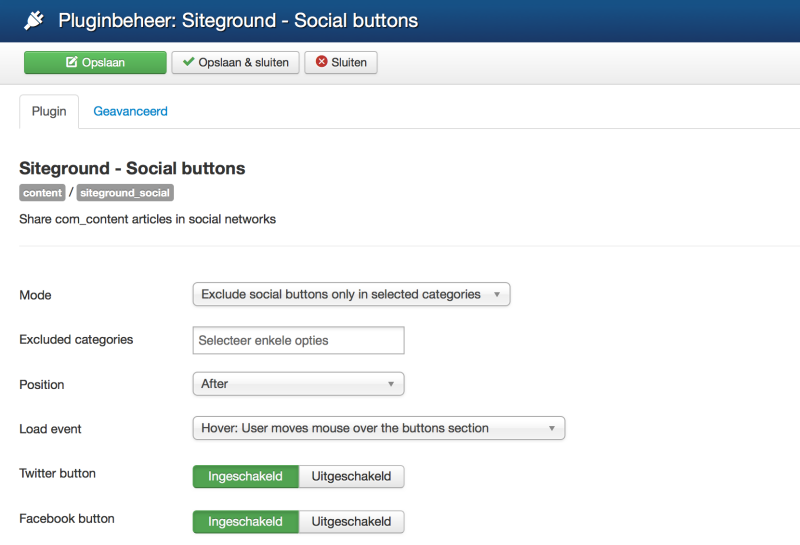
Ook op Joomla.com kun je knoppen toevoegen voor social sharing, dankzij de plug-in die daarvoor standaard aanwezig is. Zoek in het pluginbeheer de ‘
Siteground - Social buttons’-plug-in op en open deze. Stel de modus in op ‘Exclude social buttons in selected categories’ en selecteer verder geen categorieën. Klik op ‘Opslaan & sluiten’ en de social media knoppen zullen onder de artikelen zichtbaar zijn. -

Laat bezoekers contact opnemen via een contactformulier

Het is natuurlijk altijd leuk om van je bezoekers te horen dat een recept erg lekker was. Of om uitgenodigd te worden voor een kookevenement, zodat je er een blog over kunt schrijven. We gaan daarom een contactpagina aan de site toevoegen met daarop een contactformulier. Uiteraard kun je in de Joomla Extensions Directory meerdere extensies vinden voor het opzetten van formulieren. Het formulier dat wij willen maken is echter heel simpel en gelijk aan het versturen van een e-mail. Zo’n contactformulier is standaard aanwezig in Joomla via het contactpersonencomponent. Dit gaan we dan ook gebruiken om aan de kooksite een contactpagina met contactformulier toe te voegen.
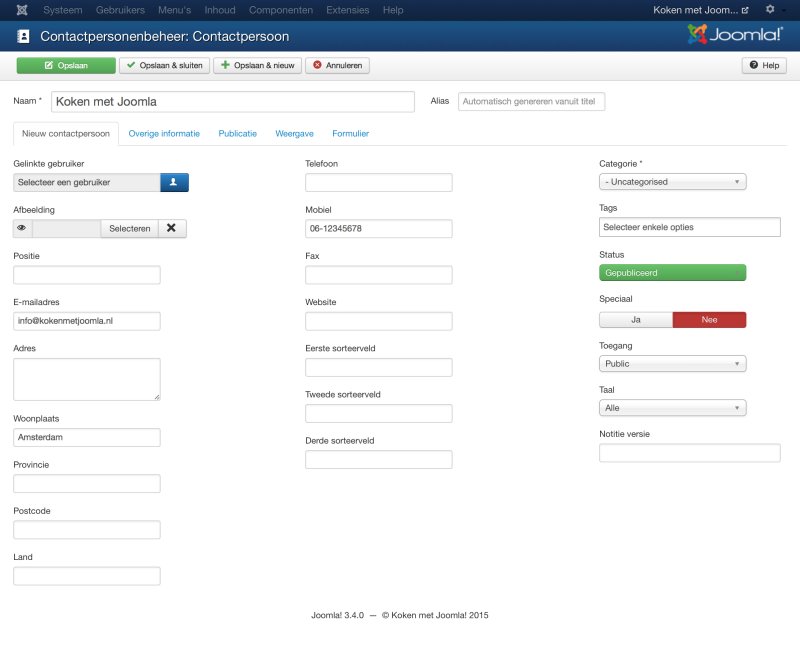
01 Contactpersoon aanmaken
We gaan naar het Contactpersonenbeheer dat we vinden onder
Componenten > Contactpersonen. Daar maken we een nieuw contactpersoon aan. We voeren onze naam in en onder het tabblad ‘Nieuw contactpersoon’ ons e-mailadres, woonplaats en mobiele telefoonnummer. Daarna slaan we de nieuwe contactpersoon op.
02 Menu-item aanmaken
We hebben de contactpersoon aangemaakt, maar dit is niet direct zichtbaar op de site. Daarvoor moeten we het ontsluiten via een menuitem. Ga naar het sitemenu en voeg een nieuw menu-item toe met de titel ‘
Contact’. Ook voor het contactpersonencomponent zijn meerdere menuitemtypes beschikbaar. We kiezen we voorContactpersonen > Enkel contactpersoon.
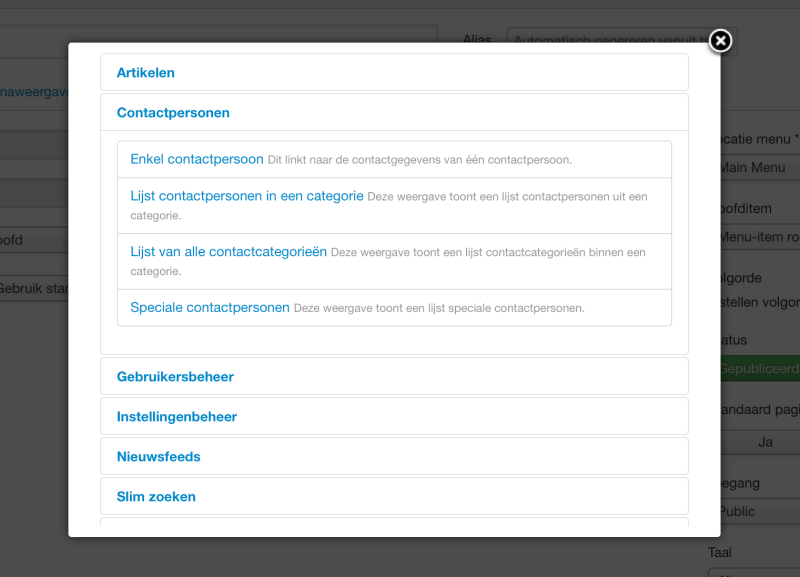
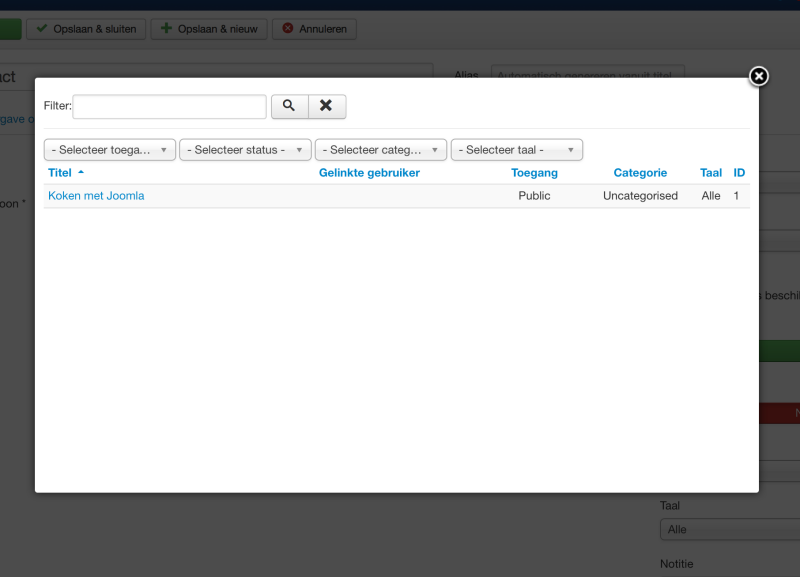
03 Contactpersoon selecteren
Na de keuze voor het menu-itemtype worden, zoals we eerder bij de artikelen hebben gezien, opties zichtbaar. In dit geval de optie om de contactpersoon te selecteren die voor deze weer gave gebruikt moet worden. Selecteer in de pop-up die zichtbaar wordt de aangemaakte contactpersoon door op de titel te klikken. Sla het menu-item nu op.

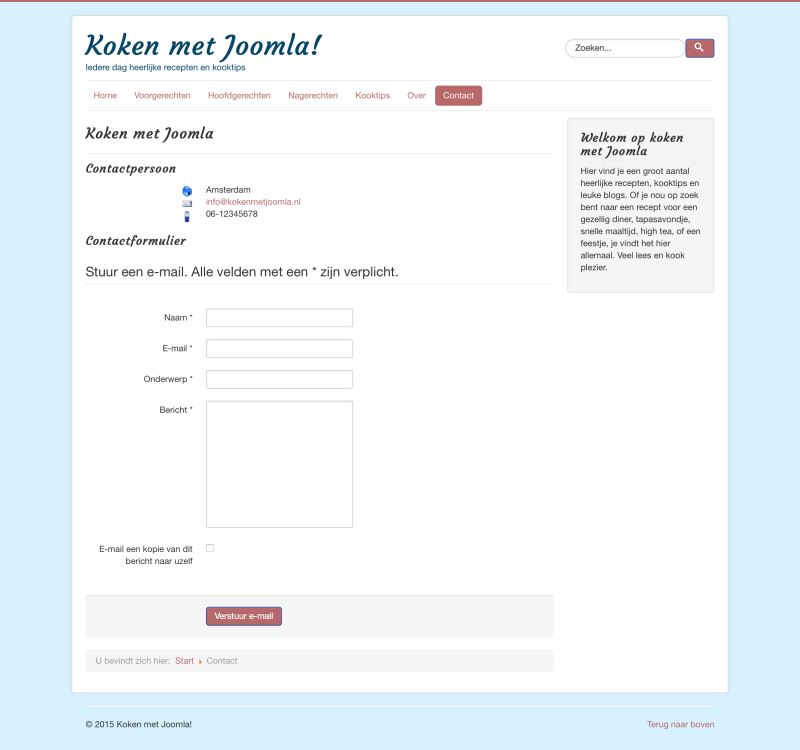
04 Contactpagina
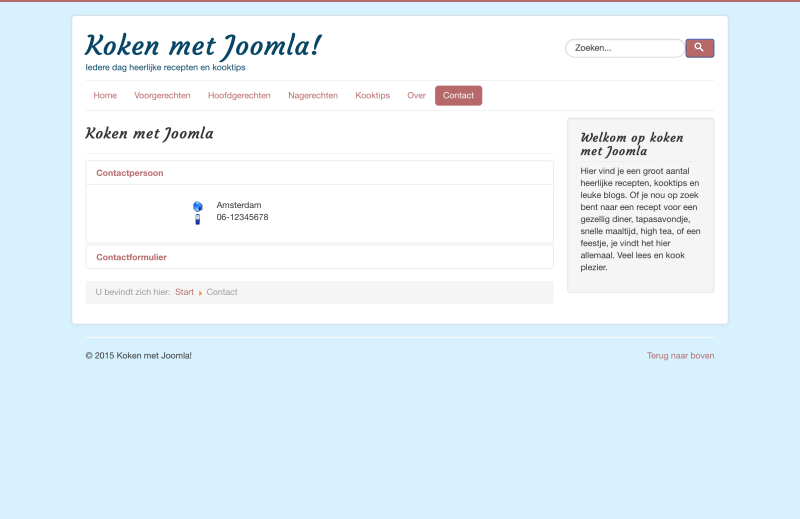
Op de site is er in het menu een pagina bijgekomen, de cntactpagina. Als je hier op klikt, zie je ‘
Contactpersoon’ met de woonplaats en telefoonnummer en ‘Contactformulier’ met daarin het contactformulier. Dat je daarop moet klikken en dat dan het contactformulier zichtbaar wordt, is misschien niet voor iedereen even duidelijk. We willen eigenlijk graag dat het formulier direct zichtbaar is.
05 Weergave aanpassen
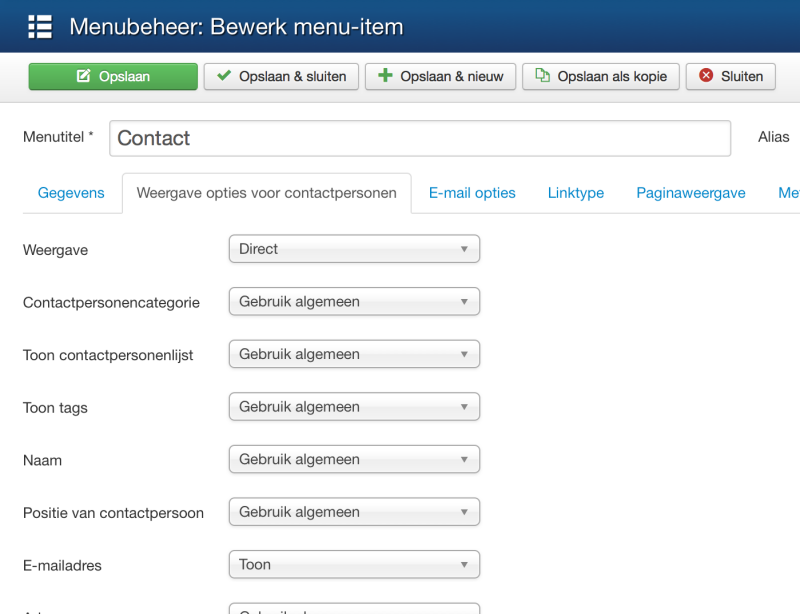
We kunnen de weergave van de pagina aanpassen in het menu-item contact. Open deze en klik op het tabblad ‘
Weergave opties voor contactpersonen’. Bij de optie ‘Weergave’ kiezen we voor ‘Direct’. Ingevulde contactformulieren zullen worden gemaild naar het ingestelde e-mailadres. Als je wilt dat het e-mailadres toch ook nog gewoon zichtbaar is, zet je de optie ‘E-mailadres’ op ‘Toon’.
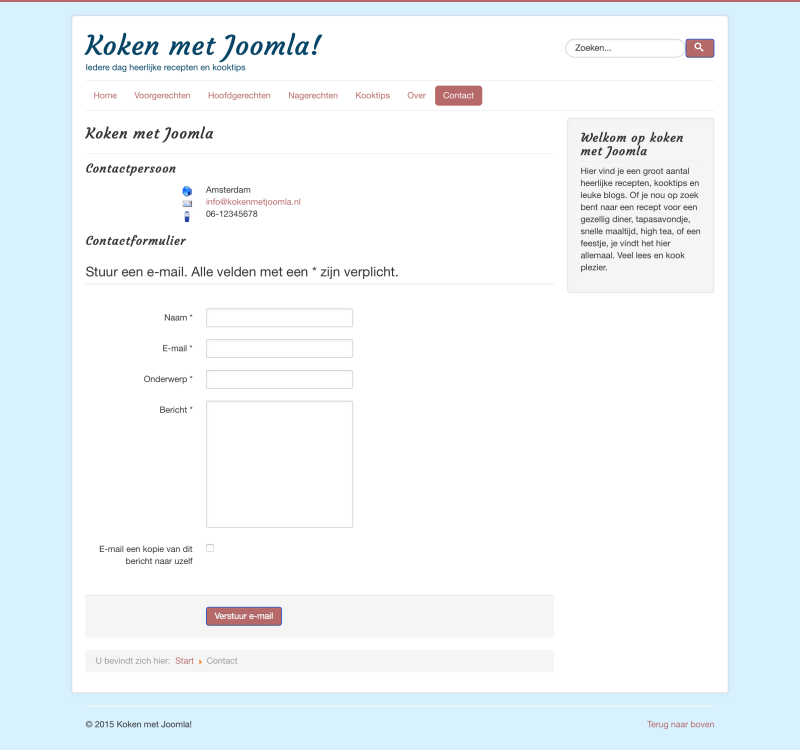
06 Contactpagina met formulier
Sla het menu-item weer op en keer terug naar de site. De weergave van de contactpagina is nu aangepast en de bezoeker ziet direct zowel de contactgegevens als het contactformulier, wel zo duidelijk!

Uitgebreid formulier?

Het contactformulier dat we voor onze kooksite hebben gebruikt, is verder niet instelbaar. Je kunt geen velden toevoegen of verwijderen. Wil je graag een uitgebreider contactformulier of een (complex) formulier voor een heel ander doeleinde, waarbij je het formulier helemaal zelf samenstelt? Neem dan een kijkje in de Forms-categorie van de Joomla Extensions Directory. Daar is een groot assortiment van extensies beschikbaar waarmee je zelf een formulier kunt opbouwen: wdmag.nl/1vvIfvu.
-

Maak de site gebruiksvriendelijk en voeg een zoekfunctie toe

Op kleinere websites met maar een paar pagina’s is het misschien niet nodig, maar bij grotere sites met veel content is het onmisbaar: een goede zoekfunctionaliteit. Voor onze kooksite is het ook een wenselijke toevoeging, zo kunnen bezoekers eenvoudig naar recepten zoeken op basis van bijvoorbeeld een ingrediënt. Joomla heeft standaard twee zoekcomponenten waaruit je kunt kiezen: ‘
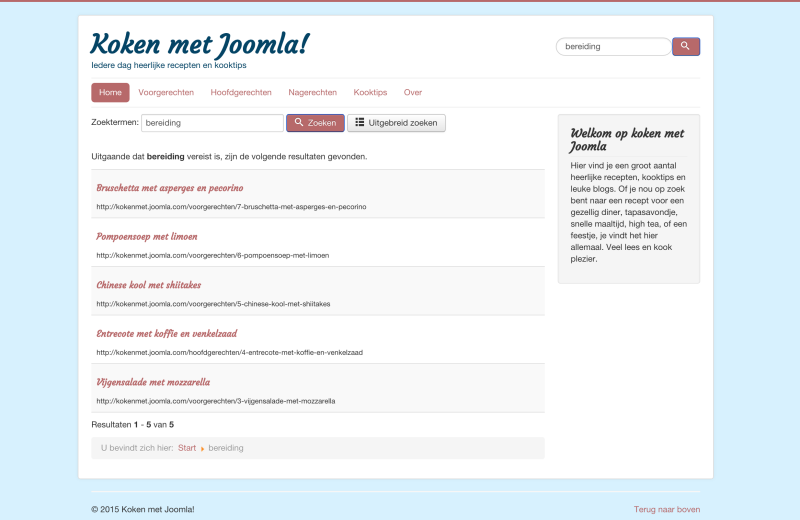
Zoeken’ en ‘Slim zoeken’. Zoeken is een simpele zoekfunctionaliteit die op het moment van typen door de content zoekt naar een bepaald woord. Slim zoeken is daarentegen een stuk geavanceerder en werkt vergelijkbaar met Google. Zodra je begint te typen, krijg je zoeksuggesties te zien op basis van de aanwezige content. Wij kiezen voor onze kooksite voor deze laatste zoekfunctie en hoeven dus niet in de JED te zoeken naar een geschikte extensie.Zoekmodule aanmaken
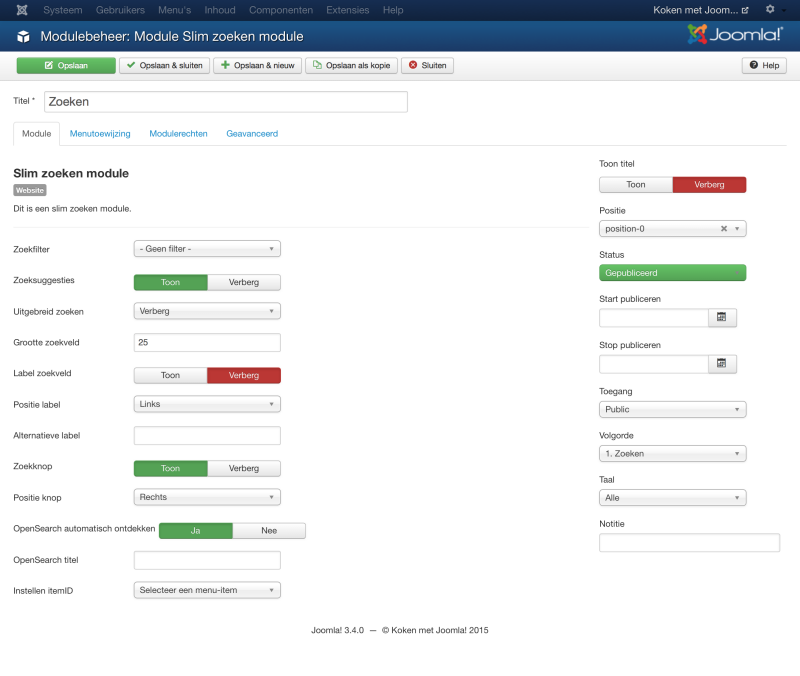
Als eerste voegen we een zoekmodule toe aan onze kooksite, zodat er een zoekveld zichtbaar wordt. Ga daarvoor naar het modulebeheer, klik op nieuw en kies voor moduletype ‘
Slim zoeken module’. Voer als titel ‘Zoeken’ in, maar verberg deze via de optie ‘Toon titel’ aan de rechterzijde. Bij positie kiezen we ‘Zoeken [position-0]’. Bij de moduleopties stellen we in dat ‘Label zoekveld’ verborgen is en de ‘Zoekknop’ juist getoond wordt, en kiezen voor ‘Rechts’ als de ‘Positie knop’-instelling. Sla de module nu op.
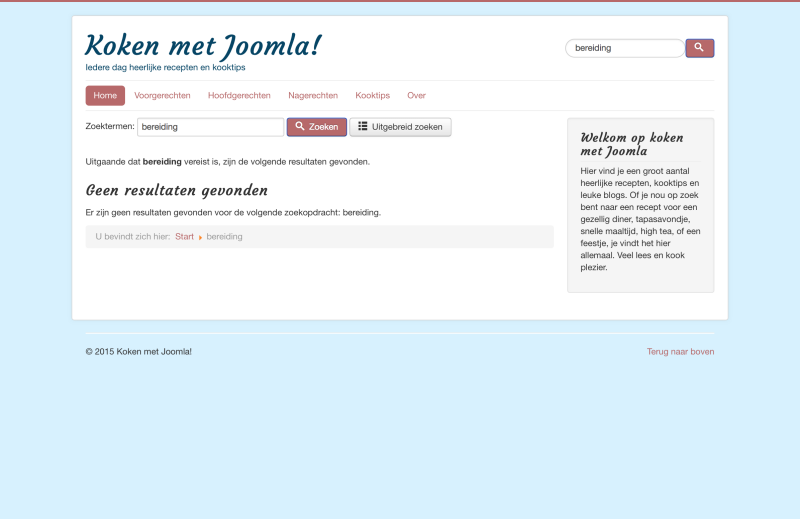
Geen resultaten gevonden
Op de site is nu rechtsboven de zoekmodule te zien. Typ in het inputveld het woord ‘
bereiding’ dat zeker op de site voorkomt en klik op het zoekicoon. Je komt nu op de resultatenpagina terecht, maar zonder enig gevonden resultaat. Dit komt omdat slim zoeken eerst de inhoud moet indexeren, voordat het de zoekresultaten toont. Zo weet slim zoeken welke woorden er op de site voorkomen en welke zoeksuggesties er gegeven kunnen worden.
Site indexeren
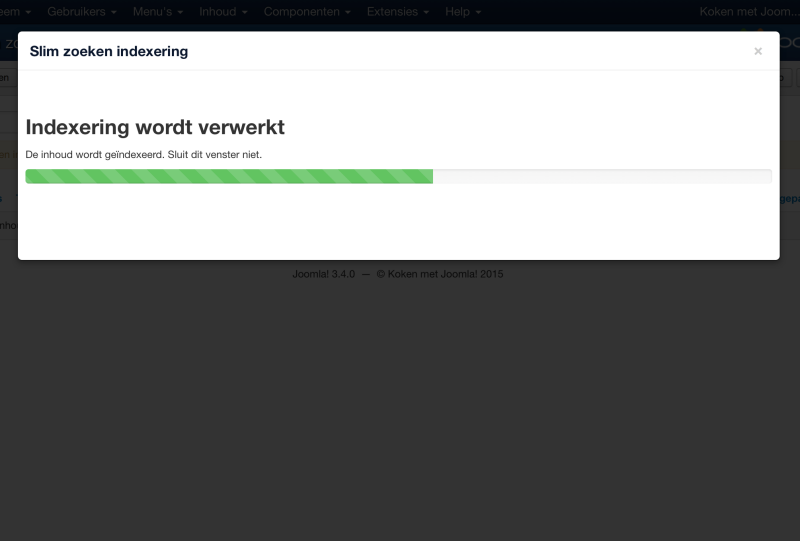
We zullen daarom de site eerst moeten indexeren. In het beheer gaan we daarvoor naar
Componenten > Slim zoeken. Op deze pagina is te lezen dat er inderdaad nog geen inhoud is geïndexeerd. Klik op de ‘Indexeren’-knop in de werkbalk om het indexeringsproces te starten, afhankelijk van de omvang van je site kan dit even duren. De kooksite is nog klein, dus zal dit proces snel verlopen.
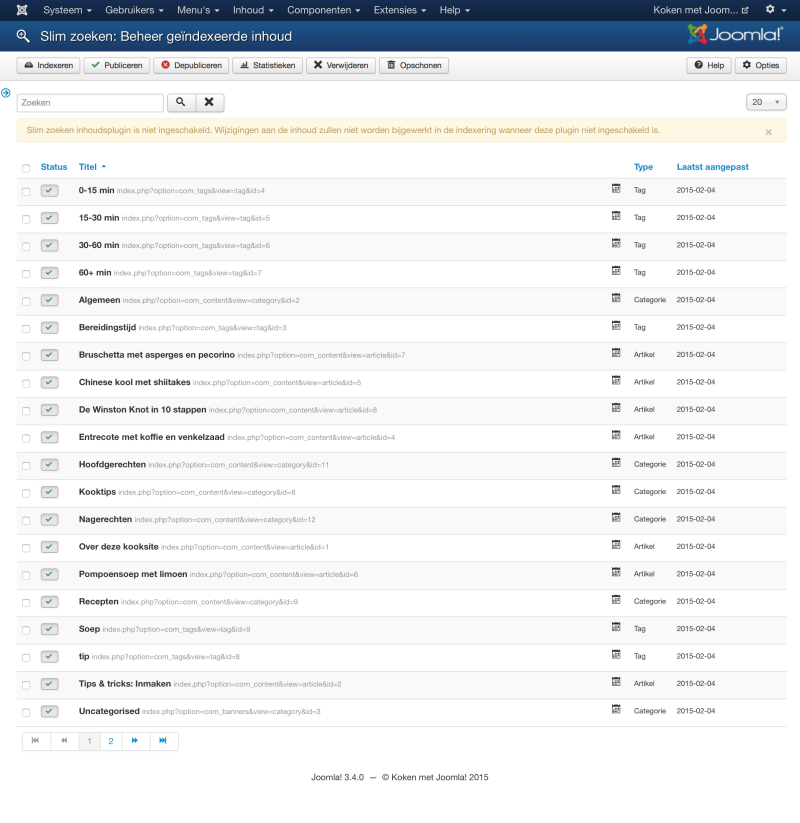
Inhoud geïndexeerd
In het zoekcomponent is nu de geïndexeerde inhoud te zien. Dit zijn artikelen, categorieën en tags, ofwel de complete inhoud van de kooksite. Bovenaan het overzicht is wel de melding te zien dat de inhoudsplug-in voor slim zoeken niet is ingeschakeld. Als we nu een artikel zouden bewerken, bevat slim zoeken nog steeds de oude content van een artikel als data.

