
Stap 13 - De vormgeving van je site aanpassen
Gebruik het Joomla-templatebeheer voor het aanpassen van de vormgeving
Nu de content in de vorm van artikelen en modules op de juiste plek staat, is het tijd voor de volgende stap: de vormgeving van je website aanpassen. De mogelijkheden zijn hierin eindeloos. Je kunt het standaard Joomla-template als basis gebruiken en verder aanpassen, een Joomla-template zoeken op het internet en dat installeren of zelfs je eigen template bouwen. Voor onze kooksite beperken we ons tot het standaard Joomla-template en configureren dit naar onze wensen.
01 Stijl bewerken
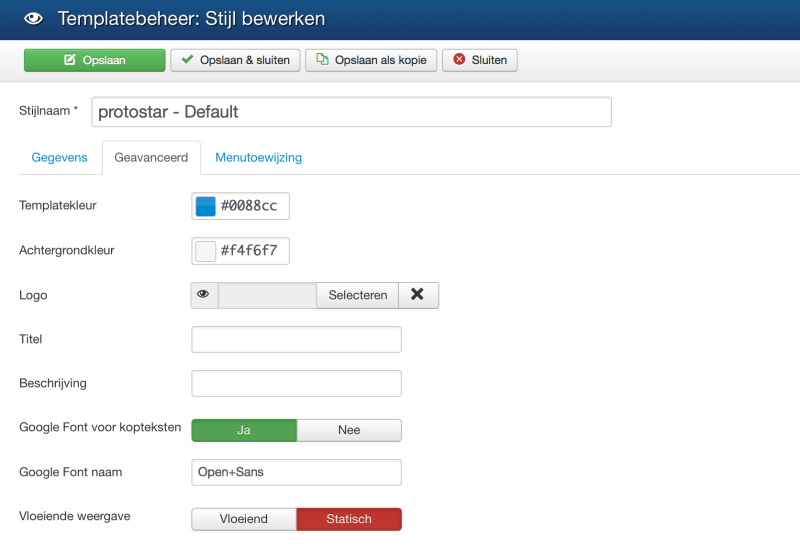
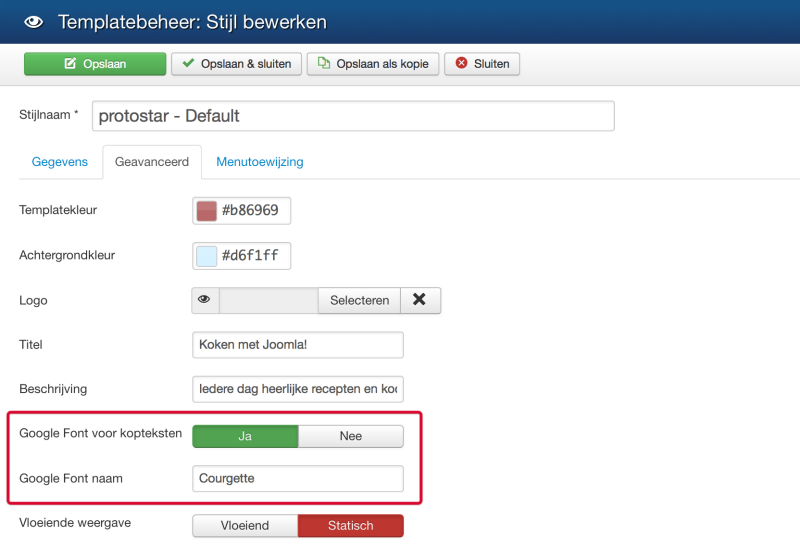
Klik in het templatebeheer op de stijl ‘protostar - Default’. Dit is het standaard Joomla-template dat op de site actief is. Bij het tabblad ‘Geavanceerd’ zien we diverse opties, waarmee we het template kunnen aanpassen aan onze wensen.