Plug-in slim zoeken activeren
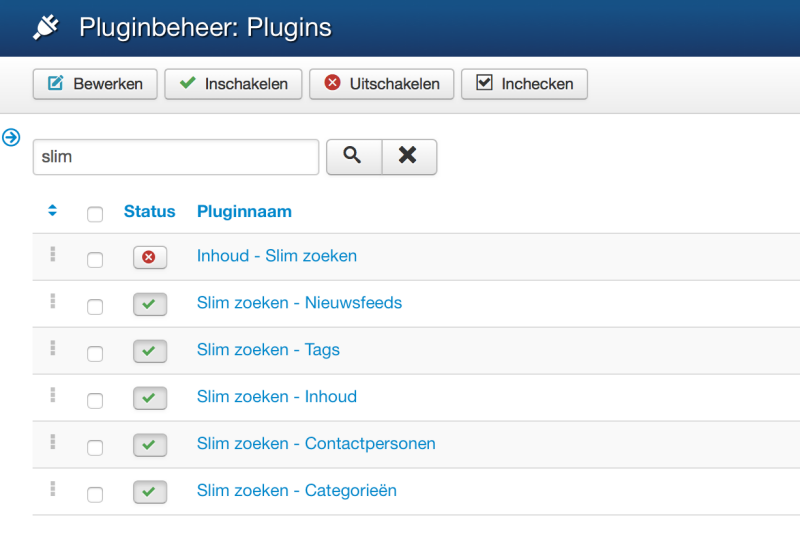
Om te voorkomen dat we iedere keer na een aanpassing de site opnieuw moeten indexeren is er een plug-in beschikbaar die een bijgewerkt artikel opnieuw indexeert tijdens het opslaan. Zo toont de zoekfunctie altijd actuele resultaten. We gaan naar
Extensies > Pluginbeheeren filteren de zichtbare plug-ins door op het woord ‘slim’ te zoeken. De plug-in ‘Inhoud - Slim zoeken’ wordt dan zichtbaar. We activeren deze plug-in.
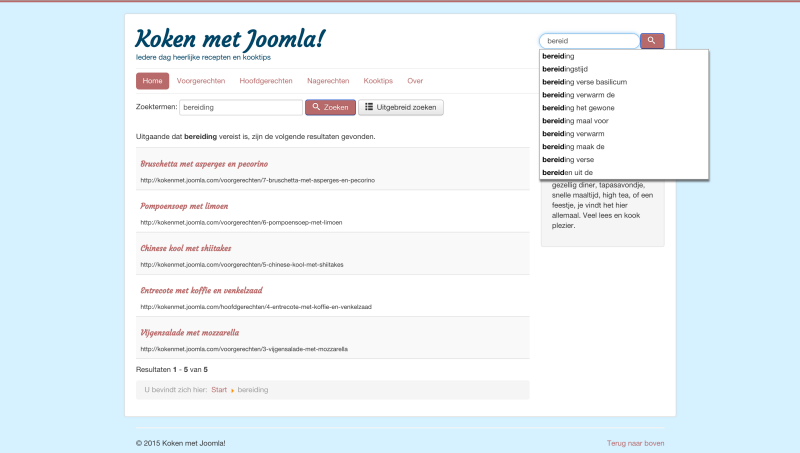
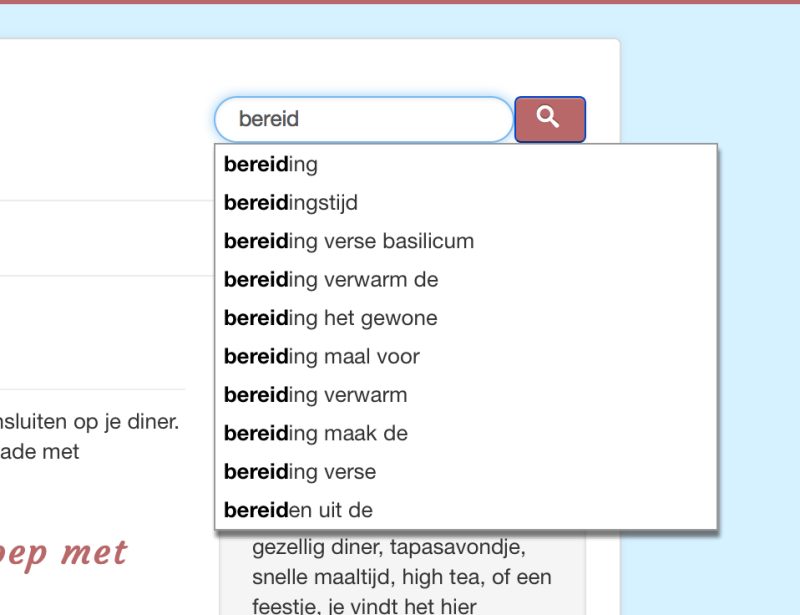
Zoeksuggesties
Als we nu wederom op de site gaan zoeken op het woord ‘
bereiding’, zie je tijdens het typen in het zoekvenster suggesties verschijnen. De bezoeker wordt op deze manier geholpen om snel te vinden waar hij of zij naar op zoek is. Door het klikken op een zoeksuggestie kom je op de zoekresultatenpagina terecht.
Zoekresultaten
De zoekresultaten worden in een net overzicht getoond. We kunnen onze resultaten eventueel verder verfijnen door op de knop ‘
Uitgebreid zoeken’ te klikken. Ook staan hier zoektips die de bezoeker kan gebruiken. Door op de titel van een resultaat te klikken, kom je op de pagina met het artikel uit.
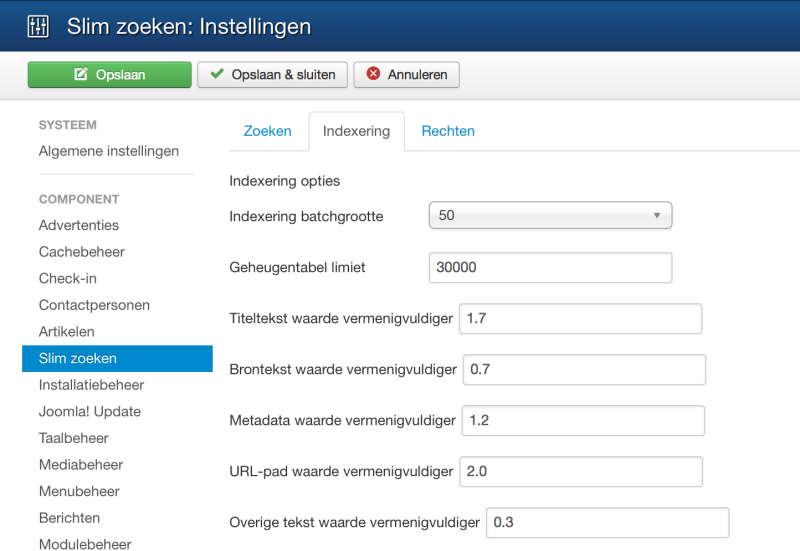
Instellingen
Net als bij het artikelbeheer heeft slim zoeken ook opties beschikbaar. Klik op de knop ‘
Opties’ in de werkbalk om het component verder naar wens in te richten. Zo is het bij het tabblad ‘Indexering’ ook mogelijk om waardevermenigvuldigers aan te passen. Daarmee maak je een woord dat voorkomt in de titel belangrijker dan hetzelfde woord in de tekst.
-

Zet je Joomla-site naar je hand met specialistische extensies
De standaard Joomla-installatie bevat al meer dan genoeg opties om een goede website te kunnen bouwen. Toch is iedere website anders en zijn er andere wensen. Voor Joomla is het onmogelijk om aan alle eisen te voldoen. De kracht van Joomla is dat de basisinstallatie heel goed is uit te breiden met extensies. Voor Joomla zijn er meer dan 8500 extensies beschikbaar, die allemaal weer eigen functionaliteit aan Joomla toevoegen. Het aanbod is heel divers. Zo zijn er kleine extensies die alleen een Facebook-like-knop aan je site toevoegen, terwijl andere extensies een compleet forum mogelijk maken.
De extensies zijn verzameld in de Joomla Extensions Directory (JED) op extensions. joomla.org. Via het zoeksysteem en de categorieën kun je op zoek gaan naar de extensies die de functionaliteit bieden die je nodig hebt.
Extensiebeheer
De geïnstalleerde extensies zijn te beheren via Extensies > Extensie beheer. Hier kun je nieuwe extensies installeren, up daten en beheren. Joomla bestaat zelf ook uit allerlei extensies, zoals het artikelbeheer en categorie beheer. Je ziet daarom al een lijst van geïnstalleerde extensies.

Beheren
Hier vind je een overzicht van alle geïnstalleerde extensies op een website. Bekijk de lijst eens om een idee te krijgen van wat er standaard al aanwezig is in Joomla.
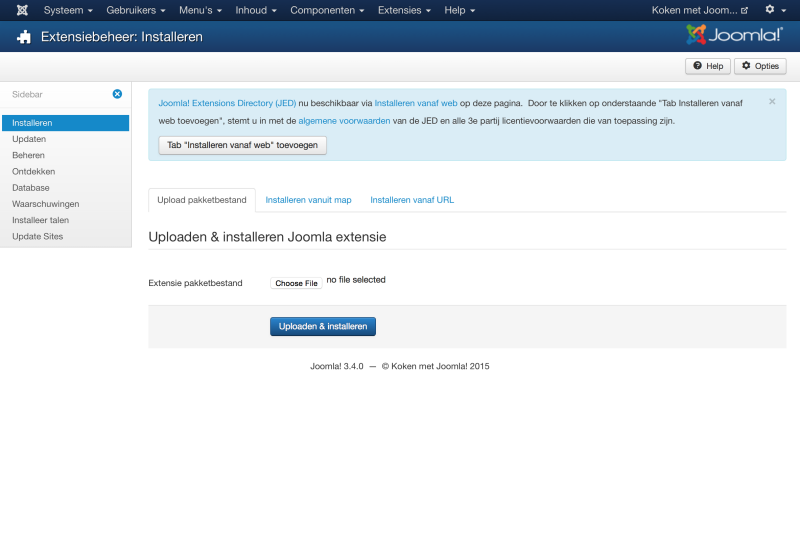
Upload pakketbestand
Dit is de meestgebruikte methode om een extensie te installeren. Je downloadt een zip-bestand van de website van de extensieontwikkelaar en slaat deze op de computer op. Daarna selecteer je hier het zip-bestand en klik je op ‘
Uploaden & installeren’.Updaten
Via de subpagina Updaten kun je updates van extensies installeren als deze beschikbaar zijn. De extensie moet hiervoor wel het Joomla-updatesysteem ondersteunen.
Installeren vanaf web activeren
Het is ook mogelijk om de Joomla Extensions Directory in het beheer van je site te tonen. Bij steeds meer extensies kun je met een druk op de knop de extensie installeren en is het niet langer nodig om de extensie eerst via de website van de ontwikkelaar te downloaden. We gaan dit gebruiken en activeren daarom deze functionaliteit.
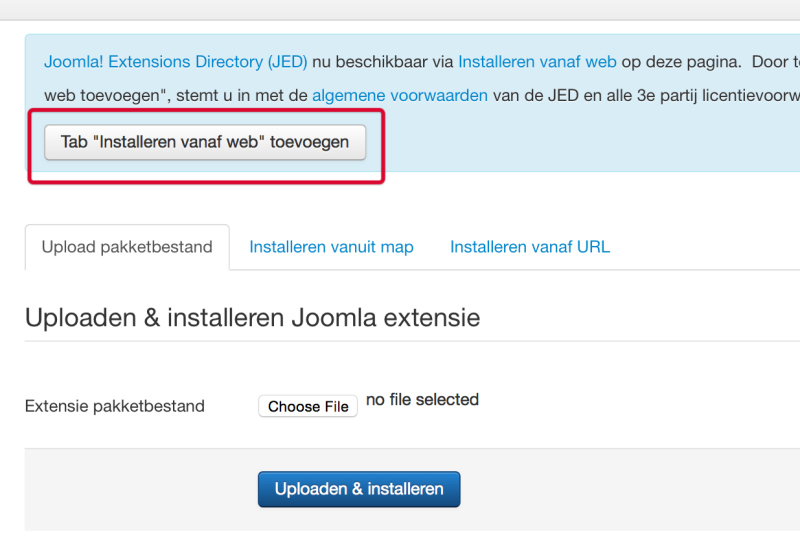
Tabblad toevoegen
In het extensiebeheer zie je bovenaan een melding met de knop ‘Tab “
Installeren vanaf web” toevoegen’. Door hierop te klikken, activeren we de functionaliteit.
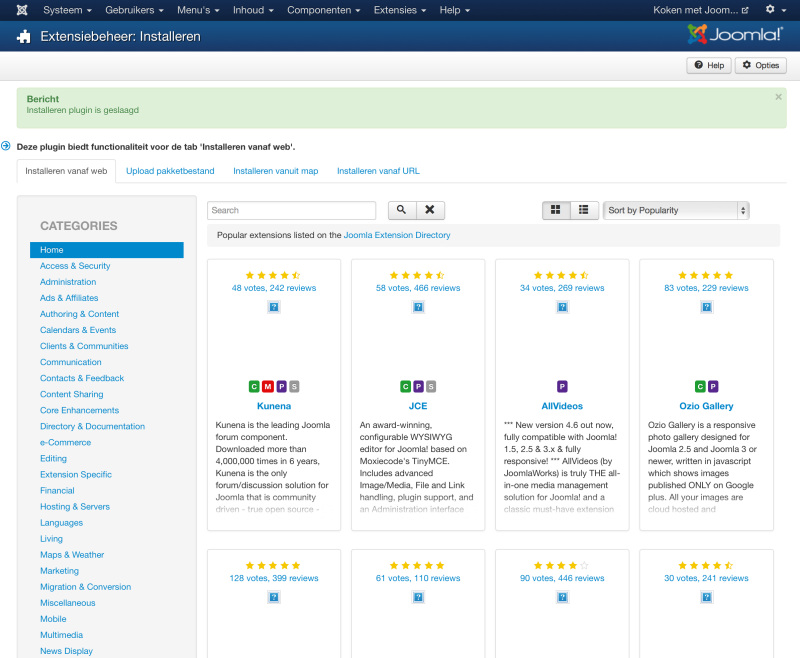
Installeren vanaf web
Als eerste tabblad is nu Installeren vanaf web zichtbaar geworden. Aan de linkerzijde zien we de categoriestructuur van de JED terug en we kunnen de zoekfunctie gebruiken om de juiste extensie te vinden.

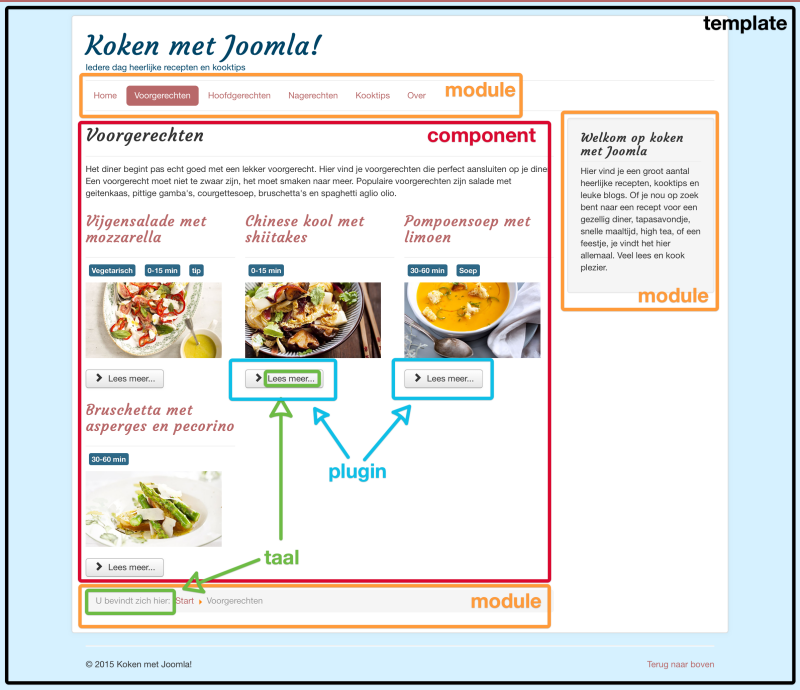
Wat zijn extensies?

Extensies is de verzamelnaam voor Joomla-uitbreidingen. Er zijn vijf typen extensies: componenten, modules, plug-ins, templates en talen.
Componenten
Componenten zijn van alle types de grootste en meest complexe. Veelal zijn het kleine applicaties in Joomla en bestaan uit een site en beheergedeelte. Het artikel beheer van Joomla is ook een component. Op iedere pagina van de site is maximaal één component actief. In het beheermenu staan de geïnstalleerde componenten onder ‘
Componenten’.Modules
Modules zijn een stuk kleiner. Het zijn de kleinere blokjes met content of functionaliteiten rond een component op de website. Per menu-item wijs je modules toe aan specifieke posities van de template. Je kunt er op een pagina zoveel tonen als je zelf wilt. Vaak zijn de modules gekoppeld aan een component en tonen dan data uit het component, bijvoorbeeld de vijf meest recente artikelen. De modules staan in het beheer onder
Extensies > Modulebeheer.Plug-ins
Plug-ins zijn extensies die op de achtergrond van de site draaien en hebben niet altijd een zichtbaar effect op de pagina. Ze haken in op specifieke acties die worden aangeroepen bij het opslaan of tonen van content. Zo kunnen plug-ins bijvoorbeeld woorden filteren bij het opslaan van een artikel, maar verzorgen ze ook de leesmeerlinks. Plug-ins staan in het beheer onder
Extensies > Pluginbeheer.Templates
Ook templates zijn extensies en verzorgen het uiterlijk van de website. Via het template wordt bepaald waar de content van een pagina komt te staan en hoe het eruitziet. Templates zijn vrij eenvoudig naar wens aan te passen. De templates staan in het beheer onder
Extensies > Templatebeheer.Talen
Talen zijn vrij simpele extensies. Ze bevatten alle statische teksten van Joomla in een specifieke taal. Er zijn meer dan 65 talen beschikbaar. Je kunt meerdere talen installeren, zodat gebruikers de statische teksten in hun voorkeurstaal te zien krijgen. Talen zijn te vinden en te installeren onder
Extensies > Taalbeheer.Beperking van Joomla.com
Een van de grootste beperkingen van Joomla.com-sites, is dat je geen extra extensies kunt installeren. Standaard bevat Joomla.com echter wel een aantal extra extensies om te voorzien in de meest gevraagde functionaliteiten, zoals reacties, social media en Google Maps. Een overzicht van de beschikbare Joomla.com-extensies en hoe je deze kunt gebruiken, is te vinden op tutorials.joomla.com/extensions.
-

Meerdere mensen toegang tot je site verlenen
Op dit moment werk je nog alleen aan je kooksite. Uiteraard wordt de kooksite een groot succes en komt er een moment dat je het werk niet meer alleen aan kunt. Met het gebruikersbeheer van Joomla kun je eenvoudig extra gebruikers toegang verlenen tot je site en bundelen in specifieke gebruikersgroepen. Voor deze groepen kun je de rechten instellen, zodat ze alleen toegang hebben tot specifieke delen van de site.
Dankzij het ACL-systeem van Joomla kun je dit bijvoorbeeld zelfs beperken tot specifieke categorieën waarin artikelen geplaatst en bewerkt kunnen worden.Gebruikersbeheer

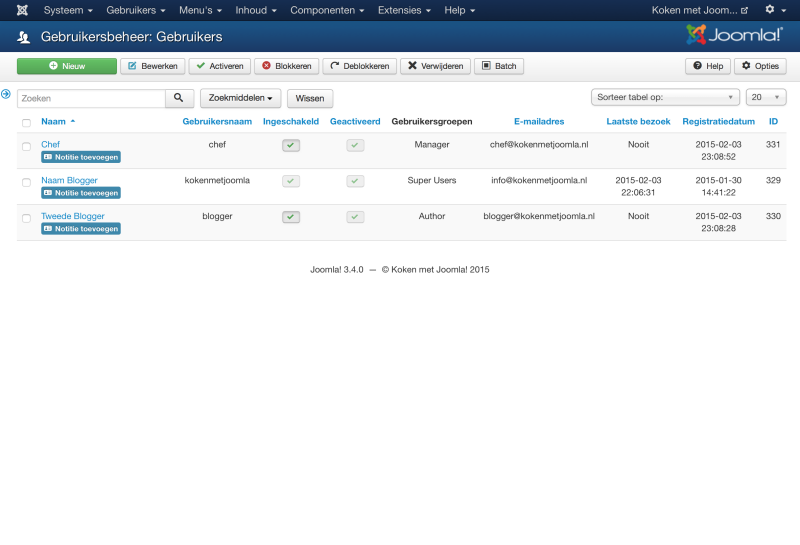
Het Gebruikersbeheer is te vinden onder
Gebruikers > Gebruikersbeheer.Geactiveerd
Indien je gebruikersregistratie op je site toestaat, kun je instellen dat de gebruiker een account eerst moet bevestigen via een link in een mail. Pas als er op de link is geklikt, is de gebruiker geactiveerd.
Gebruikersnaam
Ieder gebruiker heeft een naam en een gebruikersnaam. De gebruikersnaam wordt gebruikt om in te loggen.
Gebruiker
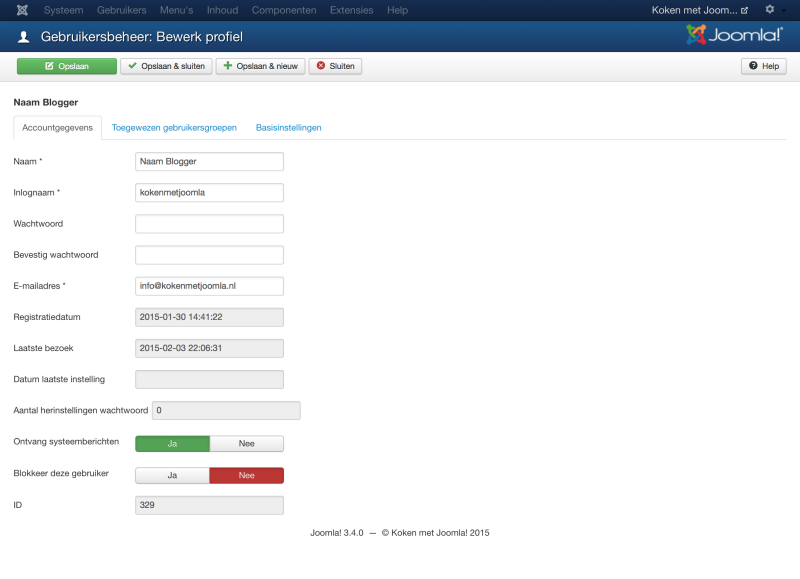
Bewerk een gebruiker door op de naam te klikken of voeg via de knop ‘Nieuw’ een nieuwe gebruiker aan de site toe. Pas de standaard ‘Super User’-naam aan in je eigen naam.
Gebruikersgroepen
Een gebruiker kan aan één of meerdere groepen zijn toegewezen.
Ingeschakeld
Alleen ingeschakelde gebruikers kunnen inloggen op de website.

Accountgegevens
Een overzicht van alle gegevens van een gebruiker. Als je bij het toevoegen van een nieuwe gebruiker de wachtwoordvelden leeg laat, zal Joomla automatisch een wachtwoord genereren en toesturen aan de nieuwe gebruiker.
Toegewezen gebruikersgroepen
Via dit tabblad kun je bepalen aan welke gebruikersgroep(en) deze gebruiker is toegewezen.
Basisinstellingen
In dit tabblad kun je diverse opties instellen voor de gebruiker. Heb je een Engelse gebruiker? Stel dan specifiek voor deze gebruiker de beheer- en websitetaal in op Engels.
Het ACL-systeem
De Joomla-gebruikersgroepen en rechteninstellingen zijn volledig naar wens aan te passen. Verderop in het magazine vind je een uitgebreide workshop over het praktisch gebruiken van het ACL-systeem van Joomla
-

Gebruik het Joomla-templatebeheer voor het aanpassen van de vormgeving
Nu de content in de vorm van artikelen en modules op de juiste plek staat, is het tijd voor de volgende stap: de vormgeving van je website aanpassen. De mogelijkheden zijn hierin eindeloos. Je kunt het standaard Joomla-template als basis gebruiken en verder aanpassen, een Joomla-template zoeken op het internet en dat installeren of zelfs je eigen template bouwen. Voor onze kooksite beperken we ons tot het standaard Joomla-template en configureren dit naar onze wensen.
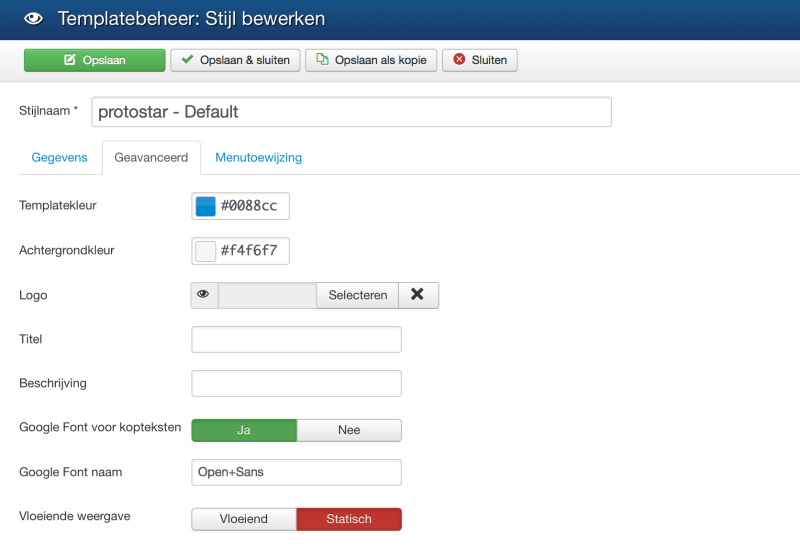
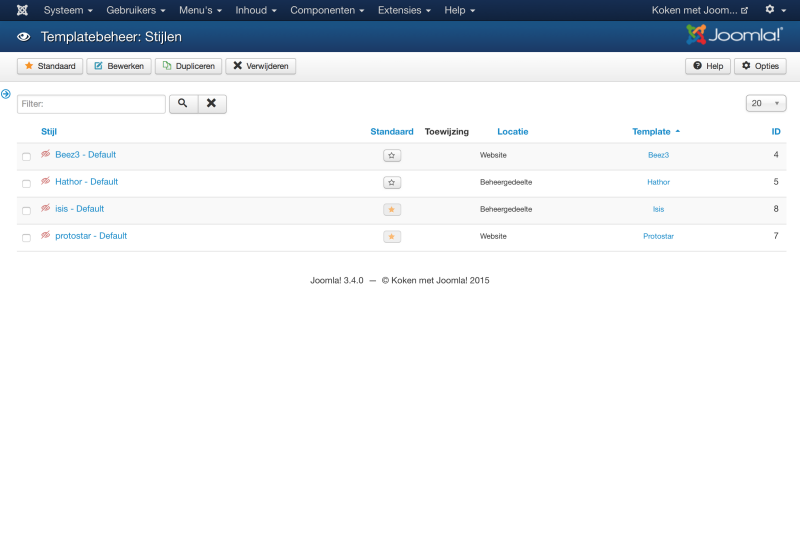
01 Stijl bewerken
Klik in het templatebeheer op de stijl ‘
protostar - Default’. Dit is het standaard Joomla-template dat op de site actief is. Bij het tabblad ‘Geavanceerd’ zien we diverse opties, waarmee we het template kunnen aanpassen aan onze wensen.
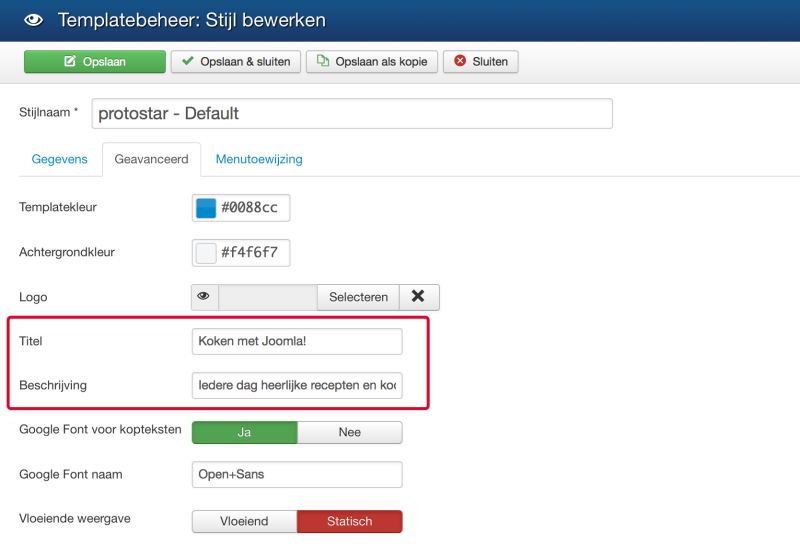
02 Titel en beschrijving invoeren
We kunnen hier een logo voor de site selecteren of een titel en een beschrijving invoeren die zichtbaar worden in de header van de site. We kiezen voor dit laatste en vullen beide velden in.

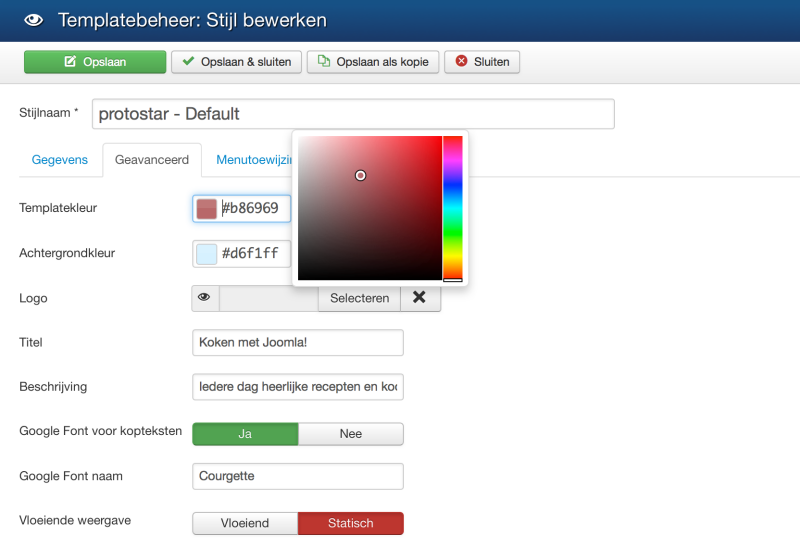
03 Kleuren kiezen
Ook kunnen we voor dit template twee kleuren instellen. De achtergrondkleur wordt gebruikt als achtergrond van de website. De templatekleur als accentkleur en voor de kopteksten en links. Voor beide selecteren we via de handige kleurenselectietool een kleur.

04 Lettertype voor kopteksten
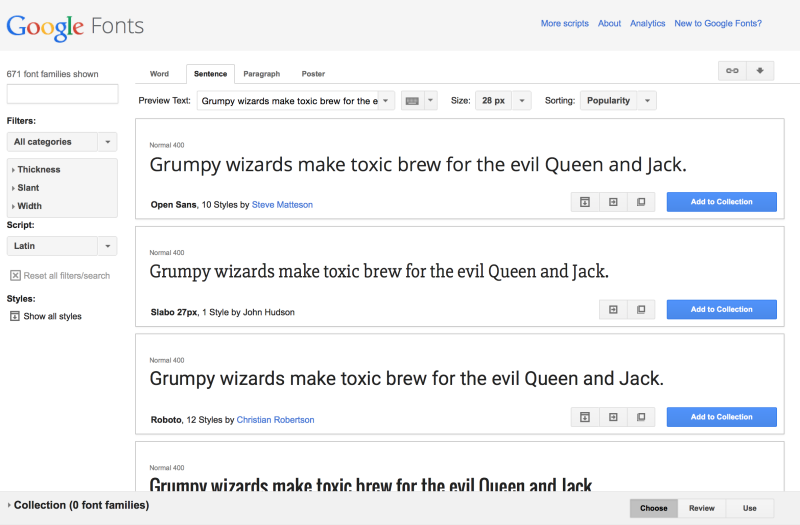
Een andere leuke optie in het standaard Joomla-template is dat we voor de sitenaam en kopteksten een Google Font kunnen instellen. Google Fonts biedt op google.com/fonts een ruime collectie gratis te gebruiken fonts aan voor op je website.

05 Kies Google Font
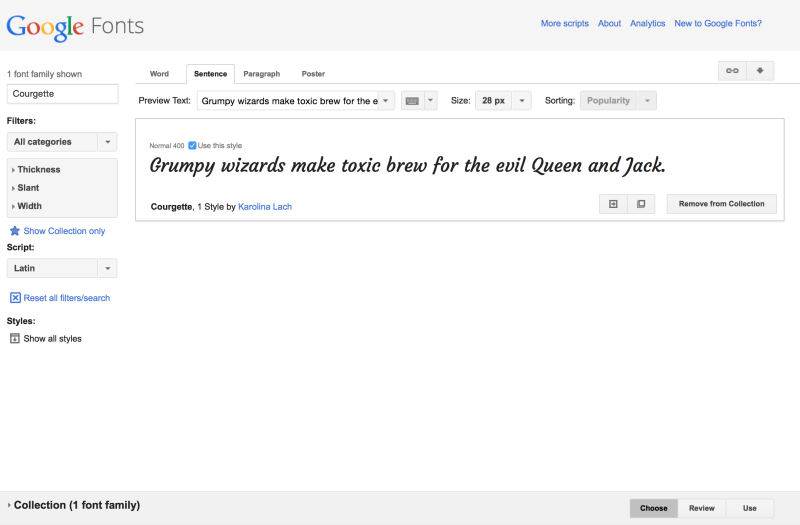
Een bijzonder lettertype voor kopteksten geeft site net even wat meer karakter. We zoeken daarom op de Google Fonts-website naar een lettertype dat ons aanspreekt. We besluiten het lettertype ‘
Courgette’ te gebruiken, wel zo toepasselijk voor een kooksite.
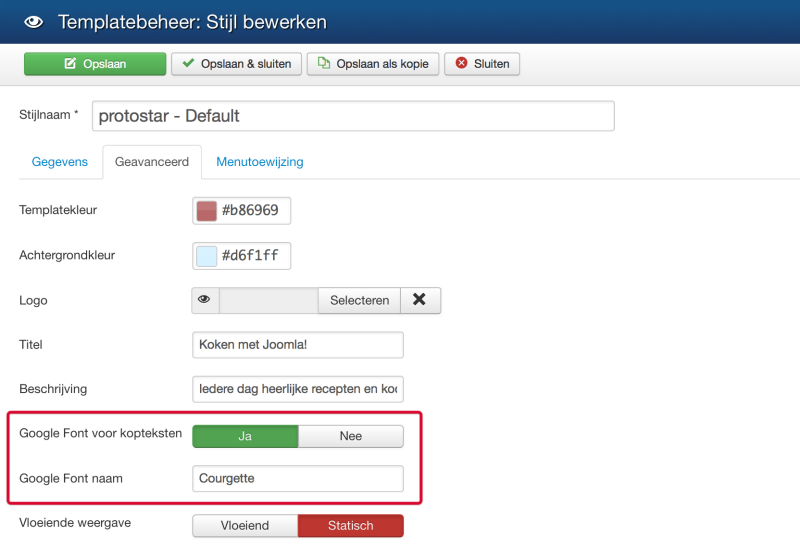
06 Google Font instellen
In de templatestijl voeren we bij het veld ‘
Google Font naam’ de naam van het gekozen lettertype in. Let op dat je bij de keuze voor een lettertype met spaties, de spaties vervangt door het ‘+’ karakter.
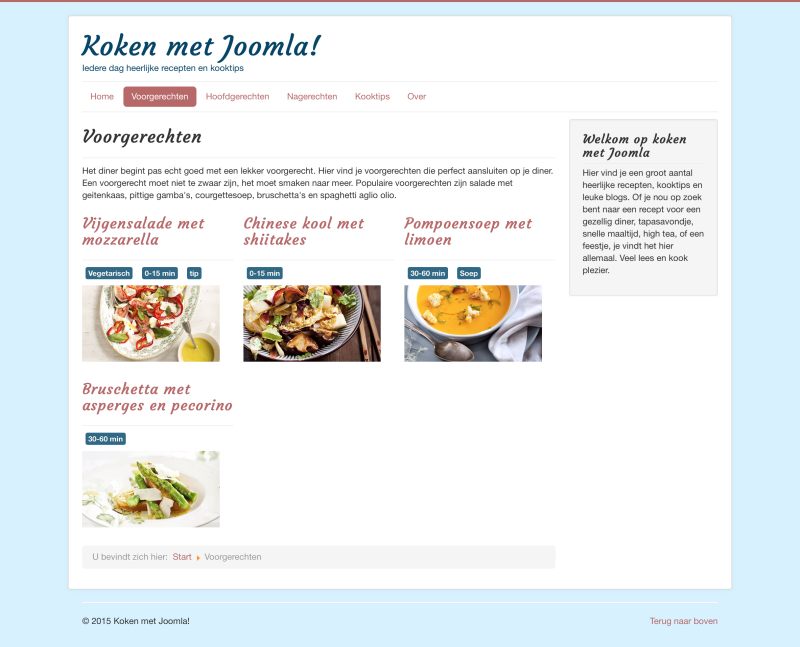
07 Het resultaat
Sla de templatestijl nu op en bekijk het resultaat van de aanpassingen op de site. De kooksite heeft nu meer een eigen uiterlijk gekregen. Lees verderop in het magazine alles over het verder aanpassen van templates of het maken van je eigen Joomla-template.

Templatebeheer
De templates zijn te vinden onder
Extensies > Templatebeheer. Het template bestaat uit twee delen: stijlen en templates. Een template kan één of meerdere stijlen bevatten, die je aan de hele of gedeeltes van de site toewijst.Standaard

Het gele sterretje geeft aan welke templatestijl actief is.
Template
Hier zie je aan welk template een stijl is gekoppeld.
Locatie
Zowel de website als het beheergedeelte hebben ieder eigen templates, voor beide is een templatestijl actief.
-

Gebruik ‘blokjes’ informatie op je site
Het belangrijkste deel van iedere pagina op je site is het deel waar de content staat, bijvoorbeeld een recept. Om deze content heen, zie je echter diverse ‘blokjes’ staan. Deze blokjes noemen we ‘Modules’. Modules kunnen van alles zijn en ieder type module heeft weer een specifieke functionaliteit. Zo zijn er modules die het menu, inlogformulier of kruimelpad tonen. Deze drie zijn al zichtbaar. Maar je kunt ook een module maken met gewoon een stukje tekst erin. De locatie op de pagina en de beschikbare posities zijn afhankelijk van het actieve template. Je kunt zoveel modules gebruiken als je wilt. Voor de kooksite passen we er een aantal aan en voegen we nieuwe toe.
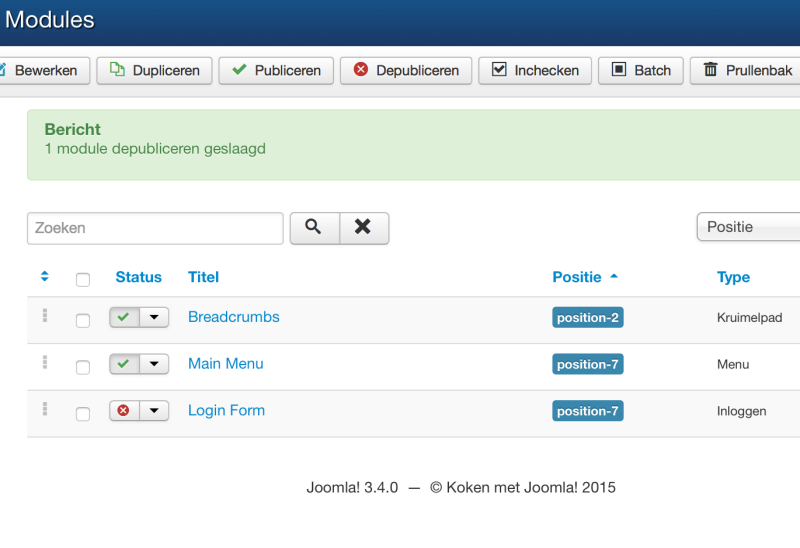
Module depubliceren
Op de site is een inlogformulier zichtbaar, dit willen we niet tonen. We kunnen de module simpel depubliceren door op het groene vinkje voor de module te klikken. Dit verandert dan in een rood kruisje waarna de module niet meer zichtbaar is.

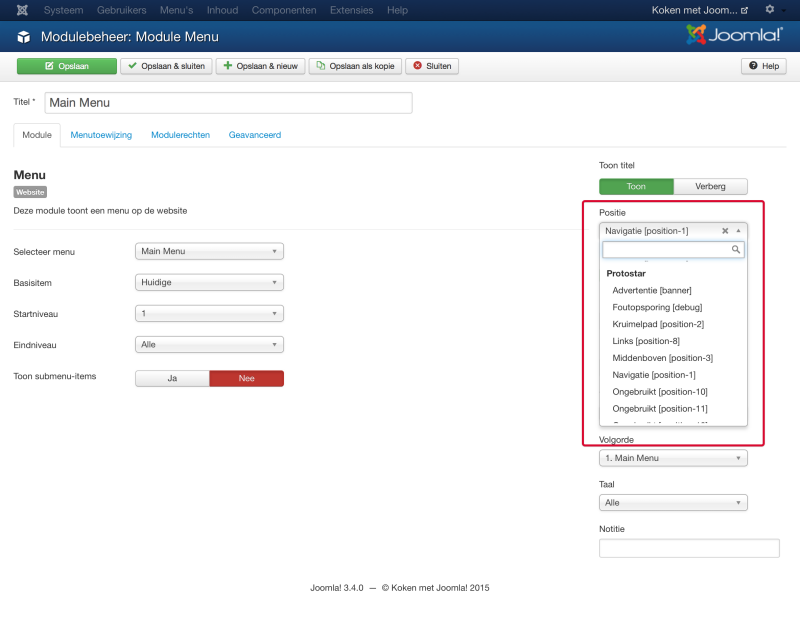
Module bewerken
Het menu staat aan de rechterzijde van de site. Hiervan willen we een horizontaal menu maken dat aan de bovenzijde van de pagina staat. Open de module van het type ‘
Menu’. De beschikbare opties zijn per module verschillend. Alleen de optie ‘Positie’ aan de rechterzijde is altijd beschikbaar. “ Ieder type module heeft weer een specifieke functionaliteit ”
Positie aanpassen
Je ziet in de keuzelijst een aantal posities. Het standaard Joomla-template dat we gebruiken heet ‘
Protostar’ en heeft een positie voor de navigatie. Pas de positie aan naar ‘Navigatie [position-1]’ en klik op opslaan. Het menu op de site is nu verplaatst naar de bovenzijde.
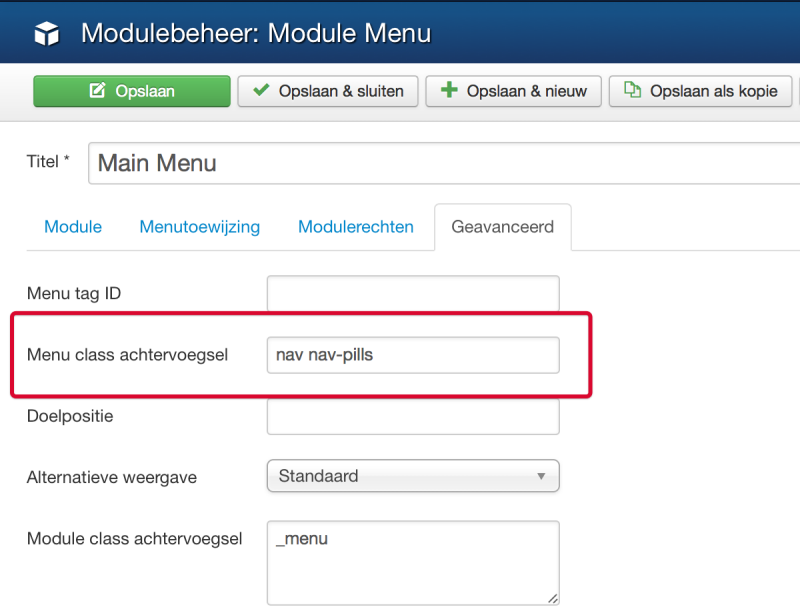
CSS-class toevoegen
De menu-items staan nu nog wel onder elkaar in plaats van horizontaal naast elkaar. Het Protostar-template maakt gebruik van het CSSframework Bootstrap. We kunnen daarom door een CSS-klasse toe te voegen de items naast elkaar krijgen. Je kunt dit onder het tabblad ‘
Geavanceerd’ eenvoudig via het veld ‘Menu class achtervoegsel’ doen. Plaats hier de CSS-klasse ‘nav navpills’ en sla de module op.
Horizontaal menu
Als we de site nu bekijken, zien we een horizontaal menu waarbij duidelijk zichtbaar is welk menu-item actief is. Maar in de rechterkolom is nu geen module meer actief. Joomla zal daarom automatisch de volledig beschikbare breedte gebruiken. Dat is zo geprogrammeerd in het template.