02 Titel en beschrijving invoeren
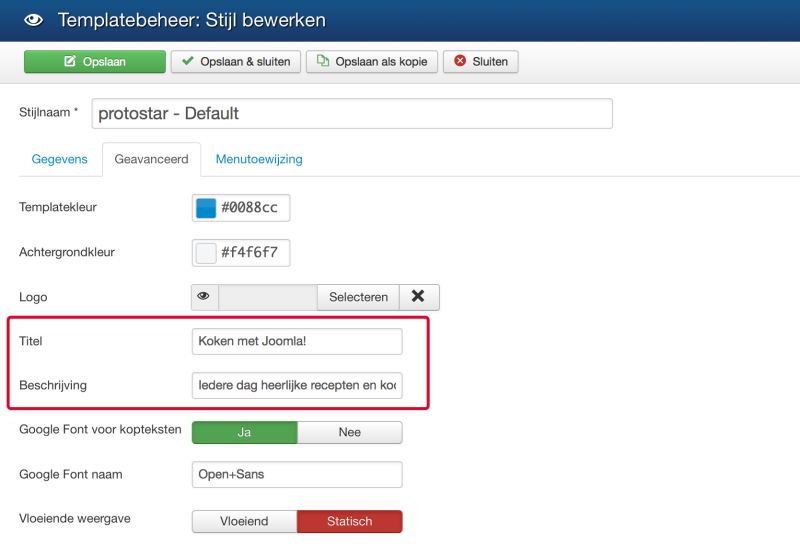
We kunnen hier een logo voor de site selecteren of een titel en een beschrijving invoeren die zichtbaar worden in de header van de site. We kiezen voor dit laatste en vullen beide velden in.

03 Kleuren kiezen
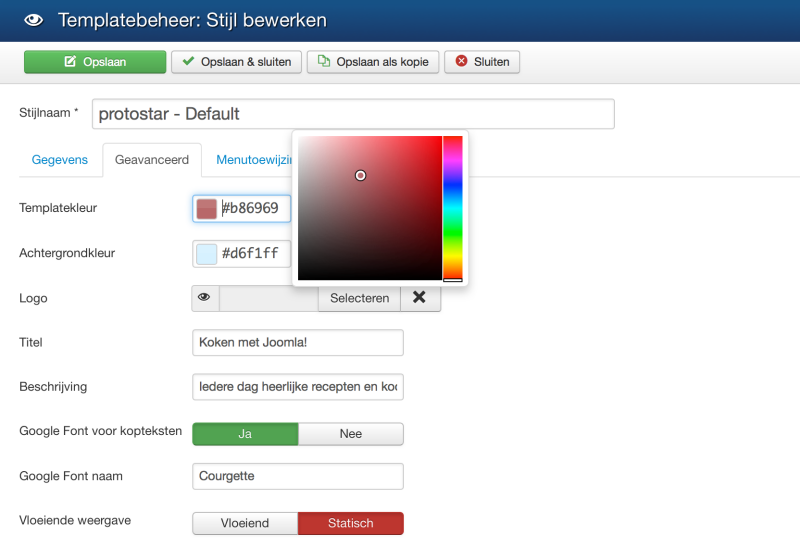
Ook kunnen we voor dit template twee kleuren instellen. De achtergrondkleur wordt gebruikt als achtergrond van de website. De templatekleur als accentkleur en voor de kopteksten en links. Voor beide selecteren we via de handige kleurenselectietool een kleur.