Moduletype selecteren
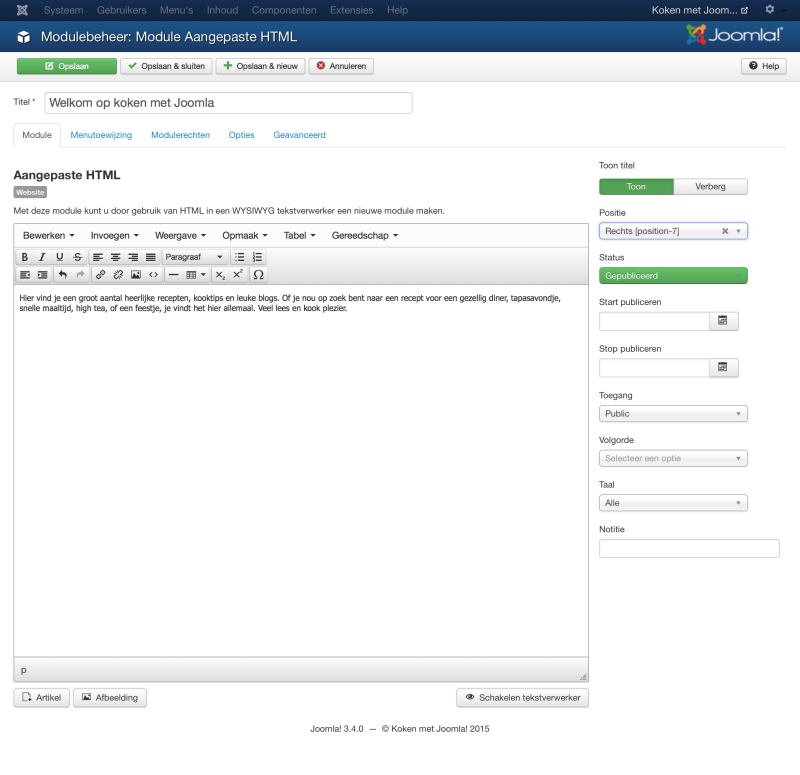
Toch willen we aan de rechterzijde graag een module zichtbaar hebben, waarbij een korte introductie over de kooksite staat. We maken daarvoor een nieuwe module aan door op de nieuw-knop in de werkbalk te klikken. We krijgen dan een scherm te zien met een lijst van beschikbare moduletypes. We kiezen hier voor type ‘
Aangepaste HTML’.
Module vullen
We krijgen dan een invoerscherm te zien dat vergelijkbaar is met het invoerscherm van een artikel. We vullen een titel in, schrijven een kort welkom en kiezen voor positie ‘
Rechts [position-7]’. Na het opslaan is de module zichtbaar op alle pagina’s in de rechterkolom.
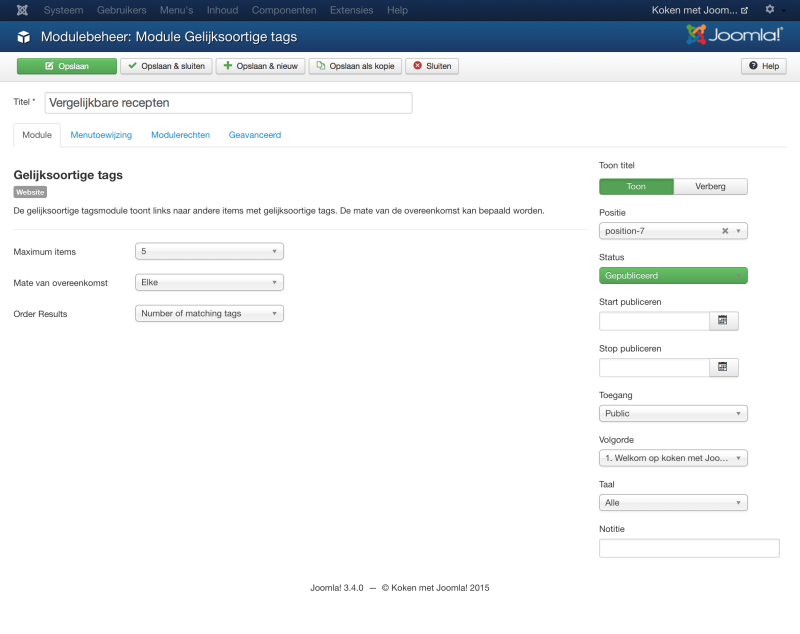
Gelijksoortige tags
We maken nu nog een module aan en kiezen ditmaal voor ‘
Gelijksoortige tags’. De gelijksoortige tagsmodule toont een aantal links naar andere artikelen met gelijksoortige tags. We geven de module de titel ‘Vergelijkbare recepten’ en kiezen wederom voor positie ‘Rechts [position-7]’. Je kunt eventueel nog instellen hoeveel items er maximaal weergeven mogen worden.
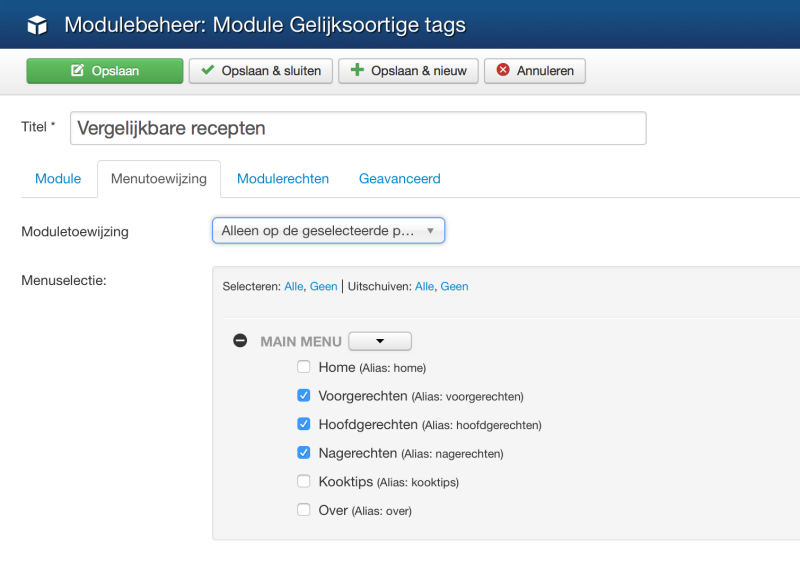
Menutoewijzing
De module zal automatisch alleen zichtbaar
zijn als je een artikel bekijkt. Maar we willen ook dat de module alleen zichtbaar is op de receptenpagina’s, niet bij de kooktips. Klik op het tabblad ‘Menutoewijzing’ en kies voor ‘Alleen op de geselecteerde pagina’s’. Bij de menuselectie selecteer je de drie recepten menu-items. Sla daarna de module op.
Modules op de site
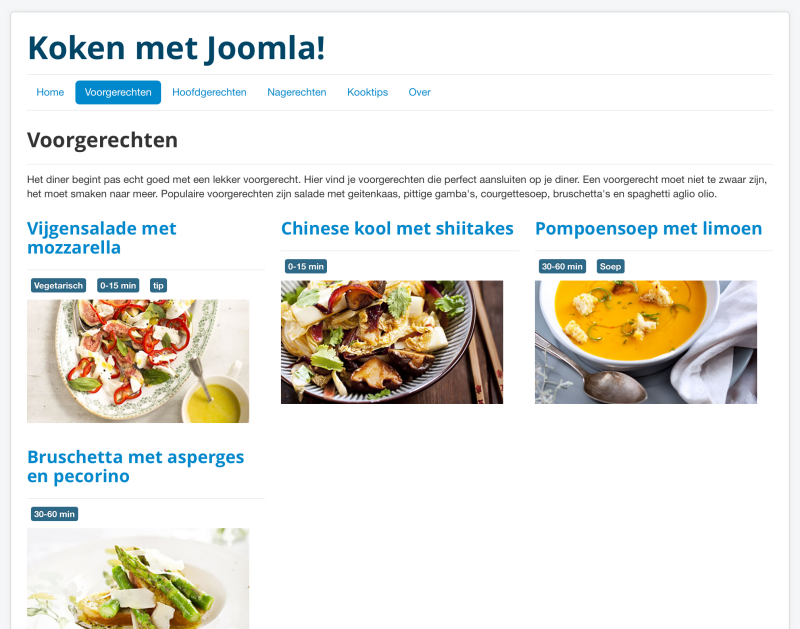
Tijd om het resultaat van onze aanpassingen te bekijken. Open een recept op de site en je zult aan de rechterzijde de module met de welkomsttekst zien en daaronder de module die automatisch recepten toont die overeenkomen qua tags.

Modulebeheer
De modules zijn te vinden via
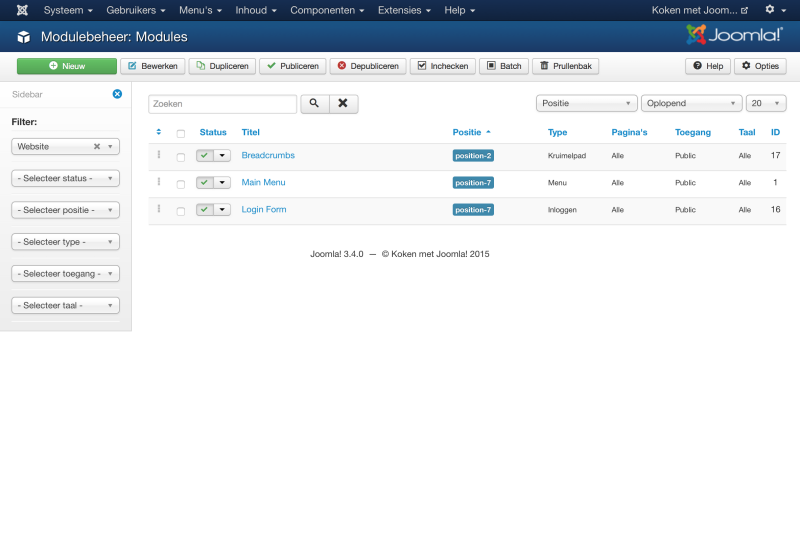
Extensies > Modulebeheer.Filters

Klik op het pijltje om de filters zichtbaar te maken aan de linkerzijde. Met de filters kun je de modules van een specifiek type of op een bepaalde positie tonen.
Type
In Joomla zijn standaard tientallen typen modules beschik baar, die ieder een eigen functionaliteit hebben. Je kunt van een type meerdere modules in gebruik hebben.
Positie
Iedere module staat op een bepaalde positie in het template. De beschikbare posities wisselen per template.
-

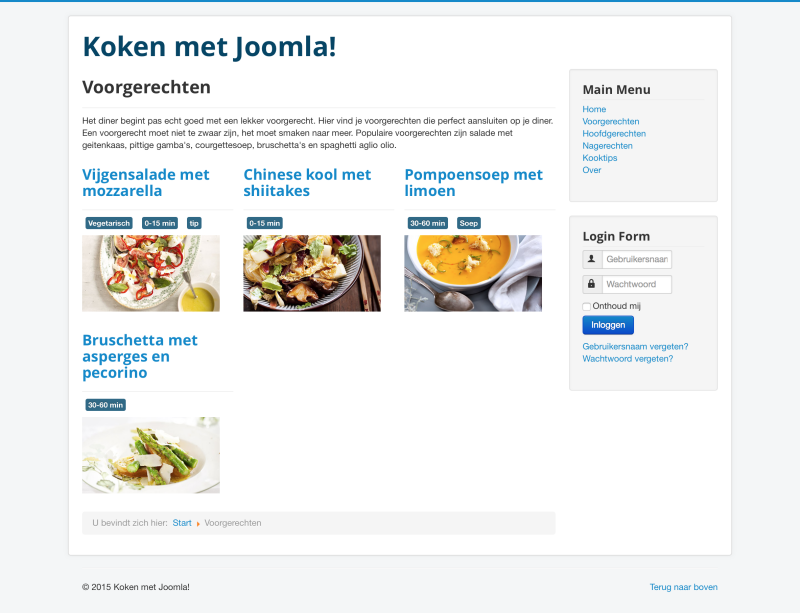
Maak gebruik van de vele instelmogelijkheden van Joomla. Nu je weet hoe de kooksite gevuld kan worden met artikelen, deze kunt organiseren via categorieën en tags en via menu-items kunt ontsluiten, is het tijd om de weergave naar eigen hand te zetten. Joomla biedt hierin veel mogelijkheden aan via allerlei instellingen. Zo kun je onder andere bepalen welke informatie er zichtbaar is op de site en hoe de content getoond wordt. We gaan dit gebruiken om onze kooksite er aantrekkelijker uit te laten zien en onnodige informatie weg te laten.
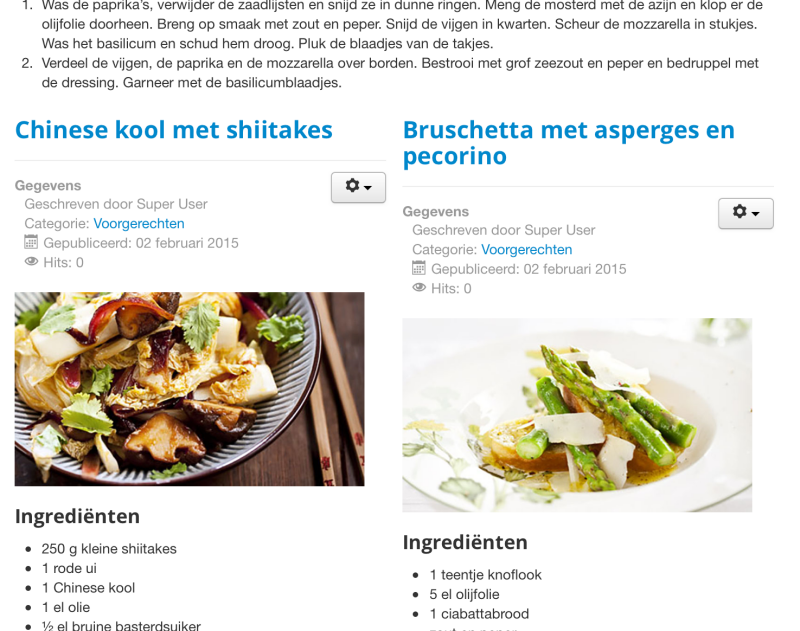
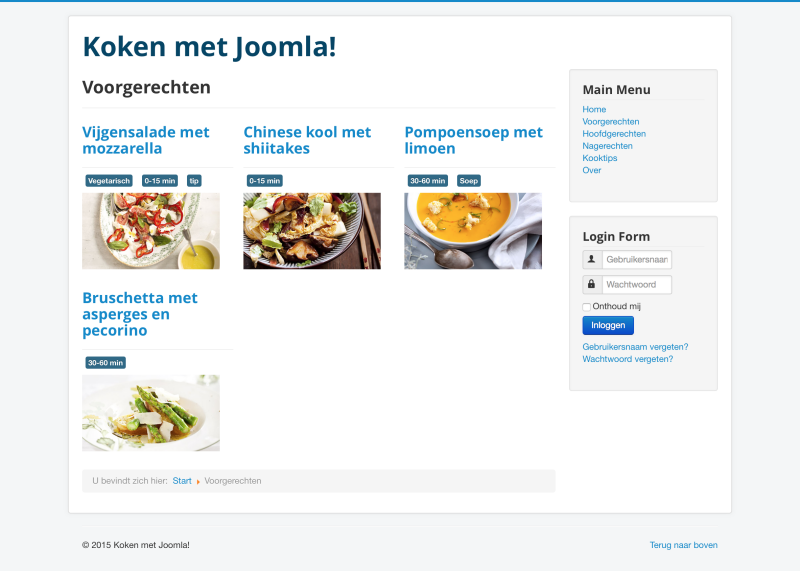
Meer content plaatsen
Om het effect van de instellingen goed te kunnen zien, plaatsen we eerst nog een aantal voorgerechten en kooktips met afbeeldingen volgens de eerdere stappen. Zorg voor minimaal vier voorgerechten en twee kooktips. Als je daarna op de site kijkt bij voorgerechten is de pagina redelijk rommelig. Een groot artikel en daaronder meerdere kleinere verdeeld over twee kolommen.

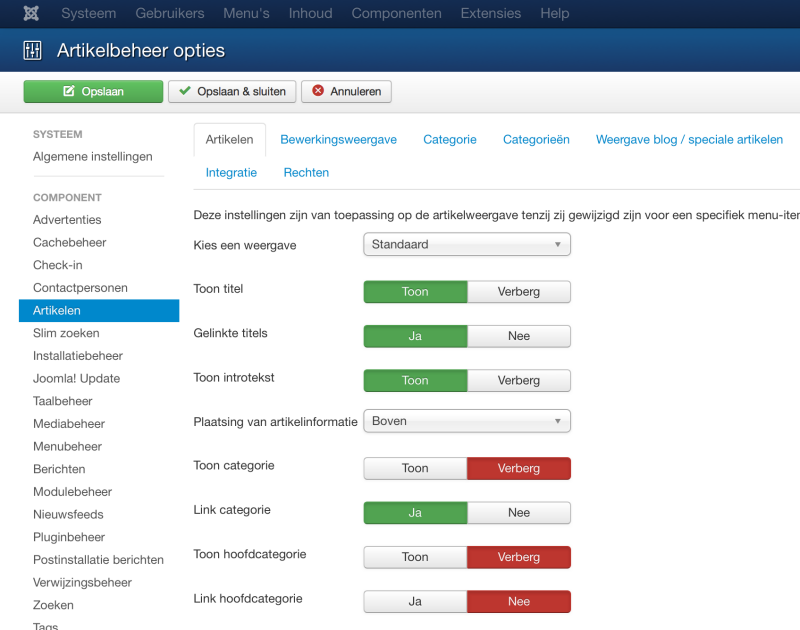
Artikelbeheeropties
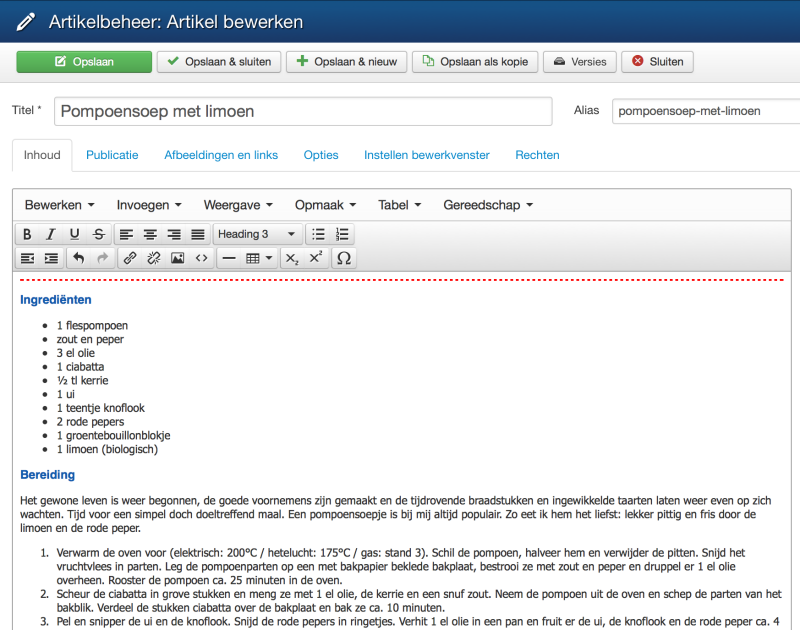
Onder de titel van de recepten staan nu allerlei gegevens. Deze verbergen we door in het artikelbeheer op de
Opties-knop in de werkbalk te klikken. Je krijgt nu alle instellingen van het artikelbeheer te zien.<p

Informatie verbergen
Onder het tabblad
Artikelenpassen we nu meerdere opties aan.Toon categorie,Toon auteur,Toon publicatiedatum,Toon “Lees-meer”,Toon afdrukicoon; enToon e-mailicoonzetten we allemaal opVerberg, daarna klik je opOpslaan & sluiten. Op de site is de overbodige informatie niet langer zichtbaar en in plaats daarvan zijn de tags zichtbaar.
Artikeltekst verbergen
Op de receptenpagina’s willen we eigenlijk alleen een overzicht van de receptentitels met tags en afbeeldingen tonen. De ingrediënten en bereiding moet pas zichtbaar worden bij de weergave van een specifiek recept. Hiervoor is geen optie aanwezig, maar is te bereiken door gebruik te maken van de rode ‘Lees meer’-stippellijn in recepten. Plaats deze voor alle recepten helemaal bovenaan in het tekstvak en sla de artikelen op.

Drie kolommen
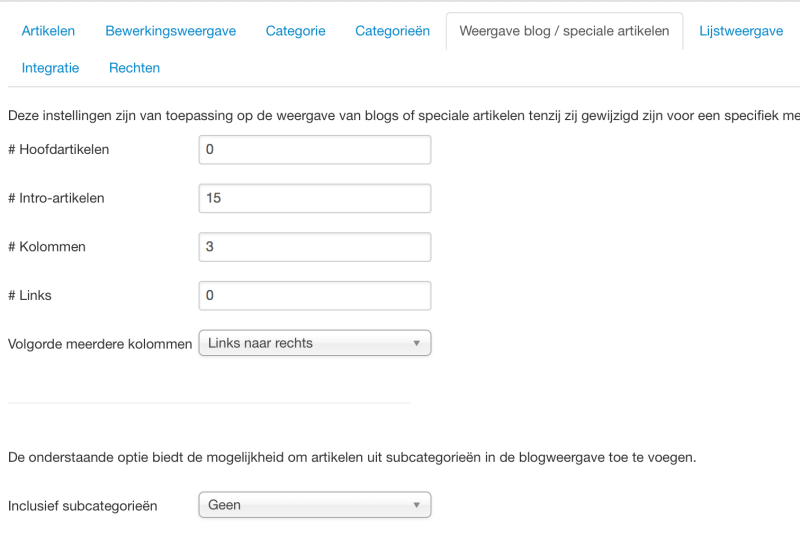
De recepten willen we graag verdeeld over drie kolommen tonen. Om dit in te stellen klikken we wederom op de
Opties-knop van het artikelbeheer en openen tabbladWeergave blog / speciale artikelen. De hoofdartikelen zetten we hier op0, intro-artikelen op15, kolommen op3en links op0.
Volgorde recepten
Voor
Volgorde meerdere kolommenop hetzelfde tabblad stellen weLinks naar rechtsin zodat de kolommen per rij worden uitgevuld. Omdat in het tabbladGedeelde optiesal staat ingesteld dat de meest recente artikelen eerst moeten worden getoond, hoeven we dit niet aan te passen. Sla de instellingen op en bekijk het resultaat op de site. De recepten staan nu veel overzichtelijker naast elkaar.
Categorie-omschrijving
Herinner je nog dat je eerder bij de categorieën een omschrijving hebt ingevoerd? Deze willen we zichtbaar maken op de receptenpagina’s. In de opties zetten we onder tabblad
CategoriedeCategorietitelenBeschrijving van categorieopToon. Als we de site nu nogmaals bekijken, staat de omschrijving netjes boven de recepten op de pagina’s.
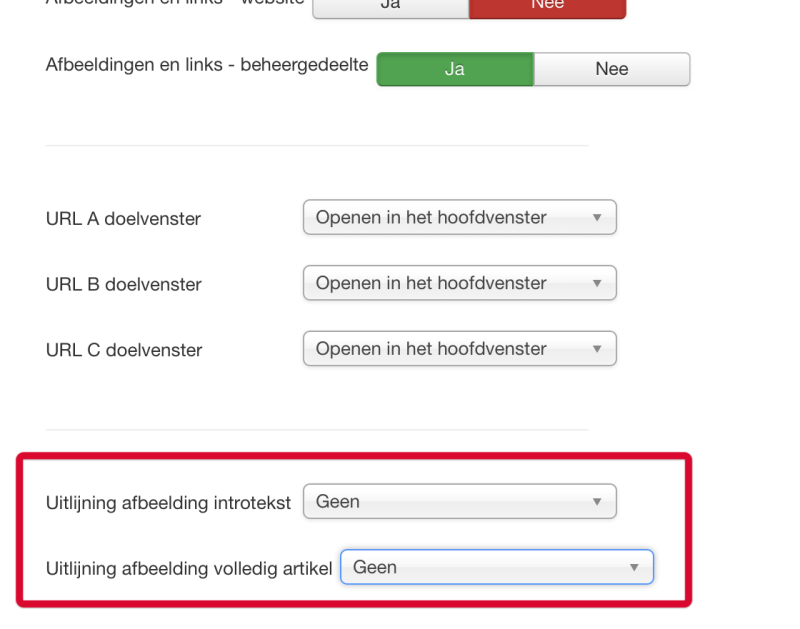
Uitlijning afbeeldingen
De afbeeldingen bij onze kooktips en recepten staan altijd bovenaan het artikel. Om te voorkomen dat de tekst naast de afbeelding komt te staan en de afbeelding te groot getoond wordt, stellen we onder tabblad
Bewerkingsweergavede instelling vanUitlijning afbeelding introtekstenUitlijning afbeelding volledig artikelin opGeen.
Algemene instellingen van Joomla.com
Een van de beperkingen van Joomla.com is dat er minder algemene instellingen beschikbaar zijn. Dit komt doordat voor Joomla.com-sites diverse instellingen, zoals de database-instellingen, vooraf zijn in ge steld voor de Joomla.com setup. Uit veiligheidsoverwegingen zul je voor diverse Joomla-componenten geen toegang hebben tot de
Opties.Menu-iteminstellingen
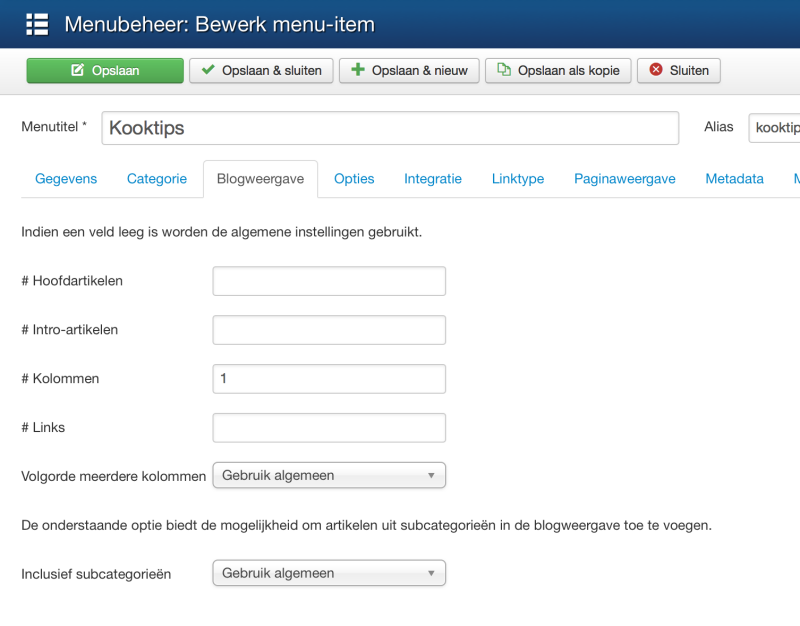
De kooktipspagina heeft nu ook de opmaak van de receptenpagina’s gekregen, terwijl we voor de kooktips een andere weergave willen. Gelukkig is dit in Joomla prima mogelijk en kun je per pagina de componentinstellingen overschrijven met paginaspecifieke instellingen.
Kooktipskolommen
Ga naar het menubeheer en open het
kooktips-menuitem. In de diverse tabbladen van het menu-item zie je vergelijkbare instellingen terug als in de artikelbeheeropties. Deze staan standaard opGebruik algemeen, waarmee de componentinstellingen worden overgenomen. Klik op het tabbladBlogweergaveen vul voor kolommen1in.
Lees meer en publicatiedatum
Klik op tabblad
Optiesen stelToon auteur,Toon publicatiedatum,Toon lees meerenToon titel in lees-meerin opToon. Als we de kooktipspagina nu bekijken, staan de kooktips netjes onder elkaar gesorteerd op publicatiedatum en is de auteur van het artikel zichtbaar.
Algemene instellingen
Joomla kent ook instellingen die voor de gehele website van toepassing zijn. Deze zijn te vinden onder
Systeem > Algemene instellingen.SEO-instellingen
Zo is het mogelijk om in de algemene instellingen onder andere de SEO-instellingen aan te passen. Wij beperken ons voor de kooksite tot het toevoegen van de websitenaam aan de pagina titels, te zien in de browser. We zetten de optie
Websitenaam in paginatitels invoegenopNa.
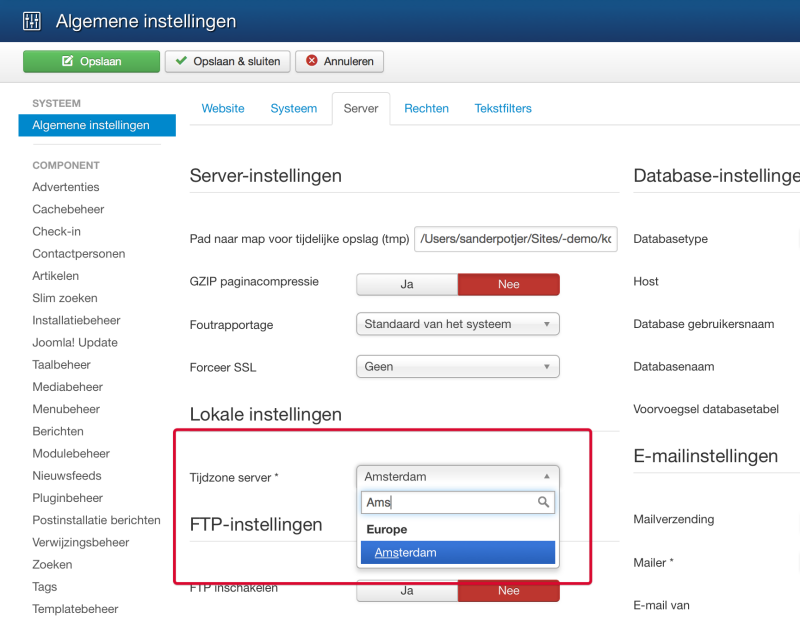
Tijdzone server
Als je merkt dat de publicatie- en aanpassingstijd van artikelen niet klopt, zul je de tijdzone van de server moeten aanpassen. Onder tabblad
Servervul je bijTijdzone serverAmsterdam in.
-