04 Lettertype voor kopteksten
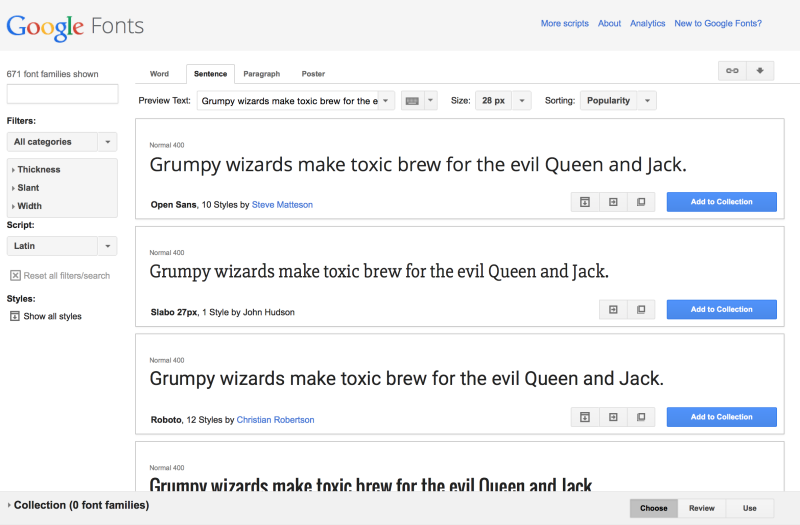
Een andere leuke optie in het standaard Joomla-template is dat we voor de sitenaam en kopteksten een Google Font kunnen instellen. Google Fonts biedt op google.com/fonts een ruime collectie gratis te gebruiken fonts aan voor op je website.

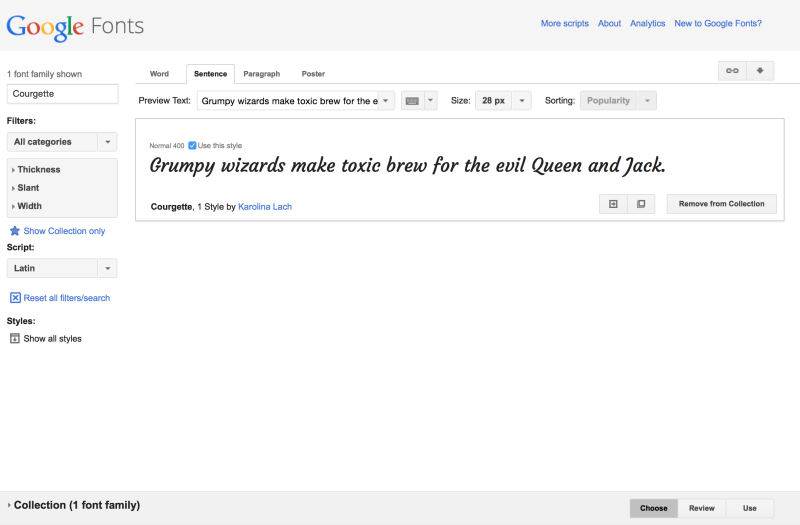
05 Kies Google Font
Een bijzonder lettertype voor kopteksten geeft site net even wat meer karakter. We zoeken daarom op de Google Fonts-website naar een lettertype dat ons aanspreekt. We besluiten het lettertype ‘Courgette’ te gebruiken, wel zo toepasselijk voor een kooksite.

06 Google Font instellen
In de templatestijl voeren we bij het veld ‘Google Font naam’ de naam van het gekozen lettertype in. Let op dat je bij de keuze voor een lettertype met spaties, de spaties vervangt door het ‘+’ karakter.

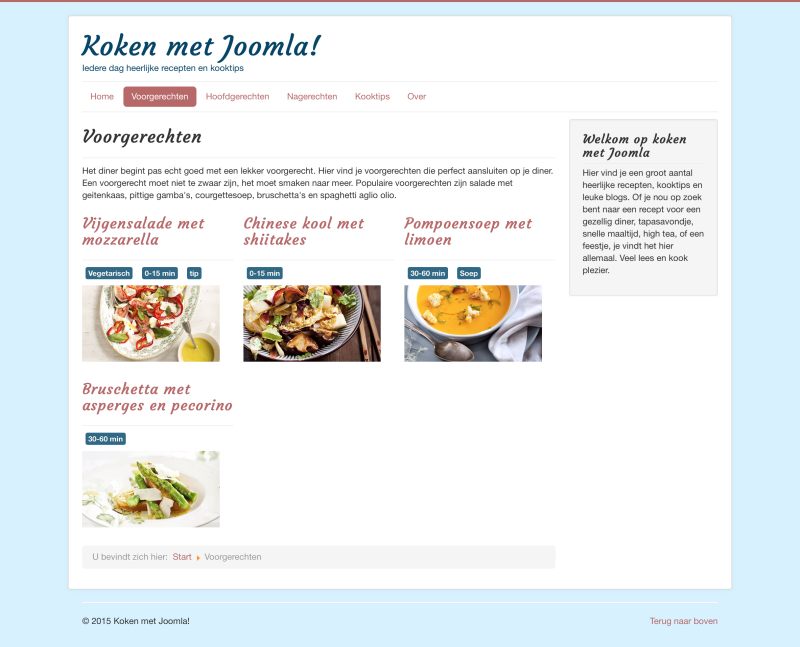
07 Het resultaat
Sla de templatestijl nu op en bekijk het resultaat van de aanpassingen op de site. De kooksite heeft nu meer een eigen uiterlijk gekregen. Lees verderop in het magazine alles over het verder aanpassen van templates of het maken van je eigen Joomla-template.