Dankzij tags kun je content op eindeloos veel manieren rubriceren. We hebben al een categoriestructuur voor onze kooksite opgezet. In Joomla is echter nog een methode aanwezig om content te organiseren, namelijk tags. Met tags kun je gelijksoortige content aan elkaar koppelen. Je vraagt je misschien af waarom je nog een methode zou gebruiken naast het gebruik van categorieën? We hebben categorieën voor de verschillende type gerechten, maar wat als iemand op zoek is naar alleen vegetarische recepten? Of alleen recepten die binnen 15 minuten klaar zijn? Dan zijn tags heel praktisch. Zo kan een bezoeker eenvoudig alle recepten bekijken met de tag ‘vegetarisch’.
Artikelen taggen
Taggen met selectie
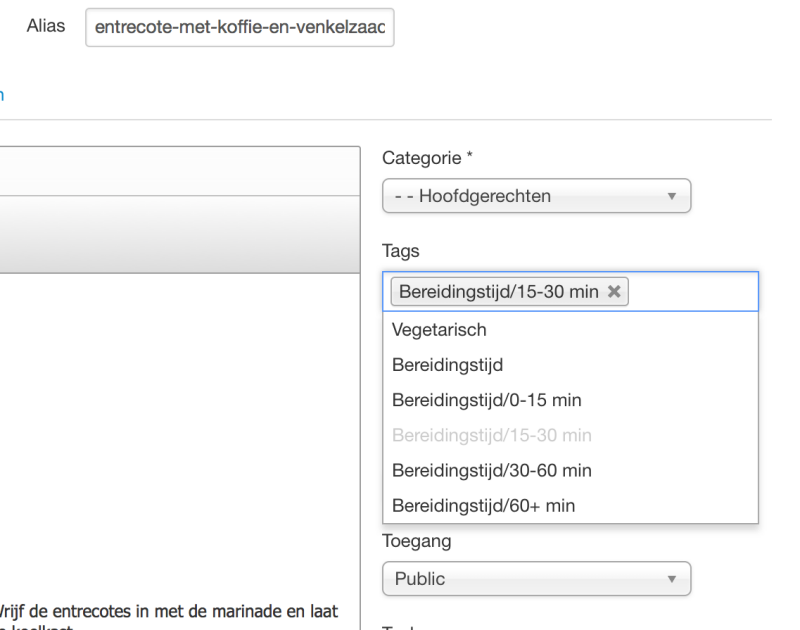
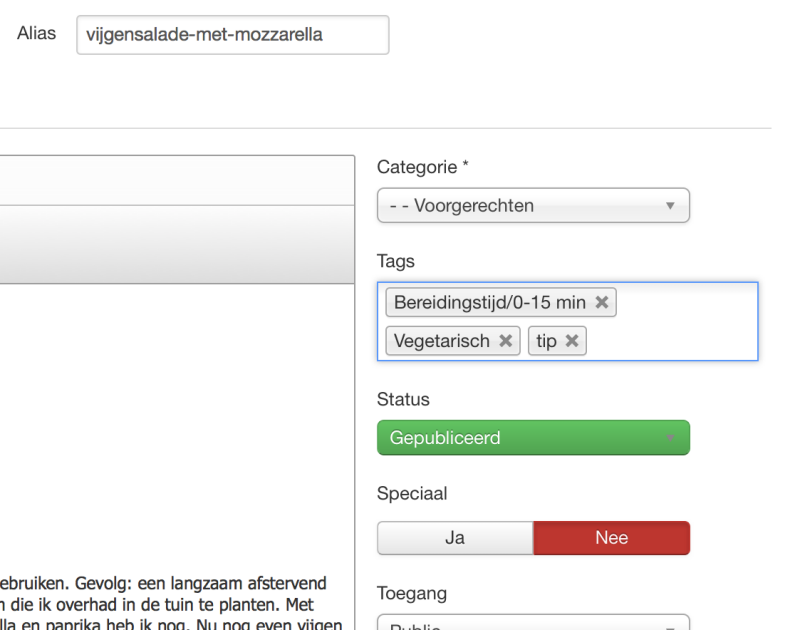
Nu we tags hebben, kunnen we artikelen eenvoudig taggen. Open een recept en klik aan de rechterzijde in het
Tags-invoerveld. De lijst met beschikbare tags wordt nu zichtbaar en we selecteren een of meerdere tags. Zo voegen we de bereidingstijd aan een recept toe.
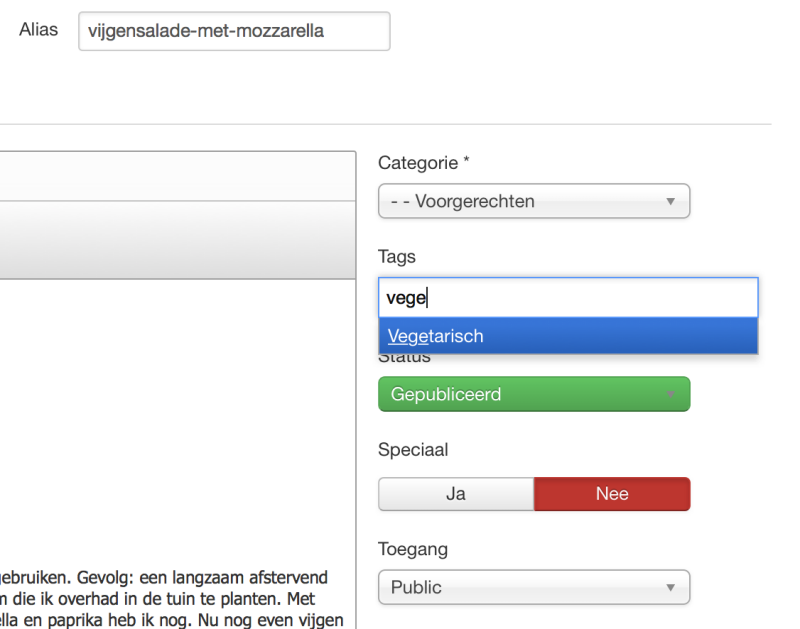
Taggen door te typen
Een andere optie is om in het invoerveld te beginnen met het typen van de naam van de tag. Joomla zal dan automatisch de suggesties tonen. Selecteer de suggestie door op enter te drukken of te selecteren met je muis.

Nieuwe tag toevoegen
In plaats van het kiezen uit bestaande tags, kunnen we ook direct in een artikel nieuwe tags toevoegen. Dit doe je door de tag te typen. Als er geen suggesties zijn, voeg je de getypte tag toe door op
enterte drukken. Gebruik deze methode om nu zelf een nieuwe tag toe te voegen.
Tags op site
Bekijk het recept op de site waarbij je zojuist tags hebt toegevoegd. De tags staan nu tussen de titel en de afbeelding in, netjes naast elkaar.

Artikelen met tags
Door op een tag te klikken, komt de bezoeker op een pagina terecht met een lijst van alle artikelen met die specifieke tag. Dit kunnen artikelen uit meerdere categorieën zijn.

Tags toevoegen
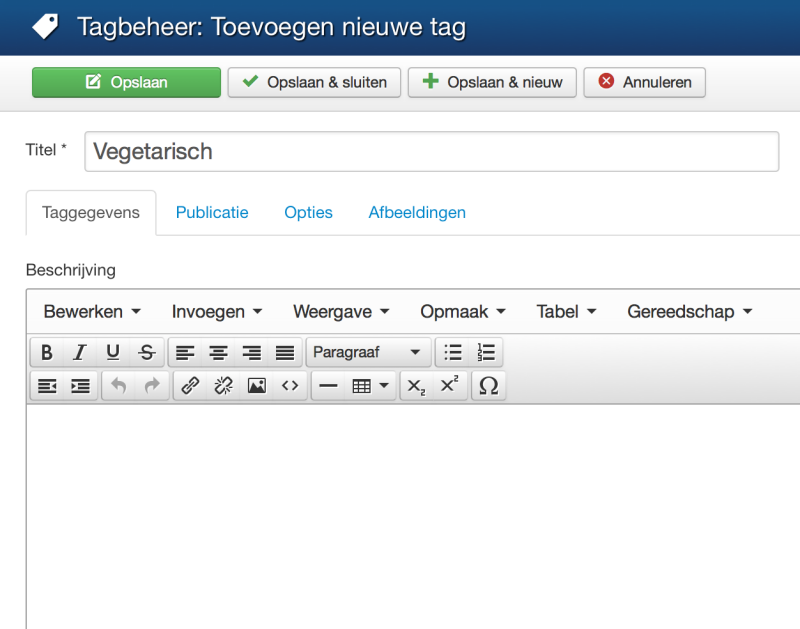
Nieuwe tag
Klik op
Nieuwin de werkbalk om een nieuwe tag toe te voegen. Voer als titelVegetarischin. Het is mogelijk om net als bij een categorie een omschrijving toe te voegen, maar dit is niet vereist. Wij laten dit leeg en klikken opOpslaan & sluiten.
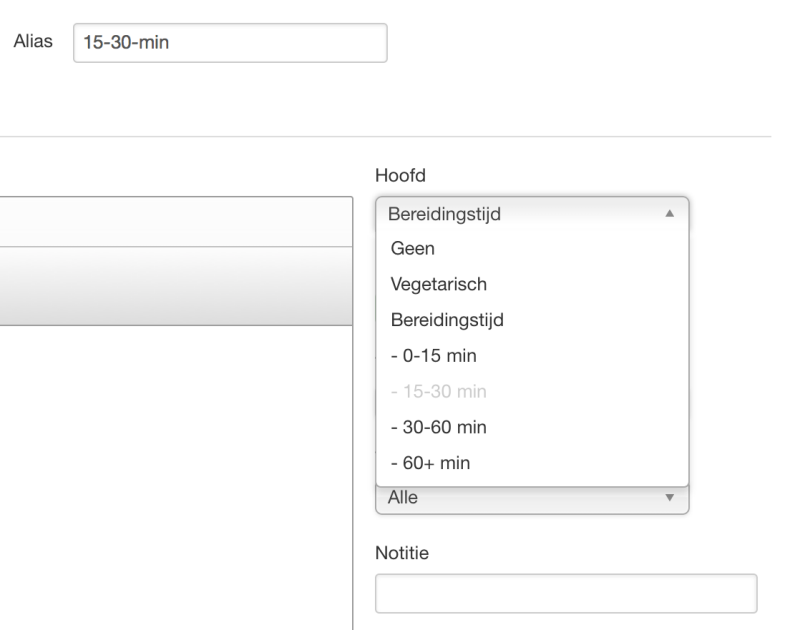
Geneste tags
Het is ook mogelijk om binnen de tags een structuur aan te brengen. Voeg bijvoorbeeld eerst de tag
Bereidingstijdtoe en daarna meerdere tags met de opties voor de benodigde tijd. Stel voor deze tags deHoofd-tag in opBereidingstijd.
Koppel content met tags
Met tags kun je content makkelijk terugvinden, koppelen aan gelijksoortige artikelen en is je site beter vindbaar in zoekmachines.

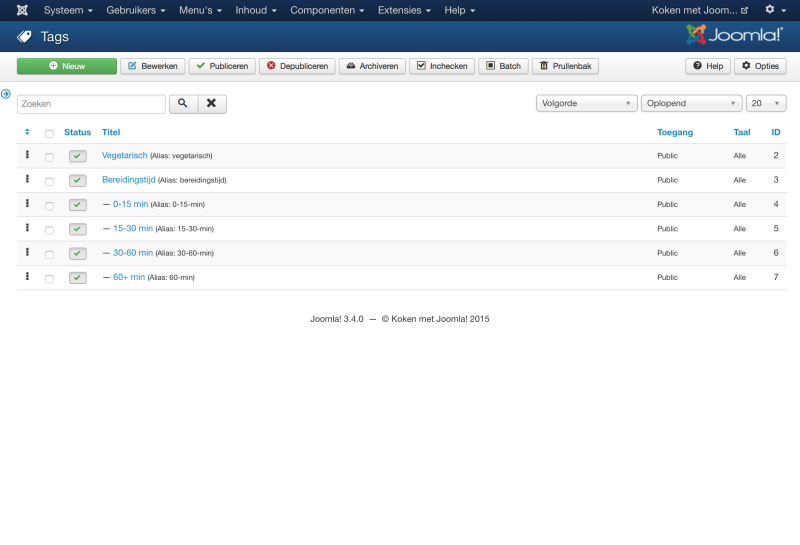
Tags
Tags zijn te vinden onder
Componenten > Tagsen toont een overzicht van de tags binnen een site. De weergave en beheer is vergelijkbaar met het categoriebeheer. -