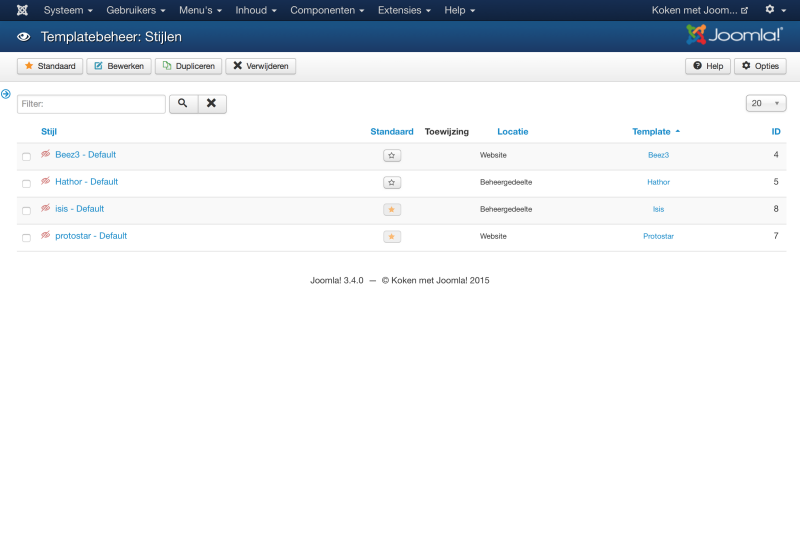
Templatebeheer
De templates zijn te vinden onder Extensies > Templatebeheer. Het template bestaat uit twee delen: stijlen en templates. Een template kan één of meerdere stijlen bevatten, die je aan de hele of gedeeltes van de site toewijst.
Standaard
Het gele sterretje geeft aan welke templatestijl actief is.
Template
Hier zie je aan welk template een stijl is gekoppeld.
Locatie
Zowel de website als het beheergedeelte hebben ieder eigen templates, voor beide is een templatestijl actief.
Je eerste Joomla site bouwen
- Stap 01 - Aan de slag met Joomla!
- Stap 02 - Installeer Joomla! op je webserver
- Stap 03 - Start een site op joomla.com
- Stap 04 - Inzicht in je Joomla-site
- Stap 05 - Categorie structuur opzetten
- Stap 06 - Je eerste artikel plaatsen
- Stap 07 - Content ontsluiten via menu’s
- Stap 08 - Meer artikelen plaatsen
- Stap 09 - Werken met afbeeldingen
- Stap 10 - Organiseren met tags
- Stap 11 - Stel je website optimaal in
- Stap 12 - Joomla-modules inzetten
- Stap 13 - De vormgeving van je site aanpassen
- Stap 14 - Nieuwe gebruikers toevoegen
- Stap 15 - Functionaliteit uitbreiden met extensies
- Stap 16 - Zoekfunctie toevoegen
- Stap 17 - Contactformulier toevoegen
- Stap 18 - Knoppen voor social sharing
- Stap 19 - Plaats een reactie systeem
- Stap 20 - Meet het aantal bezoekers op je site
- Stap 21 - De beste extensies
- Stap 22 - Je website goed onderhouden
- Stap 23 - Tien supertips voor beginners
- Documentatie