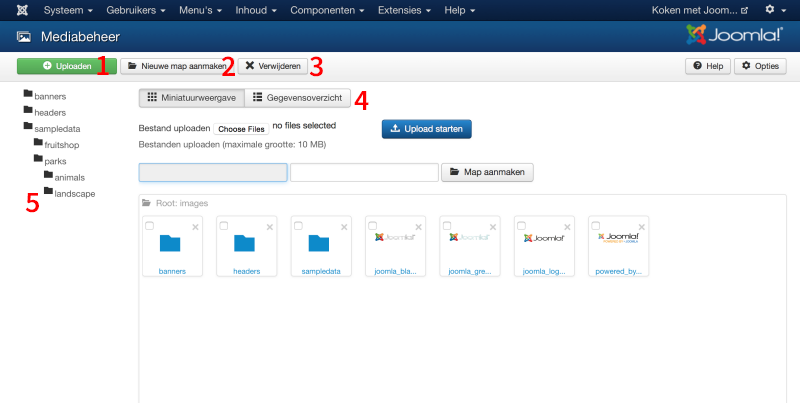
Juist bij een kooksite moeten foto’s ervoor zorgen dat het water je in de mond loopt. Onze kooksite bevat tot nu toe alleen nog maar tekst. Tijd om daar verandering in te brengen en afbeeldingen toe te voegen! Joomla heeft voor het gebruik van afbeeldingen handige opties die we voor onze kooksite gaan inzetten. Ook kijken we naar het mediabeheer voor het organiseren van alle afbeeldingen. Het mediabeheer is te vinden onder Inhoud > Mediabeheer. In het mediabeheer van Joomla kun je alle afbeeldingen die op de site staan, terugvinden en organiseren. Als je via ftp naar de /images/-map zou kijken, zie je dezelfde structuur terug als in het media beheer. Het Joomla-mediabeheer toont dan ook de bestanden en mappen die in de /images/-map van je website staan.
Mediabeheer organiseren
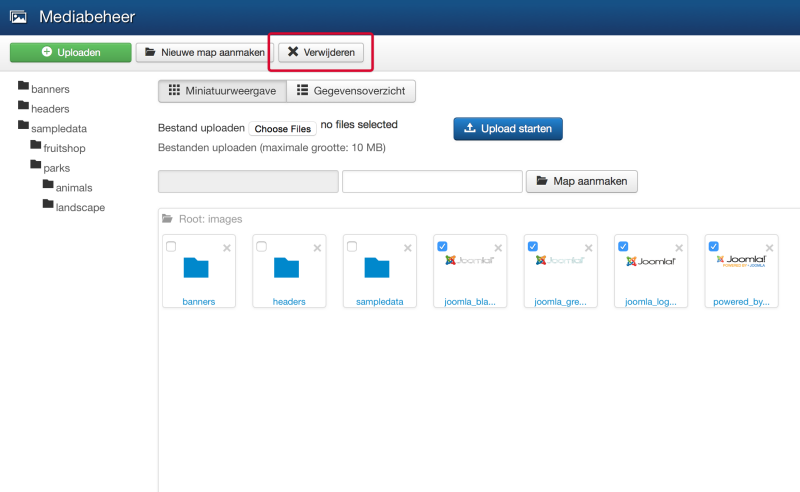
Afbeeldingen verwijderen
Bij iedere installatie worden er standaard een aantal afbeeldingen en mappen toegevoegd. Als oefening verwijderen we de standaard aanwezige Joomla-logo’s. Selecteer de vier logo’s en klik in de werkbalk op
Verwijderen.
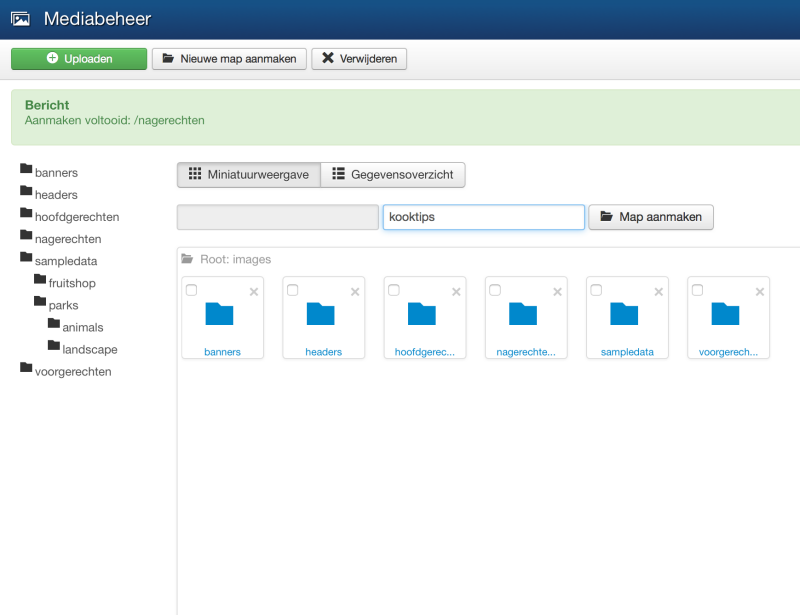
Mappen aanmaken
Naarmate de site verder groeit en er meer afbeeldingen op de site staan, zul je merken dat het prettig is als deze goed georganiseerd zijn. Om goed van start te gaan, maken we daarom een map aan voor ‘voorgerechten’, ‘hoofdgerechten’, ‘nagerechten’ en ‘kooktips’, zodat we de afbeeldingen per categorie organiseren. Dit doen we via de knop
Nieuwe map aanmaken.
Afbeeldingen bij artikelen
Nu de mappenstructuur is opgezet, gaan we afbeeldingen plaatsen bij onze reeds geplaatste artikelen.
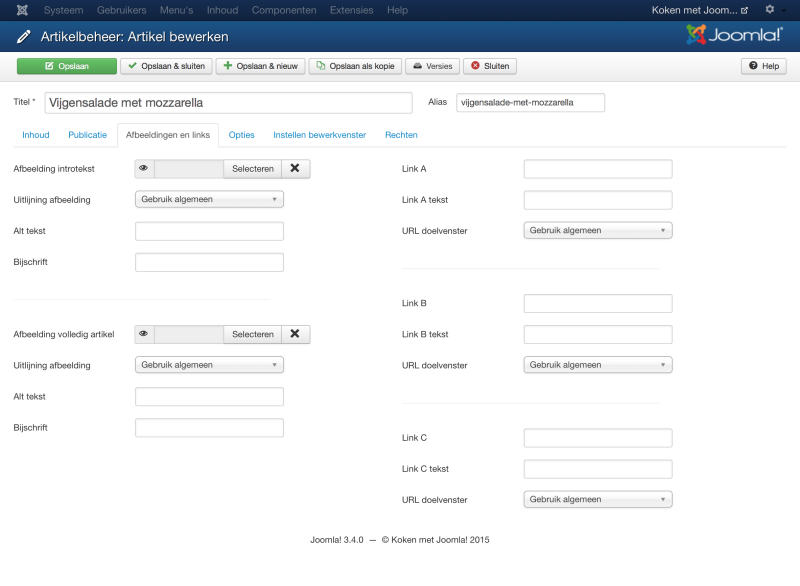
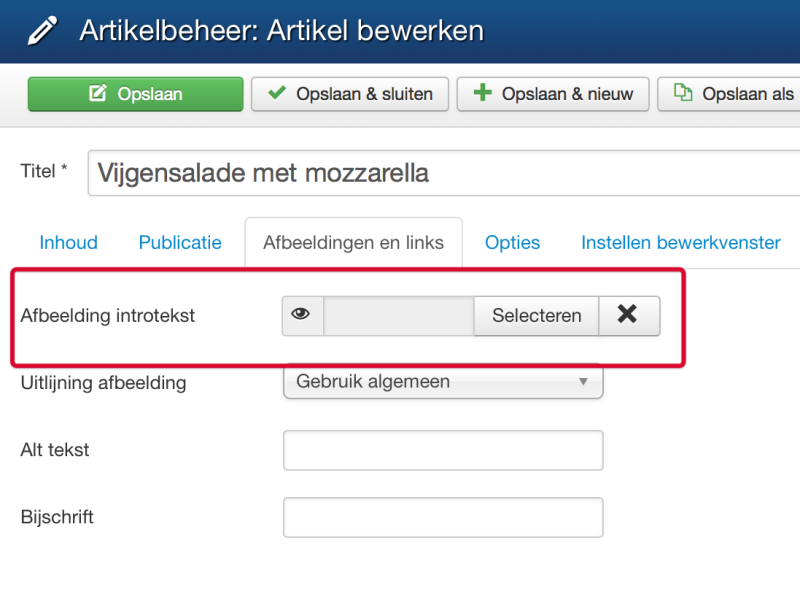
Afbeeldingen en links
Ga naar het artikelbeheer en open het voorgerechtrecept. Open het tabblad
Afbeeldingen en links. In dit tabblad kun je afbeeldingen en links in voeren die bij het artikel horen. Ingevoerde links zullen onderaan het artikel getoond worden, maar hier maken wij geen gebruik van.
Afbeelding introtekst
We kunnen een afbeelding voor de introtekst en een voor het volledige artikel instellen. De afbeelding voor de introtekst is zichtbaar in de blogweergave. Klik je op
lees meeren bekijk je het volledige artikel, dan zie je de afbeelding in het volledige artikel. Klik bijAfbeelding introtekstop de knopSelecteren.
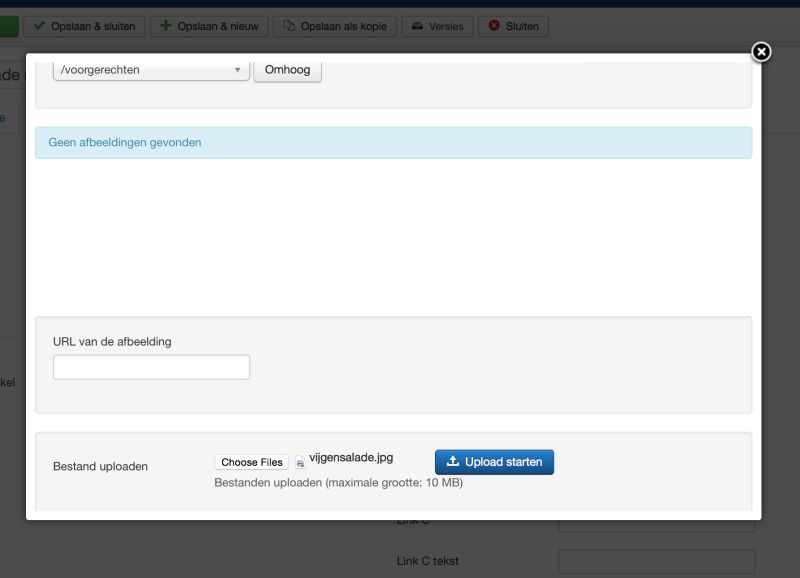
Afbeelding uploaden
We zien een vereenvoudigde versie van de mappenstructuur. Klik op de map voorgerechten. Selecteer een afbeelding en klik op
Upload starten. Voor deze site gebruiken we afbeeldingen van maximaal 750 pixels breed.
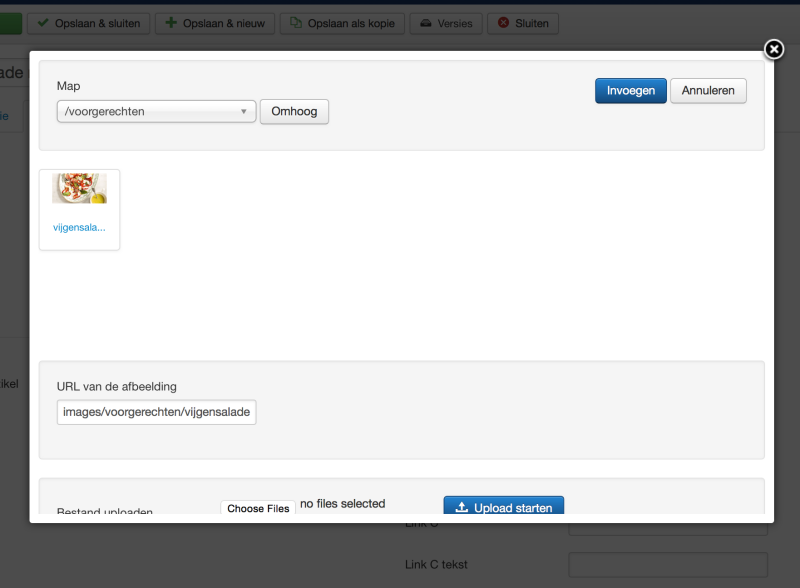
Afbeelding selecteren
De afbeelding staat nu in de map
voorgerechten. Om de afbeelding aan het artikel toe te voegen, klikken we op de afbeelding. BijURL van de afbeeldingzal nu het pad naar de afbeelding zichtbaar zijn. Klik daarna op de buttonInvoegenrechtsboven om de afbeelding te selecteren voor het artikel.
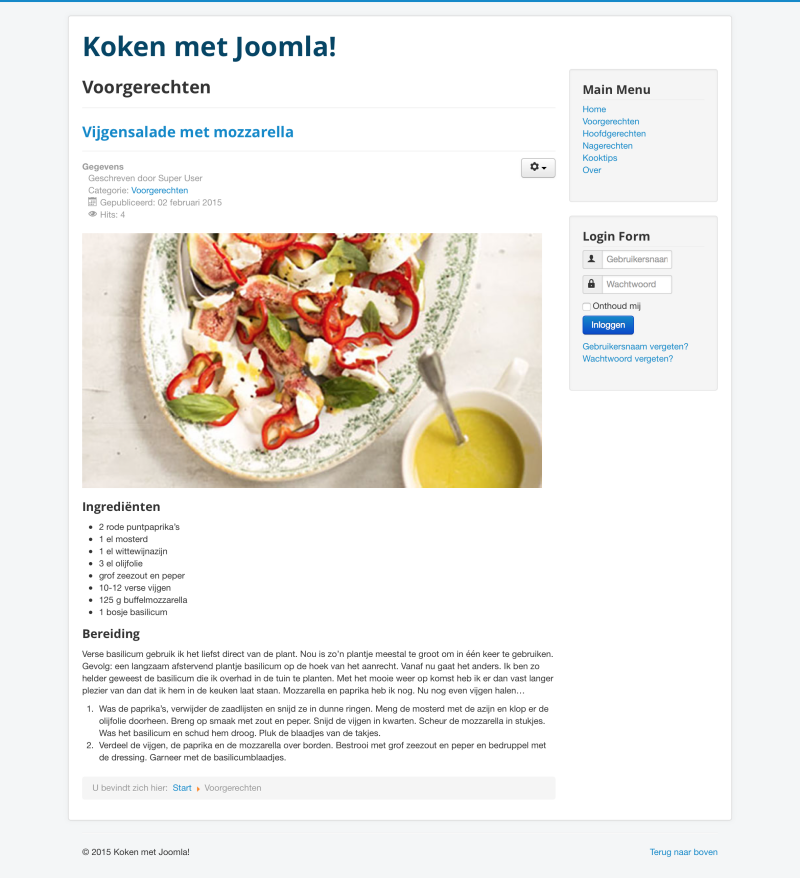
Artikel opslaan
Dit herhalen we voor
Afbeelding volledig artikel. Omdat we dezelfde afbeelding willen gebruiken, hoeven we de afbeelding alleen te selecteren. Het artikel slaan we nu op en bekijken het resultaat op de site. De afbeelding is nu te zien bij zowel de blogweergave als bij de artikelweergave.
Mapbeheer
Opgeruimd staat netjes. Ruim afbeeldingen netjes op en bespaar jezelf een hoop frustratie.

1 Uploaden
Door op deze knop te klikken, wordt het uploadveld zichtbaar waarmee je afbeeldingen kan uploaden naar de website. De afbeeldingen komen in de actieve map terecht.
2 Map aanmaken
Door op deze knop te klikken, wordt het invoerveld voor nieuwe mappen zichtbaar. Voer een naam in en klik op
Map aanmakenom de map te maken.3 Verwijderen
Selecteer een of meerdere bestanden en klik op deze knop om de selectie te verwijderen.
4 Miniatuurweergave / Gegevensoverzicht
Wissel tussen de twee beschikbare weergaven om de inhoud van mappen te tonen.
5 Mappenstructuur
Hier zie je de mappenstructuur van je
/images/-mapterug. Door op een map te klikken, worden de bestanden zichtbaar. -

Het is gelukt om de categoriestructuur op te zetten, je eerste artikel te plaatsen en deze zichtbaar te maken op de website, tijd om de site verder te vullen! Op onze receptensite hebben we categorieën aangemaakt voor kooktips en recepten. Beide gaan we vullen, terwijl we de vele mogelijkheden voor het opmaken en beheren van artikelen in Joomla verder verkennen.
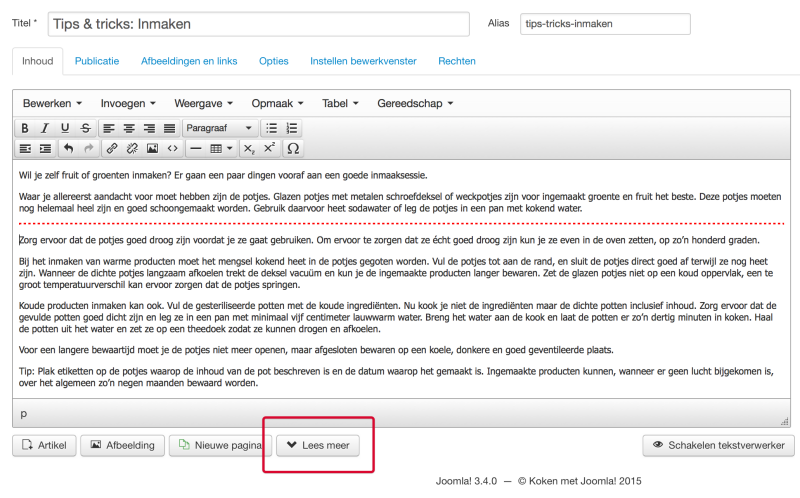
Lees meer
In de categorie kooktips willen we een aantal blogs met kooktips plaatsen. Ook een blog is in Joomla niets anders dan een artikel. Het is gebruikelijk dat je van een blog de introtekst ziet en op een leesmeerlink klikt voor het hele artikel. Dit is ook mogelijk in Joomla en gaan we toepassen op een blogartikel.
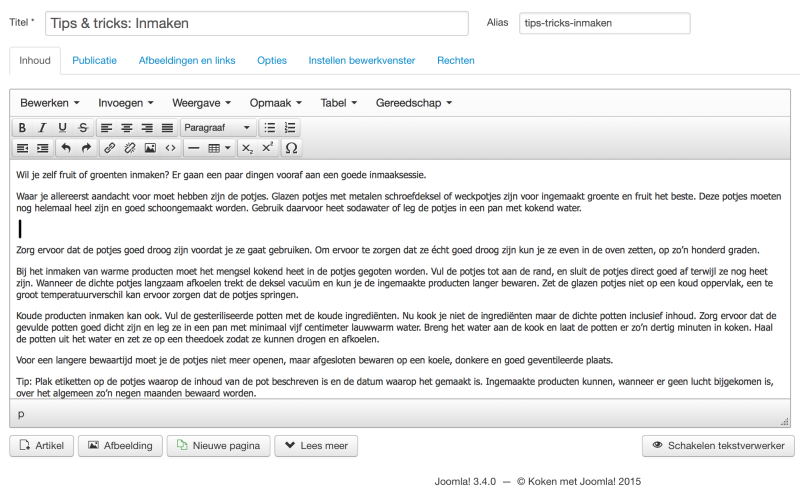
Blogartikel aanmaken
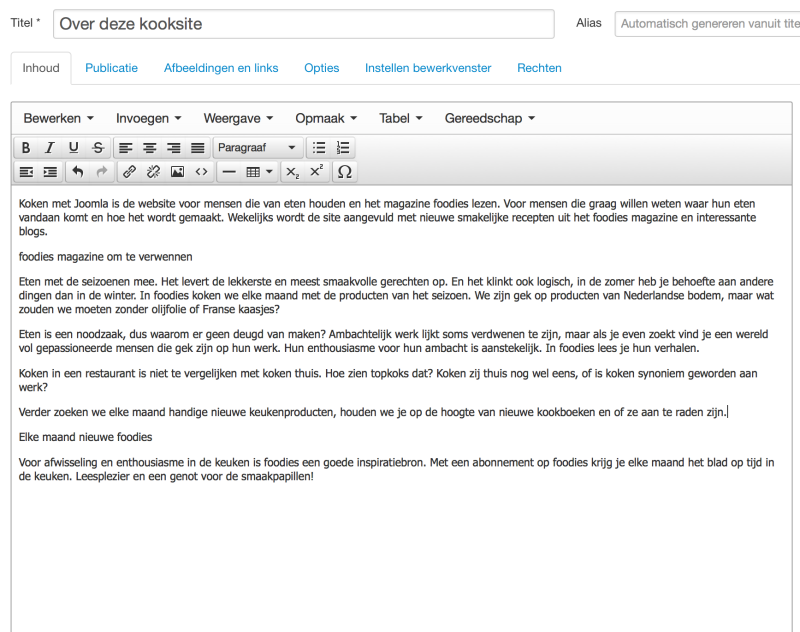
Maak een nieuw artikel, geef het een titel en plaats in het tabblad
Inhoudde tekst van je blog met de kooktip. Door aan de rechterzijde voor de categorieKooktipste kiezen, zorgen we ervoor dat het artikel op de juiste plaats terecht komt. Klik nu op opslaan in de werkbalk om het artikel te bewaren.
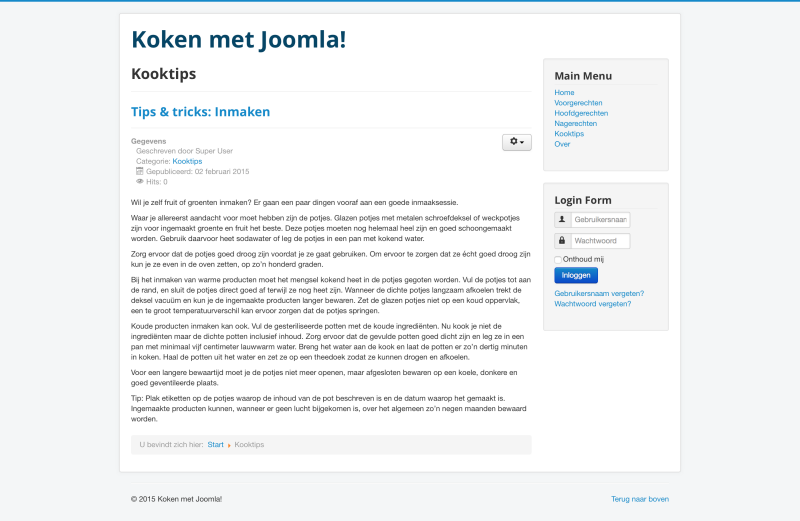
Bekijk het resultaat
Open een nieuw tabblad in je browser, ga naar de front-end van je website en klik op het menu-item
Kooktips. Je zult zien dat het artikel dat je hebt aangemaakt al direct zichtbaar is, zonder dat je hiervoor een specifiek menu-item hebt aangemaakt. Bij de blogweergaven verschijnen gepubliceerde artikelen automatisch op de pagina.
De leesmeerknop
Het blog is zichtbaar, maar we willen eigenlijk graag dat een korte introtekst zichtbaar is met een knop met
Lees meer, die een link vormt naar het volledige artikel. Dit gaan we nu opzetten. Open je kooktipblog weer en plaats de cursor op een nieuwe regel na de eerste twee alinea’s van je artikel.
Voeg lees meer link toe
Onder het tekstvak staan diverse knoppen. Een daarvan is de knop met
Lees meer, klik daarop. Je ziet nu dat op de plek waar de cursor stond een rode stippellijn zichtbaar is geworden. Dit is de scheidingslijn tussen de introtekst en de volledige tekst van je artikel. Sla het artikel weer op.
Lees meer op de site
Joomla zet de rode stippellijn automatisch om in een
Lees meerop de site. Open opnieuw de pagina met kooktips. Van het artikel zijn nu de eerste twee alinea’s zichtbaar met daaronder de leesmeerlink, door daarop te klikken verschijnt het hele artikel. Op deze manier kun je goed de introteksten van meerdere artikelen onder elkaar tonen, zonder dat het een hele lange pagina wordt.
WYSIWYG-editor gebruiken
Eerder hebben we al kort van de WYSIWYGeditor gebruikgemaakt voor het opmaken van de koppen. Niemand leest graag lange lappen tekst, korte alinea’s verhogen daarom de leesbaarheid van artikelen. Voor recepten zijn er nog een aantal andere opties in de WYSIWYG-editor aanwezig om de leesbaarheid te vergroten. Deze gaan we nu gebruiken.
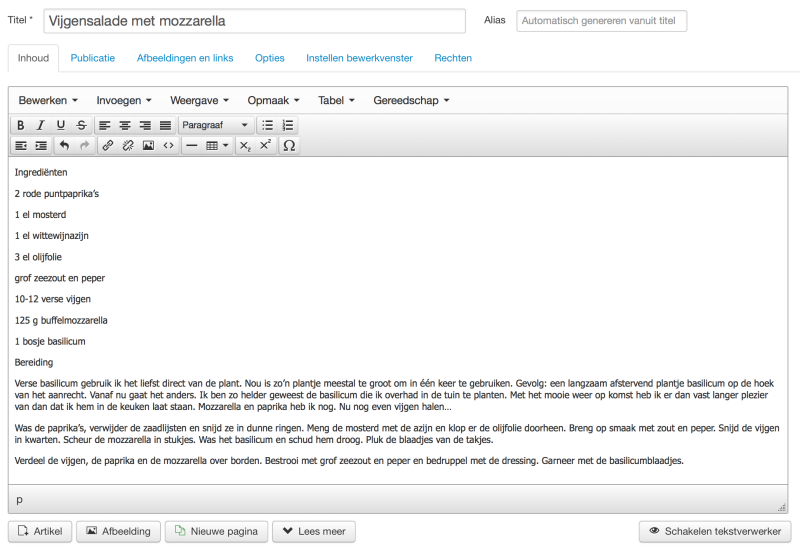
Receptartikel aanmaken
We gaan een voorgerecht op de website publiceren. We maken hiervoor een artikel aan op de inmiddels bekende manier, plaatsen het artikel in de categorie
Voorgerechtenen voegen het recept als inhoud van het artikel in.
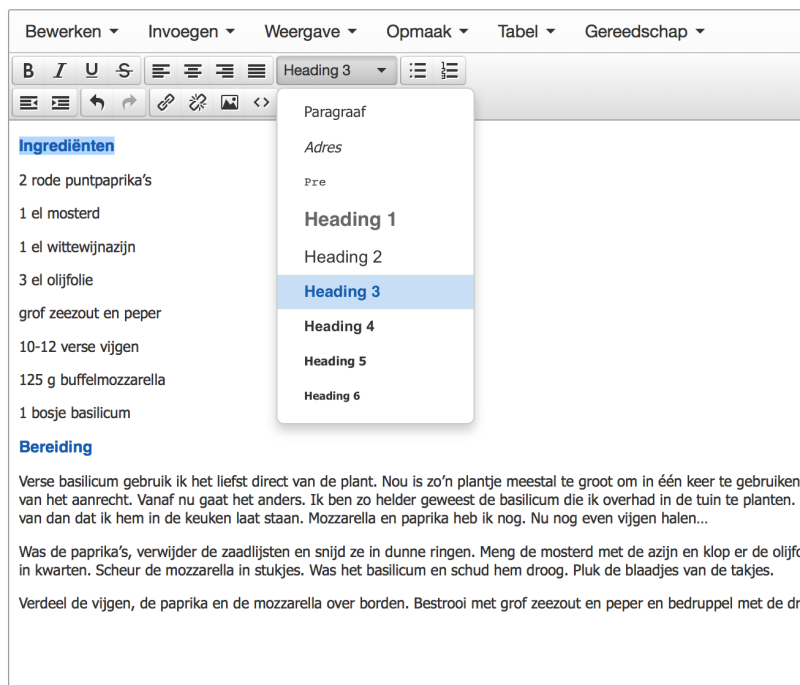
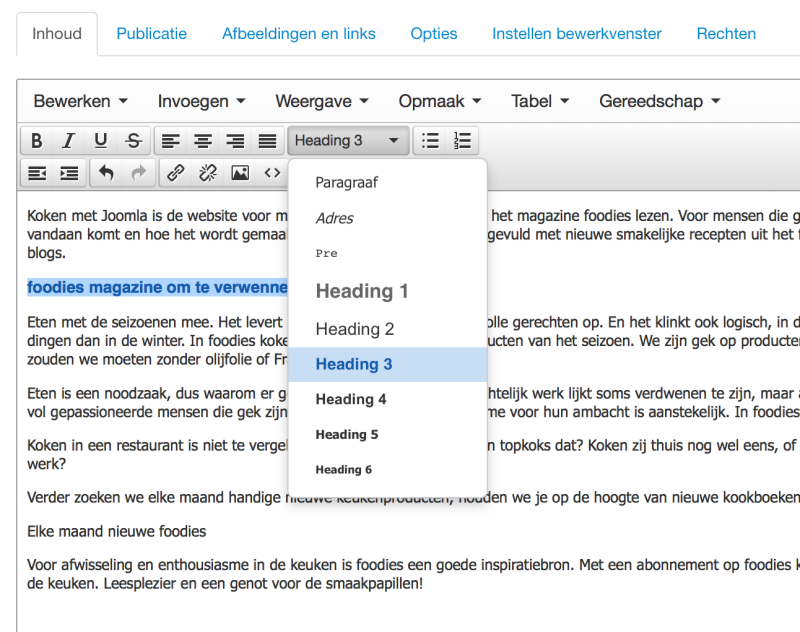
Koppen
Recepten bestaan uit twee delen, de ingrediënten en bereiding. Om het recept leesbaar te maken, geven we beide woorden in ons artikel een kopopmaak. Selecteer
Ingrediëntenen klik op de stijl dropdown en kies voorHeading 3. Doe hetzelfde voor deBereiding.
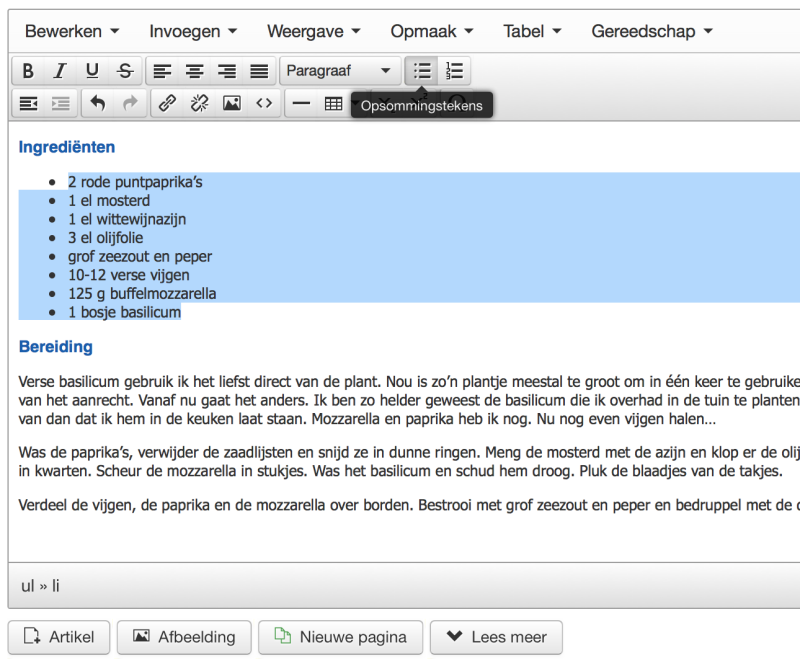
Opsommingstekens
Voor de weergave van de ingrediënten uit ons recept kunnen we de opsommingstekens goed gebruiken. Deze toont alle ingrediënten in een nette overzichtelijke lijst. Selecteer alle ingrediënten en klik op het
Opsommingstekens-icoon in de WYSIWYG-toolbar.
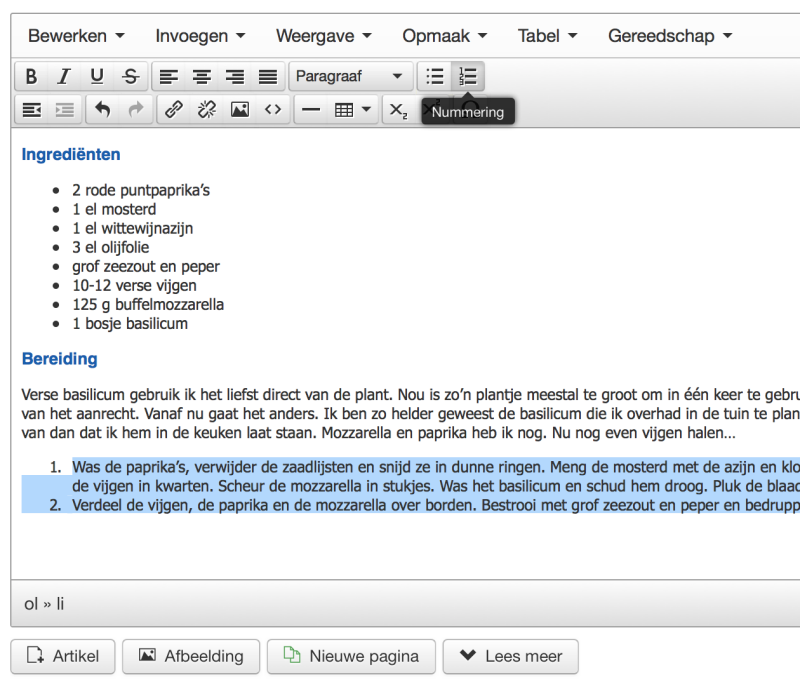
Nummertjes
Op dezelfde manier kunnen we de bereidingsstappen uit ons recept nummeren. Selecteer de twee alinea’s met de bereidingsstappen en klik op het
Nummering-icoon in de WYSIWYGwerkbalk.
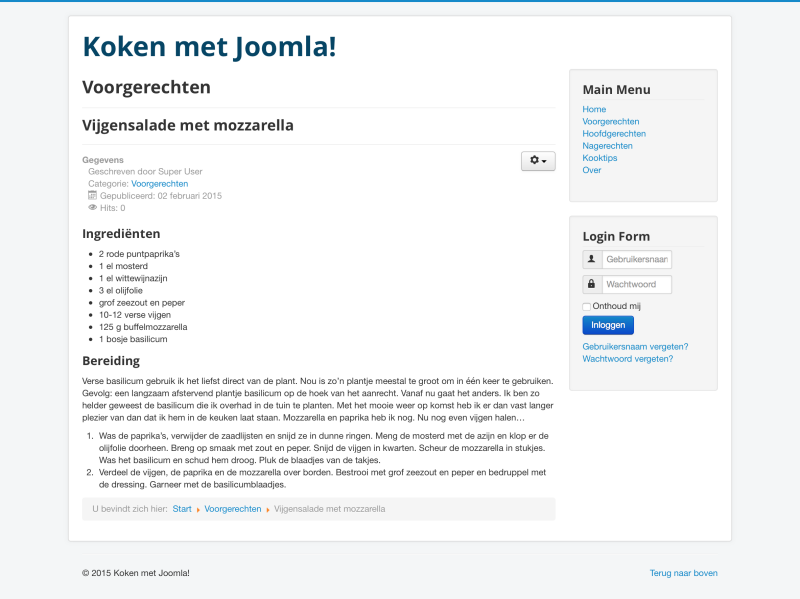
Goed leesbaar recept
Sla het artikel met het voorgerecht nu op en bekijk het resultaat op de site. Het recept is nu goed leesbaar en te vinden onder het menu-item
Voorgerechten.
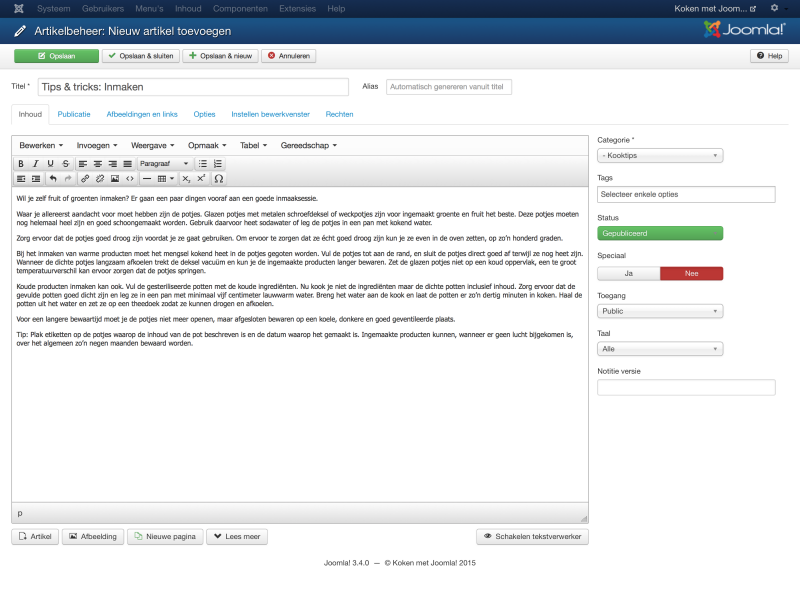
Nu schrijven, later online
Lekker koken is je hobby naast je drukke baan. Toch wil je graag iedere dag een nieuw recept of blog op je site publiceren. Helaas lukt het niet om hier iedere dag tijd voor vrij te maken. Joomla biedt hierin uitkomst. Je kunt in het weekend alle artikelen klaarzetten voor de komende week, of zelfs later. Joomla zal er dan voor zorgen dat op het ingestelde tijdstip de artikelen zichtbaar worden voor de bezoekers van je site, zonder dat je hiernaar om hoeft te kijken.
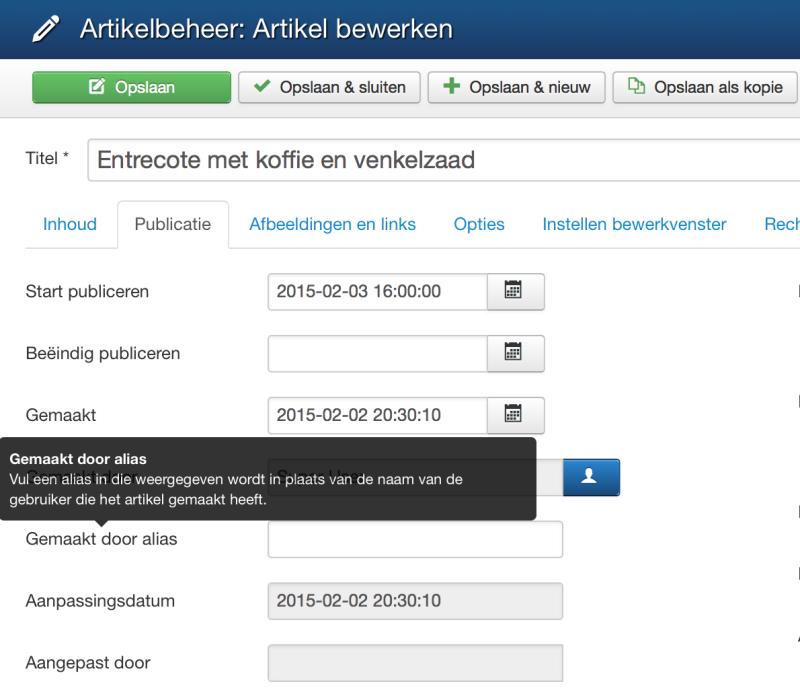
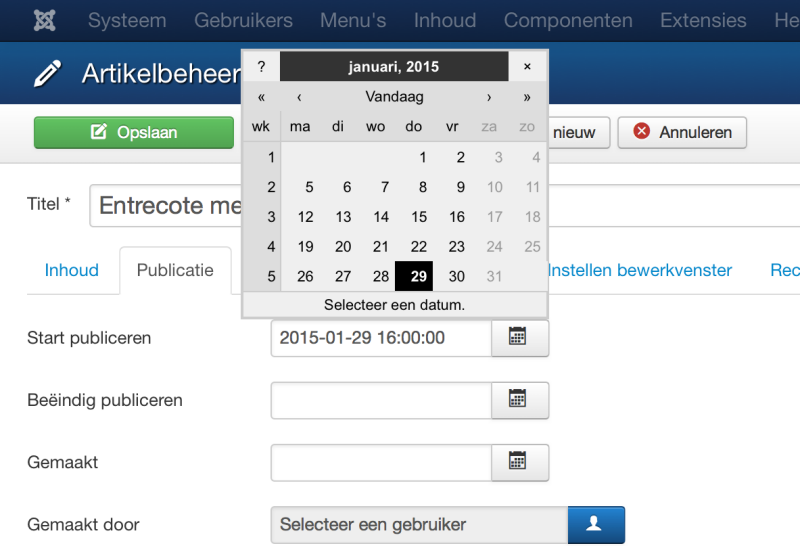
Tabblad publicatie
We maken een nieuw recept aan en wijzen dit toe aan de categorie
Hoofdgerechten. Bij het bewerken van het artikel is ook het tabbladPublicatiezichtbaar. In dit tabblad zijn allerlei opties te zien die te maken hebben met de publicatie van een artikel. Door met je muis te
bewegen over een label, krijg je een omschrijving te zien van wat de optie doet. Dit is in de gehele beheeromgeving mogelijk.
Start publiceren
We willen dat het artikel pas over tien minuten zichtbaar wordt. We gebruiken daarom de optie om een datum in te voeren voor
Start publiceren. Via het kalendericoon wordt de kalender zichtbaar. Kies daar vandaag en pas de tijd aan naar tien minuten later. Klik opOpslaan & sluiten.
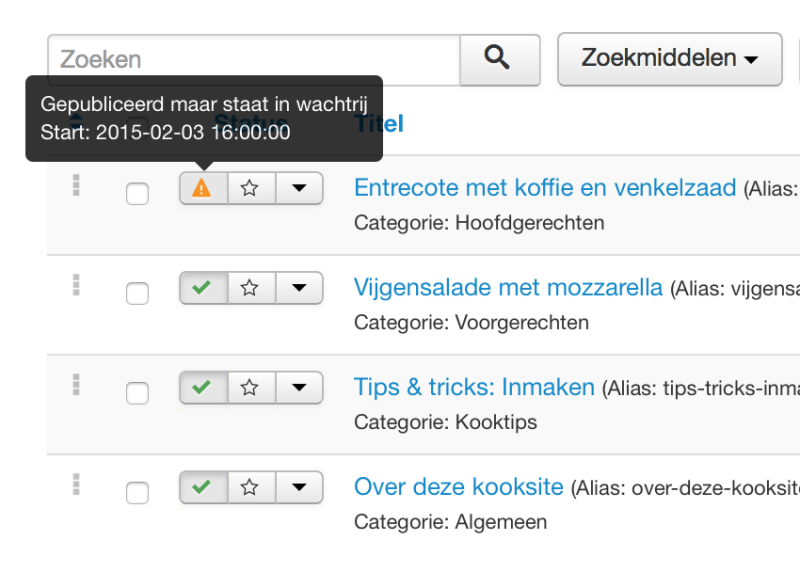
Wachtrij
In het artikelbeheer is nu het recept te zien, maar wel met een geel waarschuwingssymbool. Dit betekent dat het artikel nog niet zichtbaar is voor bezoekers. Door met je muis over het symbool te bewegen, krijg je informatie te zien over het tijdstip van de geplande publicatie. Check op de website bij het menu-item
Hoofdgerechtenof het artikel inderdaad nog niet zichtbaar is.
Even wachten…
Haal maar even een kop ko ffie en de krant. Over tien minuten staat het artikel online. Als dit niet het geval is, kloppen de tijdsinstellingen van je Joomla-installatie nog niet. Geen paniek, dit zullen we later aanpassen.
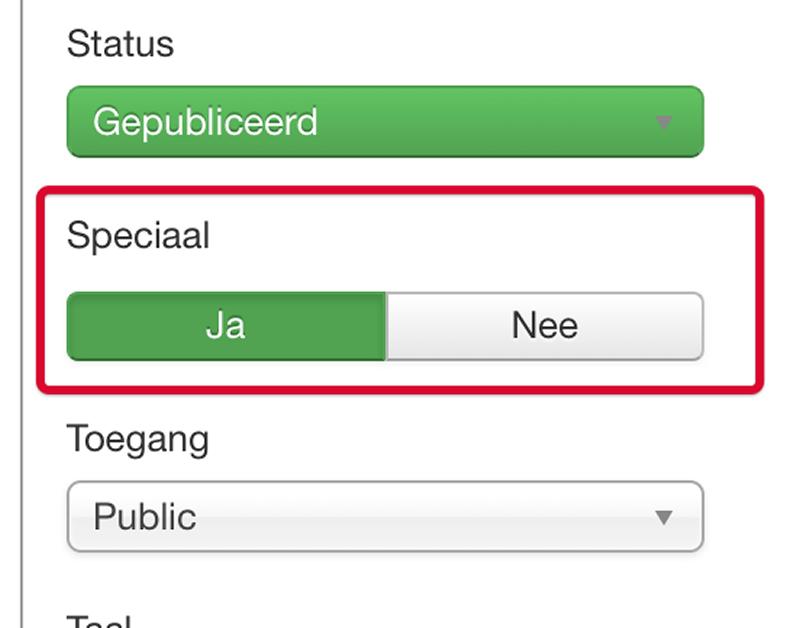
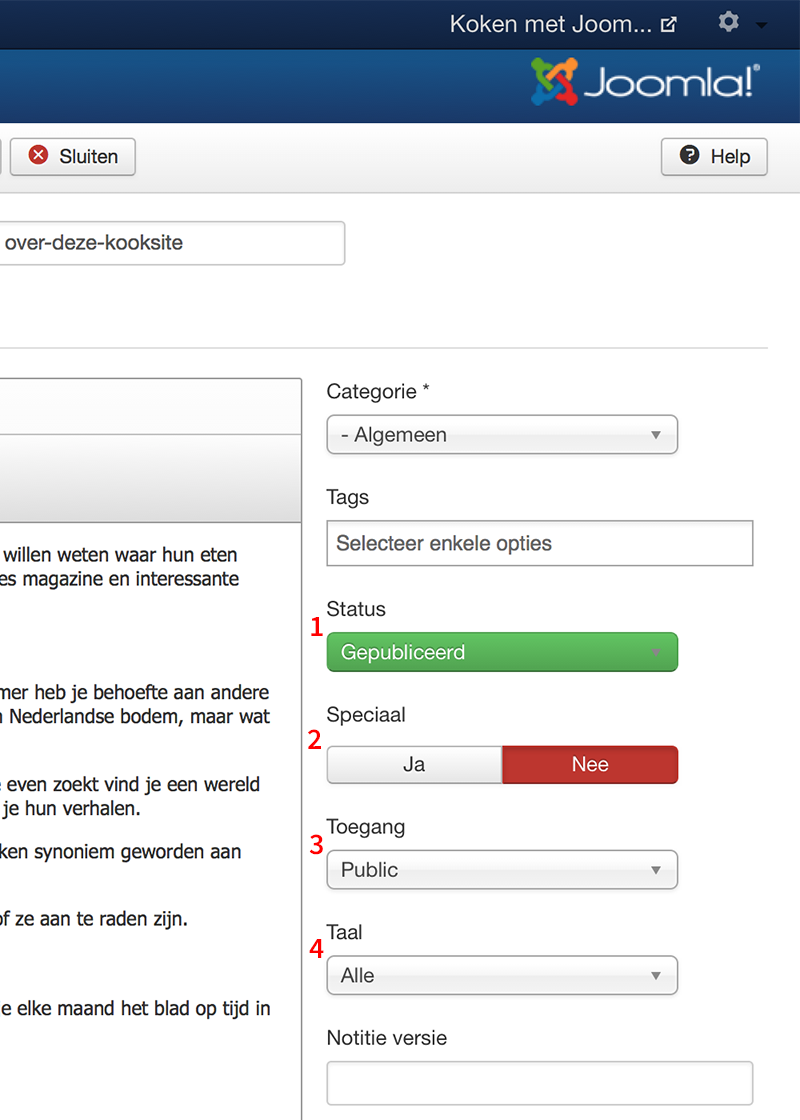
Speciale artikelen
Je hebt het misschien al zien staan bij het bewerken van een artikel, de optie
Speciaal.
Wat is dit nu eigenlijk? Als je een artikel als speciaal markeert, zal het artikel op de weergave te zien zijn die alle speciale artikelen toont. Dit kunnen artikelen uit meerdere categorieën zijn. Bij onze kooksite is de homepage de speciale weergave. Markeer een artikel als speciaal en het zal zichtbaar zijn op de homepage. Handig om specifieke artikelen extra onder de aandacht te brengen!
-

Pas als de categoriestructuur is opgezet en de eerste content in de vorm van artikelen is toegevoegd, kan de content ontsloten worden. In Joomla wordt dit gedaan via menuitems die in een menu worden geplaatst. Het aantal menu’s, menu-items en niveaus is volledig flexibel en stel je zelf in. Probeer het aantal niveaus wel te beperken, dit is goed voor zowel de gebruiksvriendelijkheid als de zoekmachinevriendelijkheid van een site.
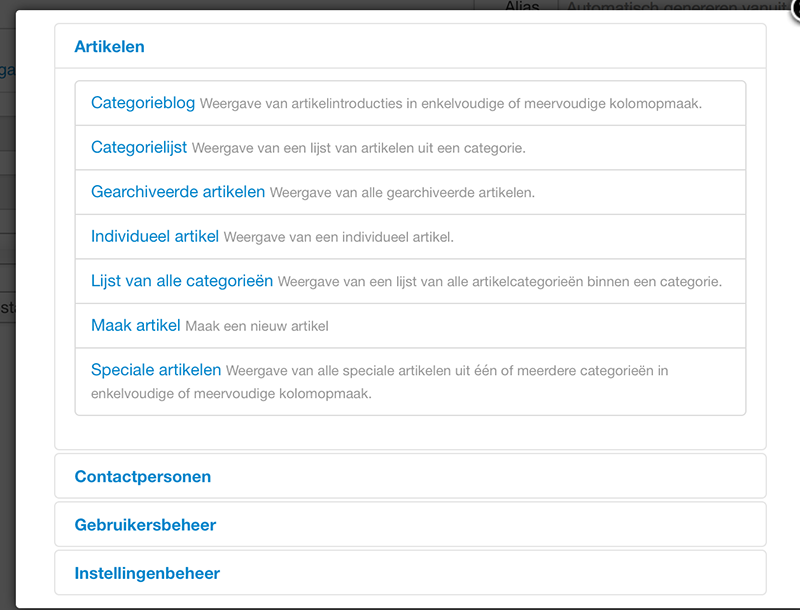
Menu-itemtypes
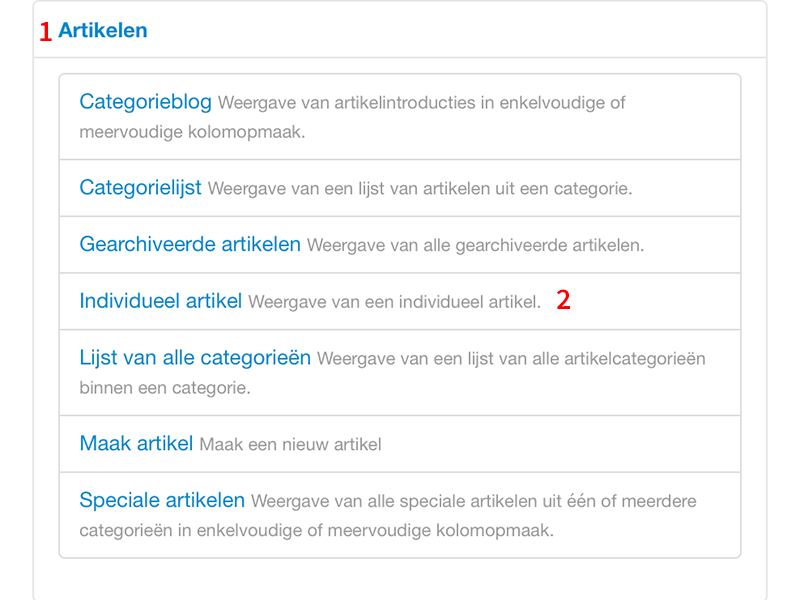
Voor menu-items bestaan allerlei verschillende type weergaven. Zo kunnen ze onder andere een specifiek artikel tonen, alleen de ‘speciale’ artikelen of de artikelen van een specifieke categorie in blog- of lijstweergave. Er zijn veel menu-itemtypes en de beschikbare types variëren per component.

1 Component
Klik op de naam van een van de geïnstalleerde componenten om de mogelijke weergaven te tonen.
2 Weergave
Je ziet een overzicht van de beschikbare weergaven met een korte omschrijving. Klik op de titel van een weergave om deze te gebruiken voor een menu-item.
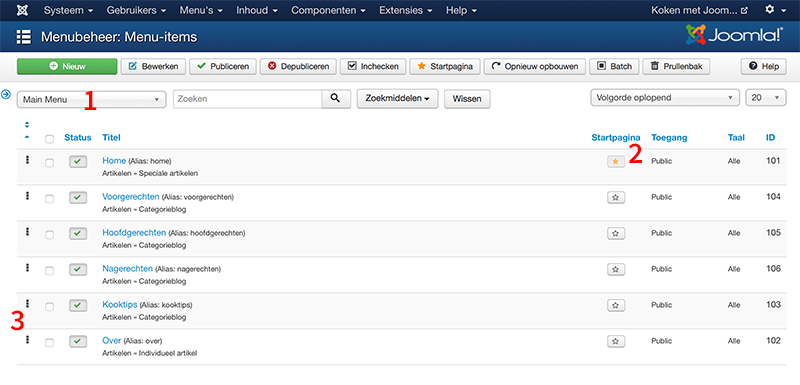
Menubeheer
De menu’s van een website zijn te vinden onder
Menu’s > Menubeheer. Hier vind je tevens voor ieder aangemaakt menu een apart menu-item. Door erop te klikken, krijg je een overzicht van alle menu-items binnen een menu.
1 Menu’s
Wissel via deze keuzelijst tussen de verschillende sitemenu’s.
2 Startpagina
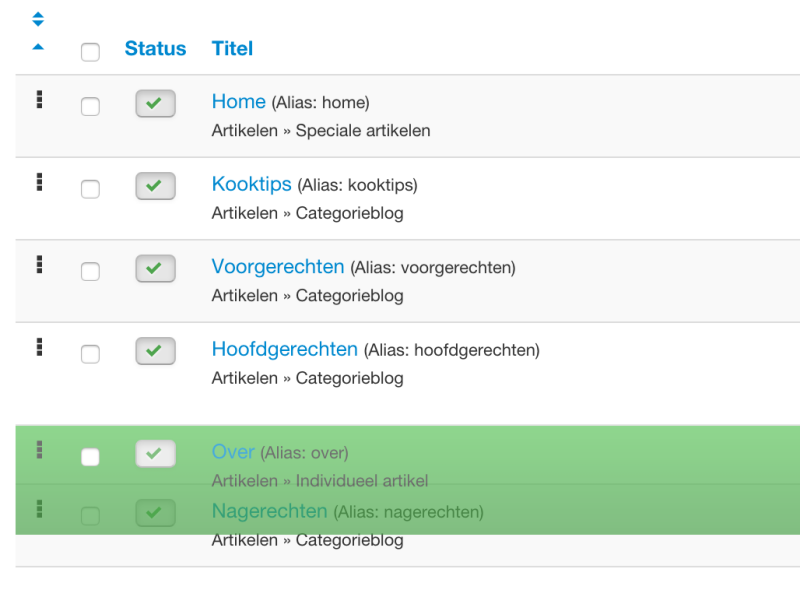
Het menu-item met het gele sterretje is de startpagina van de website, de pagina die zichtbaar wordt bij het aanroepen van het webadres. Klik op het sterretje van een ander menu-item om de startpagina aan te passen.
3 Drag & Drop
Door op de drie bolletjes te klikken en je muis ingedrukt te houden, kun je een menu-item naar een andere positie slepen.
Menu aanmaken
Individueel artikel
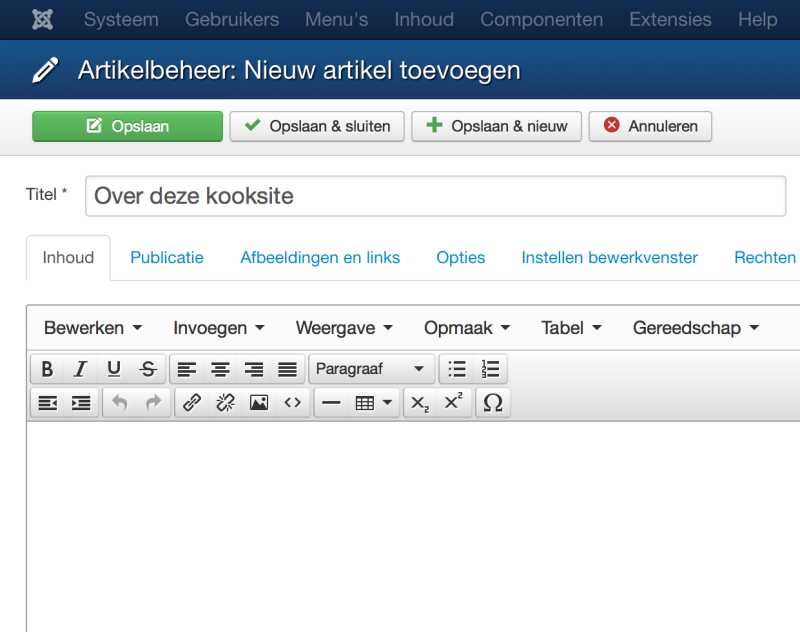
Als eerste maken we een menu-item aan dat het artikel ‘Over deze kooksite’ toont op de site. Klik in het menubeheer op
Nieuwen vulOverals menutitel in. In het tabblad gegevens kiezen we nu het menu-itemtype door opSelecterente klikken. In de pop-up die dan zichtbaar wordt, kiezen we voorArtikelen > Individueel artikel.
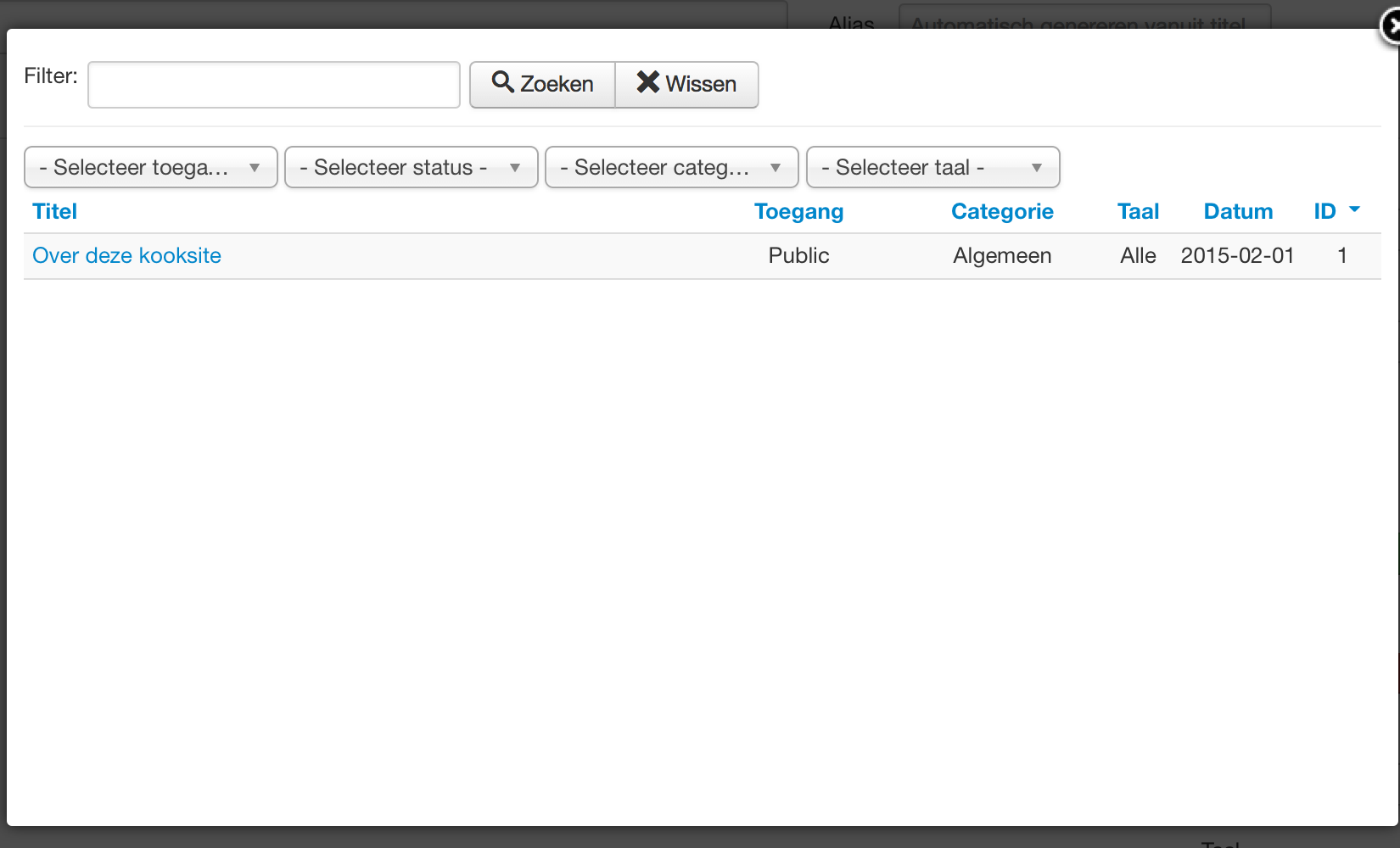
Selecteer artikel
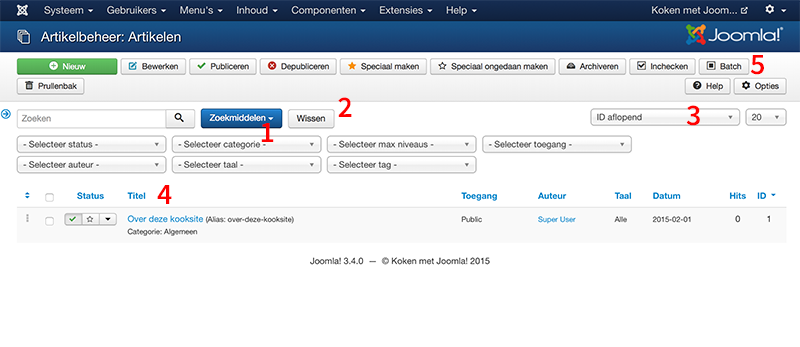
Na keuze van het menu-itemtype is er een extra optie
Selecteer artikelzichtbaar geworden. Bij het klikken opSelecterenkrijg je een pop-up te zien met alle artikelen van de site. Hier selecteren we hetOver deze kooksite-artikel door op de titel te klikken. Daarna klikken we opOpslaan & sluitenin de werkbalk. Op de site is nu een nieuw menu-item zichtbaar geworden dat het artikel toont.
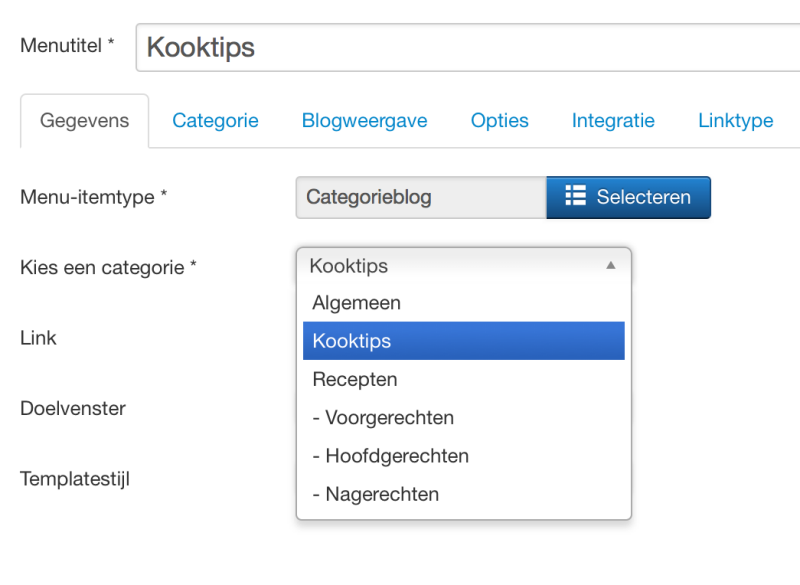
Categorieblog
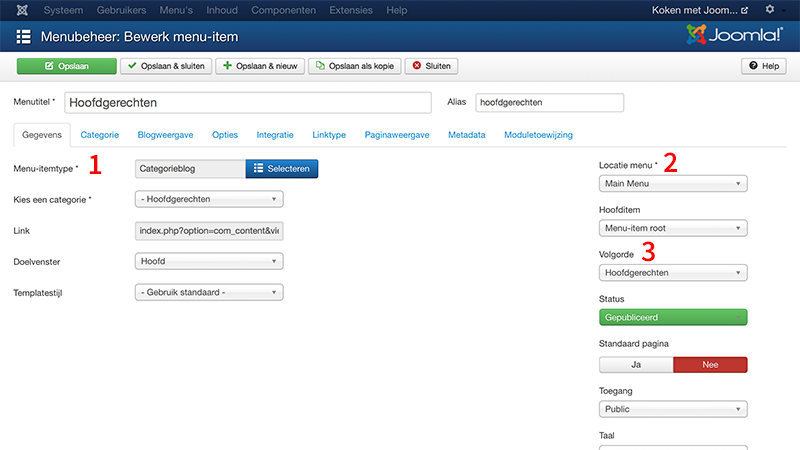
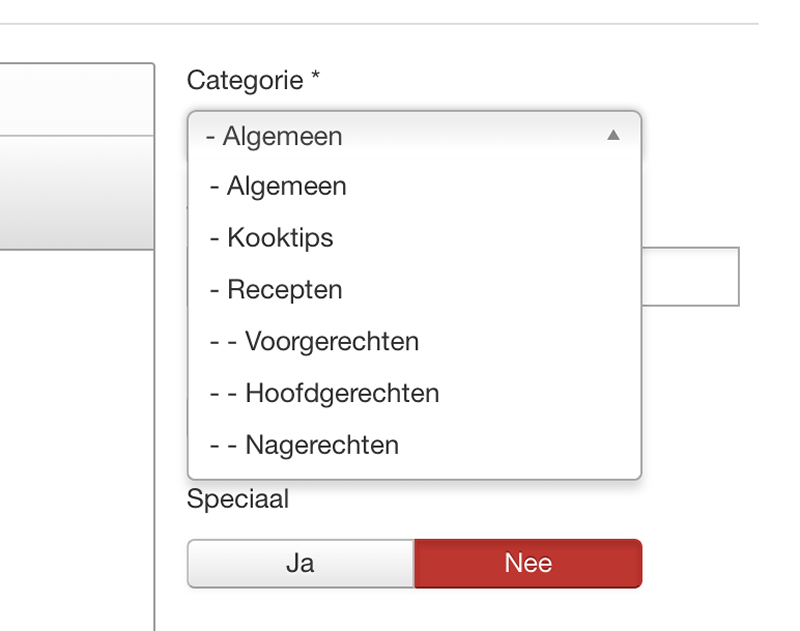
Voor de categorie ‘Kooktips’ maken we nu een menu-item aan van type
Artikelen > Categorieblog. Na de selectie van het type kunnen we de categorie kiezen die we willen tonen. Klik opOpslaan & nieuwen herhaal de stap voor de categorieën ‘Voorgerechten’, ‘Hoofdgerechten’ en ‘Nagerechten’. Op de site zijn er nu vier menu-items bijgekomen, wel allemaal nog zonder inhoud.
Volgorde aanpassen
De menu-items staan nu nog wel in de verkeerde volgorde. De volgorde die we willen, is eerst de recepten, dan de kooktips en als laatste menu-item ‘Over’. Dit kunnen we aanpassen middels ‘drag & drop’. Klik op de drie bolletjes voor het menu-item ‘Over’, houd de muis ingedrukt en sleep het menu-item naar de laatste positie. Laat dan je muis los. Herhaal dit en zet ‘Kooktips’ ook op de gewenste positie in het menu.

Bewerk menu-item
Door op de titel van een menu-item te klikken, kun je het item bewerken. Een vergelijkbaar invoerscherm krijg je bij het aanmaken van een nieuw artikel.

1 Menu-itemtype
Selecteer hier de weergave voor dit menu-item. De opties zullen zich aan de hand van de keuze aanpassen.
2 Locatiemenu
Bepaal in welk sitemenu dit menu-item getoond moet worden.
3 Volgorde
Selecteer na welk menu-item uit de selectielijst dit huidige menu-item zichtbaar moet worden.
-

Content. Daar draait het uiteindelijk bij alle sites om. Bij Joomla-sites bestaat de content voornamelijk uit artikelen. De artikelen kunnen van alles zijn: statische inhoud, blog berichten of in ons geval voornamelijk re cepten en kooktips. Alle artikelen van een Joomla-site zijn terug te vinden in het artikel beheer. Als de site eenmaal is ingesteld en ingericht, zul je voornamelijk dit onderdeel van Joomla gebruiken voor het plaatsen en bewerken van artikelen. Bij een contentmanagementsysteem staat het beheren en publiceren van content cen traal. In Joomla is dit niet anders en is dit eenvoudig en gebruiksvriendelijk. Zonder kennis van het bouwen van websites kan iemand toch goed overweg met artikelen. Dit is onder andere te danken aan de WYSIWYG-editor (What You See Is What You Get), de tekst verwerker van Joomla. Je kunt hiermee tekst plaatsen en opmaken op een manier die te vergelijken is met de wijze waarop je dat met de meeste tekstverwerkers gewend bent.
Artikelbeheer
Het artikelbeheer is te vinden onder
Inhoud > Artikelenen toont een overzicht van de artikelen binnen een site.
1 Zoekmiddelen
Een klik op deze knop activeert diverse filters waarmee je de zichtbare categorieën kunt filteren. Zeker met een grotere hoeveelheid items zijn dit nuttige filters.
2 Filters wissen
Door op de knop wissen te klikken, worden alle ingestelde filters hersteld en alle categorieën getoond.
3 Volgorde sorteren
Er zijn diverse manieren waarop je de artikelen kunt sorteren zoals titel, categorie en publicatiedatum en standaard is dit ‘ID aflopend’.
4 Kolomtitel
Een andere manier om de tabel te selecteren, is door op de titel van een kolom te klikken. Door nogmaals te klikken wordt de sortering omgedraaid.
5 Batch
Door meerdere artikelen te selecteren en op de batchknop te klikken, kun je een actie in één keer voor meerdere artikelen uitvoeren. Zo kun je bijvoorbeeld eenvoudig artikelen verplaatsen of kopiëren.
Artikel aanmaken
Artikel aanmaken
Klik in het artikelbeheer op de groene
Nieuw-knop in de werkbalk om een nieuw artikel aan te maken. Je krijgt dan een leeg artikelformulier te zien. We gaan een artikel maken waarin we vertellen over onze kooksite en geven het artikel daarom de titel ‘Over deze kooksite’.
Categorie selecteren
Het artikel is geen recept of kooktip, daarom plaatsen we het in de categorie
Algemeen. Waarschijnlijk staat dit al standaard geselecteerd,
maar controleer of dit inderdaad het geval is door naar de instelling bijCategorieaan de rechterzijde te kijken.
Tekst invoeren
Bij het openen van de artikelweergave is standaard het tabblad
Inhoudactief. Hier is de WYSIWYGeditor te zien met diverse mogelijkheden om de tekst op te maken. Hier schrijven we een introductietekst over onze site.
Tekst opmaken
In onze tekst staan twee alineakoppen, deze willen we ook zo opmaken. We selecteren het eerste kopje en kiezen in de WYSIWYG-editor voor de opmaak
Heading 3. Dit doen we ook voor de tweede alineakop. Daarna slaan we het artikel op door opOpslaan & sluitente klikken.
Bewerk artikel
Door op de titel van een artikel te klikken, kun je het item bewerken. Een vergelijkbaar invoerscherm krijg je bij het aanmaken van een nieuw artikel.

1 Status
Voor ieder item kun je de status selecteren. De opties zijn ‘Gepubliceerd’, ‘Gedepubliceerd’, ‘Gearchiveerd’ en ‘Verplaatst naar prullenbak’. Het artikel zal alleen voor bezoekers zichtbaar zijn wanneer het de status
Gepubliceerdheeft.2 Speciaal
Hiermee kun je aangeven of een artikel de status
speciaalheeft. Als je een weergave hebt die alleen de speciale items toont, zullen de artikelen waarbij speciaal opJastaat zichtbaar worden. De artikelen kunnen dan uit meerder categorieën komen. Op dit moment is onze homepage-weergave de speciaalpagina. De artikelen met de status speciaal komen dus bij ons op de homepage terecht, handig om artikelen extra onder de aandacht te brengen!3 Toegang
Het is mogelijk om bepaalde content alleen voor specifieke groepen van bezoekers zichtbaar te maken. Zij zullen de content dan alleen zien nadat ze hebben ingelogd op de site. Op onze kooksite is dit niet van toepassing en moet alle content voor alle bezoekers zichtbaar zijn, toegang
Publiekdus.4 Taal
Bij een meertalige website kun je aangeven voor welke taal een item zichtbaar moet worden. Wij laten dit staan op
Alle. -

Voordat we content in de vorm van artikelen gaan toevoegen, zal eerst de categoriestructuur van de site opgezet moeten worden. Een goede categoriestructuur helpt bij het eenvoudig terugvinden van artikelen in het artikelbeheer.
Daarnaast kun je gemakkelijk een overzicht van artikelen uit een specifieke categorie op de website zelf tonen. Joomla geeft je hierin veel flexibiliteit. Je bent volledig vrij om de categorieën te structureren, zodat deze precies aansluiten bij de wensen van je site. Voor de ene site is dit een platte categoriestructuur met maar een aantal categorieën, voor een complexere site kan dit een gelaagde categorie structuur zijn met tientallen categorieën over verschillende niveaus.Categoriebeheer
Het categoriebeheer is te vinden onder
Inhoud > Categorieënen toont een overzicht van de categorieën binnen een site.
1 Categorie aanmaken
Klik op de deze knop om een nieuwe categorie aan te maken.
2 Werkbalk
In de werkbalk staan diverse knoppen waarmee je in een keer de geselecteerde items kunt publiceren/depubliceren of in de prullenbak kunt gooien.
3 Sidebar
Door op het pijltje aan de linkerzijde te klikken, wordt de sidebar zichtbaar. Hierin kunnen submenu’s en filters staan.
4 Categorieën doorzoeken
Via dit zoekvenster kun je zoeken naar een categorie door een (deel) van de titel in te voeren.
Categorie aanmaken
Categorie hernoemen
Standaard is na de installatie van Joomla de categorie
Uncategorised(ongecategoriseerd) aanwezig. Klik op de titel van deze categorie om die te bewerken. Pas de titel aan in ‘Algemeen’ en maak het alias-veld leeg. Klik op de knopOpslaan & sluitenin de werkbalk om de wijziging op te slaan en terug te keren naar categoriebeheer.
Categorie aanmaken
Klik in categoriebeheer op de groene
Nieuw- knop in de werkbalk om een nieuwe categorie aan te maken. Geef deze categorie de titel ‘Kooktips’. Alle andere instellingen laten we staan. Klik opOpslaan & nieuwom de categorie op te slaan en direct nog een nieuwe categorie aan te maken. Geef deze categorie de titel ‘Recepten’. Klik wederom opOpslaan & nieuw.
Subcategorieën aanmaken
We maken nu voor ‘Voorgerechten’, ‘Hoofdgerechten’ en ‘Nagerechten’ een subcategorie aan in ‘Recepten’. Dit doen we op dezelfde manier, maar stellen
‘Recepten’in als‘Hoofdcategorie’aan de rechterzijde van het invoerscherm. Ook vullen we voor deze categorieën bij het groteBeschrijving-invoerveld een omschrijving in die uiteindelijk zichtbaar wordt op de website .
Bewerk categorie
Door op de titel van een categorie te klikken kun je het item bewerken. Een vergelijkbaar invoerscherm krijg je bij het aanmaken van een nieuwe categorie.

1 Opslaan
Door op Opslaan te klikken sla je een item tussentijds op, maar je blijft in dezelfde weergave.
2 Opslaan & sluiten
Met Opslaan & sluiten bewaar je de aanpassingen en keer je terug naar het overzicht van de items, bijvoorbeeld categoriebeheer.
3 Opslaan & nieuw
Als je een serie nieuwe items maakt, kan deze knop je een hoop tijd besparen. Het slaat het huidige item op en toont daarna een leeg invoerscherm, waarmee je direct weer een nieuw item kunt aanmaken.
4 Opslaan als kopie
Als je een nieuw item wilt maken op basis van een bestaand item, is deze knop erg handig. Open een bestaand item, pas het naar wens aan en klik op
Opslaan als kopieom de aanpassingen als een nieuw item op te slaan zonder dat het bestaande wordt aangepast.5 Titel
Hier voer je de titel van het item in, dit wordt ook zichtbaar voor bezoekers op de site.
6 Alias
De alias wordt automatisch door Joomla gegenereerd bij het opslaan en wordt gebruikt voor de url-opbouw van de website. De alias mag alleen kleine letters, cijfers en koppeltekens bevatten. Alle andere karakters worden automatisch gefilterd.
7 Hoofdcategorie
Hier selecteer je eventueel de hoofdcategorie als je wilt dat een categorie onder een andere categorie valt. Door
- Geen hoofd -te selecteren wordt het een hoofdcategorie.
Het laatste Joomla! nieuws:
-
 Het is een warme dag in mei, maar de avond is nogal nat. Jeroen Moolenschot neemt ons mee in de wijzigingen van Joomla 5.1
Het is een warme dag in mei, maar de avond is nogal nat. Jeroen Moolenschot neemt ons mee in de wijzigingen van Joomla 5.1 -
 Lees het verslag van Leon Kolenburg van de 4e bijeenkomst van 22 april 2024. Het thema van deze bijeenkomst was "Hoe gaat een hacker te werk?...
Lees het verslag van Leon Kolenburg van de 4e bijeenkomst van 22 april 2024. Het thema van deze bijeenkomst was "Hoe gaat een hacker te werk?... -
 Het Pizza Bugs and Fun evenement in Februari 2024 is voorbij, de Pizza is op en waarschijnlijk verteerd, maar Bugs en Fun blijven bestaan. Misschien heb je...
Het Pizza Bugs and Fun evenement in Februari 2024 is voorbij, de Pizza is op en waarschijnlijk verteerd, maar Bugs en Fun blijven bestaan. Misschien heb je... -
 Laten we vandaag vieren als belangrijke dag voor het Joomla! project. We vieren zes maanden hard werken door onze vrijwilligers, die de visie hadden een...
Laten we vandaag vieren als belangrijke dag voor het Joomla! project. We vieren zes maanden hard werken door onze vrijwilligers, die de visie hadden een... -
 Het is een natte frisse avond in april. Zonnetje heeft vandaag al een aantal keer lekker kunnen schijnen. Hans Kuijpers laat in een demo zien hoe je...
Het is een natte frisse avond in april. Zonnetje heeft vandaag al een aantal keer lekker kunnen schijnen. Hans Kuijpers laat in een demo zien hoe je... -
 Vandaag was het weer zo ver, de Pizza, JUG & Fun dag die door onze JUG043 Maastricht georganiseerd werd. Hier een kort verslagje van de dag en...
Vandaag was het weer zo ver, de Pizza, JUG & Fun dag die door onze JUG043 Maastricht georganiseerd werd. Hier een kort verslagje van de dag en...
Joomla! agenda
Vergroot je Joomla-kennis door gebruikersgroepen, evenementen en curssusen te bezoeken. Voor de beginnende én gevorderde gebruiker! Of draag zelf bij aan Joomla! tijdens Pizza Bugs & Fun.
- Manage meerdere websitesWoensdag 22 Mei , 19:30 - 22:00 uur
Gebruikersgroep Arnhem-Nijmegen - JUG BredaDinsdag 28 Mei , 20:00 - 22:00 uur
Gebruikersgroep Breda - JoomlaDagen 2024Vrijdag 31 Mei , 09:00 - 17:00 uur
Overige Joomla! events - JUG040 bijeenkomst - EindhovenDinsdag 11 Juni , 19:30 - 22:00 uur
Gebruikersgroep Eindhoven - JUG043 bijeenkomst - Beveiliging Deel 1 - HTTP Security HeadersMaandag 17 Juni , 19:00 - 21:30 uur
Gebruikersgroep Maastricht - Joomladagen aftertalkDinsdag 25 Juni , 20:00 - 22:00 uur
Gebruikersgroep Breda